CSS3 - CSS 단위와 url, display, visibility, opacity 속성

단위 em, px, %
em은 배수, px는 픽셀, %는 100%를 기준으로 설정
font-size 를 통해 변경한다. (간단한 것이라 예제는 생략)
url()
배경화면 설정하기
url 속성은 일반적으로 background-img 속성 값으로 많이 사용된다. 배경 이미지의 경로를 나타낸다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#wrap {
width:800px;
height:800px;
margin:0 auto;
border:1px solid #cccccc;
}
#content {
width:80%;
height:100%;
margin:0 auto;
background-image:url('우진아빠.jpg'); <!--배경이미지 선택-->
background-repeat:no-repeat; <!--이미지 반복 제거-->
background-size: contain; <!--알맞은 방식으로 이미지를 가장 크게 조절-->
font-size:2em;
color:#ffffff;
font-weight:bold;
text-align:center;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content">
Nye 우진아빠
</div>
</div>
</body>
</html>

backgroud-imge:url(' ... '); 로 배경 이미지 지정
backgroud-repeat:no-repeat; 로 이미지 반복 해제 // 선언하지 않을 경우 아래 사진과 같이 height 만큼 이미지가 반복적으로 나온다

backgound-size: contain; 으로 너비와 높이가 내용 안쪽에 알맞은 방식으로 이미지를 가장 크게 조절한다.
backgound-* 에 대한 내용은 나중에 더 자세히 다루겠습니다.
display
요소를 어떻게 표시할지를 선택
inline, block, inline-block
inline
default인 span 태그의 성질을 가지고 있는 속성, 높이의 영향을 받지 않고 한 줄로 길게 나열한다.
inline 성질을 갖는 태그: <b> <span> <a>
block
블록처럼 쌓는 방식, </br> 태그를 주지 않더라도 자동으로 줄바꿈이 된다.
block 성질을 갖는 태그: <p> <h1> <div> <ul> <ol> <li>
inline-block
요소는 inline인데 내부는 block처럼 표시한다, block 처럼 표시하기 때문에 높이의 영향을 받는다.
예제의 <div> 태그는 기본적으로 block 요소의 성질을 갖는다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div { <!-- 동일 적용 -->
width:100px;
height:100px;
color:#ffffff;
font-weight:bold;
text-align:center;
}
body div:nth-child(1) {
background-color:#ff0000;
}
body div:nth-child(2) {
background-color:#00ff00;
}
body div:nth-child(3) {
background-color:#0000ff;
}
body div:nth-child(4) {
background-color:#00ff00;
display:inline;
margin:10px 10px 10px 10px;
}
body div:nth-child(5) {
background-color:#0000ff;
display:inline;
}
body div:nth-child(6) {
background-color:#ff0000;
display:none;
}
body div:nth-child(7) {
background-color:#00ff00;
display:inline;
}
body div:nth-child(8) {
background-color:#0000ff;
display:inline-block;
}
</style>
</head>
<body>
<div>
TEXT1
</div>
<div>
TEXT2
</div>
<div>
TEXT3
</div>
<div>
TEXT4
</div>
<div>
TEXT5
</div>
<div>
TEXT6
</div>
<div>
TEXT7
</div>
<div>
TEXT8
</div>
</body>
</html>

TEXT1 ~ TEXT3 => block 구조
TEXT4 => inline 구조; margin 의 높이 요소는 반영되지 않음
TEXT5 => inline 구조; 옆으로 나열
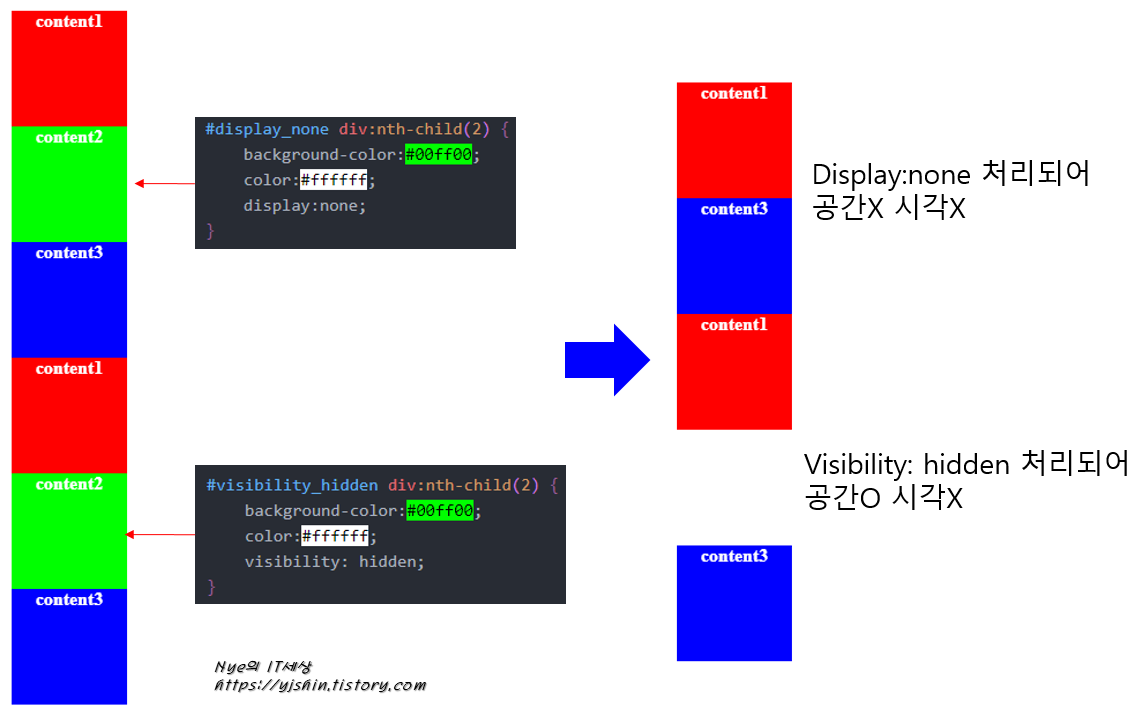
TEXT6 => display:none; 처리로 요소가 화면은 안보이고 공간도 보이지 않는다(visibility: hidden과 차이)
TEXT7 => inline 구조; 옆으로 나열
TEXT8 => inline-block 구조; line 요소라 옆으로 나열하지만 block처럼 표시되어 높이가 반영된다
visibility
화면상에서 보일것이냐 말 것이냐
visibility: hidden; 처리 시 화면상에서만 보이지 않는다.
display: none; 은 화면과 공간 모두 사라지진다.
(전체 소스가 아닌 예제만 간략히..)

opacity
투명도를 조절하는 속성
1은 완전 불투명, 0.5는 반투명
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
ul li {
display:inline-block;
width:200px; height:100px;
text-align:center;
background-color:#dddddd;
}
ul li:nth-child(2) {
background-color:#dddddd;
opacity:0.6;
}
ul li:nth-child(3) {
background-color:#dddddd;
opacity:0.2;
}
</style>
</head>
<body>
<ul>
<li>Nye</li>
<li>우진아빠</li>
<li>yjshin.tistory.com</li>
</ul>
</body>
</html>

'IT > Web' 카테고리의 다른 글
| CSS3 - CSS box-sizing, border, background-image 속성 (0) | 2019.07.11 |
|---|---|
| CSS3 - CSS margin padding 속성 (0) | 2019.07.10 |
| CSS3 - CSS 문자, 링크, 부정 선택자 (0) | 2019.07.10 |
| CSS3 - CSS 반응 hover, 상태, 구조 선택자 (0) | 2019.07.09 |
| CSS3 - CSS id(#) class(.) /속성/후손/자손/동위 선택 (0) | 2019.07.09 |




댓글