CSS3 - CSS margin padding 속성

margin 과 padding 속성
margin (여백)
사용법
margin: 위 오른쪽(생략가능) 아래(생략가능) 왼쪽(생략가능);
생략하면 해당 위치의 대칭된 곳의 값을 가져와 적용 (아래 생략 -> 위 값 적용, 왼쪽 생략 -> 오른쪽 값 적용)
하나만 적용되었다면 적용된 값을 모두 적용
ex1) margin: 10px 20px 30px 40px;
위 10px, 오른쪽 20px, 아래 30px, 왼쪽 40px 만큼 여백을 둔다
ex2) margin: 10px 20px 30px;
위: 10px 오른쪽: 20px 아래: 30px // 왼쪽: (값 생략) 오른쪽의 20px 를 가져와 적용한다
즉, 위 10px, 오른쪽 20px, 아래 30px, 왼쪽 20px
ex3) margin: 0 auto;
위: 0px, 오른쪽: auto 자동 // 아래: (값 생략) 위 0px 가져와 적용, 왼쪽: (값 생략) 오른쪽 auto를 가져와 적용
즉, 오른쪽 왼쪽 값이 동일한 가운데 정렬이 된다
즉, 위 0px, 오른쪽 auto, 아래 0px, 왼쪽 auto
ex4) margin: 10px ;
위: 10px // 나머지: 다 비었으므로 10px이 적용된다
즉, 위 10px, 오른쪽 10px, 아래 10px, 왼쪽 10px
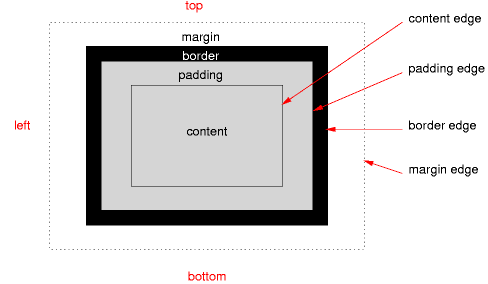
padding (테두리에서 안쪽으로)
사용법은 margin 과 동일한 형식

일단 위 그림을 보고 생각해 보자
...
예제를 통해 확인하는게 빠르다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin: 0;
}
div {
width: 100px; height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>100px 100px</div>
</body>
</html>
body 태그에 margin: 0; 을 주어 구석에 모셔두었다.
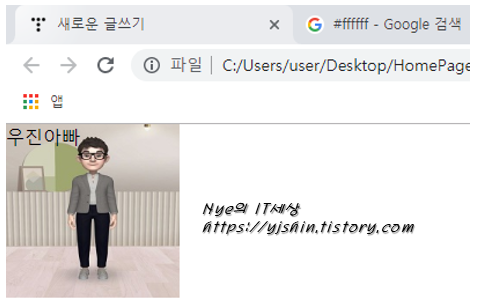
default

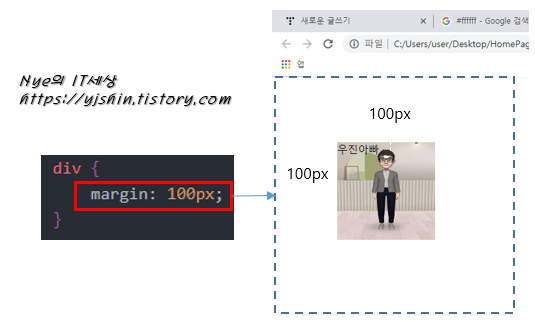
margin: 100px; 적용

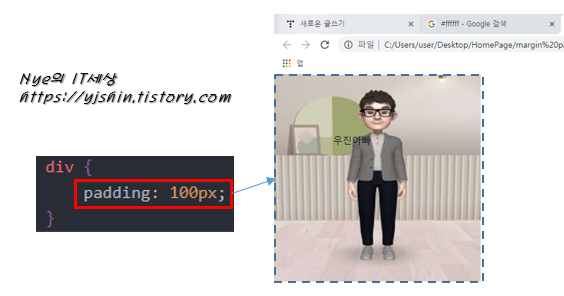
padding: 100px; 적용

자 그림으로 다시 설명
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin: 0;
}
div {
width: 150px; height: 150px;
background-size: contain;
background-repeat: no-repeat;
background-image: url('우진아빠.jpg');
background-color: #ff0000;
}
div {
padding: 100px;
}
</style>
</head>
<body>
<div>우진아빠</div>
</body>
</html>
default

margin: 100px;

padding: 100px;

아직도 모르겠다면 그림의 위치 및 크기를 보고 파악한다
크롬 브라우저를 기준으로 어디에 있는지 확인하면 된다
최종 default, margin, padding 차이 비교

'IT > Web' 카테고리의 다른 글
| CSS3 - CSS 글자 관련 속성 font, text (0) | 2019.07.11 |
|---|---|
| CSS3 - CSS box-sizing, border, background-image 속성 (0) | 2019.07.11 |
| CSS3 - CSS 단위와 url, display, visibility, opacity 속성 (0) | 2019.07.10 |
| CSS3 - CSS 문자, 링크, 부정 선택자 (0) | 2019.07.10 |
| CSS3 - CSS 반응 hover, 상태, 구조 선택자 (0) | 2019.07.09 |




댓글