CSS3 - CSS 문자, 링크, 부정 선택자
반응형

문자 선택자
특정 문자 또는 문자열을 선택하여 CSS 속성을 설정할 수 있다
selection 속성은 마우스 드래그 선택이다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#wrap {
width:500px;
margin:0 auto;
}
#header {
border-bottom:1px solid #cccccc;
}
#content p::selection {
background-color:blue;
color:red;
}
#history2:first-letter, #history1:first-letter{
font-size:2em;
}
#history2:first-line, #history1:first-line{
font-weight:bold;
color:#2160d1;
}
#footer ul {
overflow:hidden;
border:2px solid #cccccc;
}
#footer ul li {
list-style:none;
float:left; padding:20px;
}
#woojin img {
width:80px;
float:left;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>설립개요</h1>
</div>
<div id="content">
<p>
우진아빠의 블로그
</p>
<p id="history2">
2019 07월 9일<br />HTML5
</p>
<p id="history1">
2019 07월 10일<br />CSS3
</p>
</div>
<div id="footer">
<ul>
<li id="woojin"><img src="우진아빠.jpg"></li>
<li><img src="html5.png"></li>
</ul>
</div>
</div>
</body>
</html>


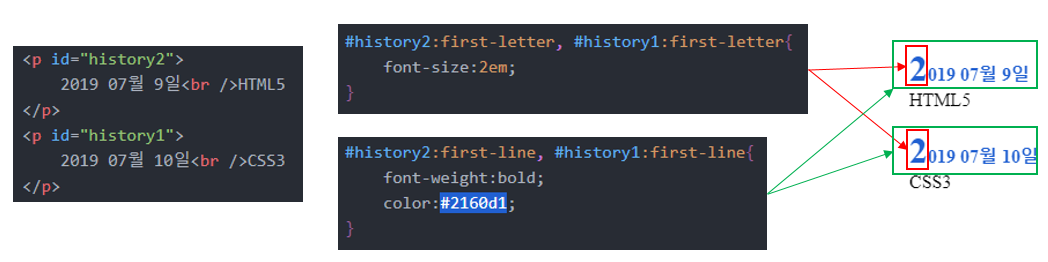
#history2:first-letter, #history1:first-letter { ... }는 id history2, history 1의 첫 번째 문자를 선택(em은 배수)
#history2:first-line, #history1:first-line { ... }는 id history2, history 1의 첫 번째 주를 선택
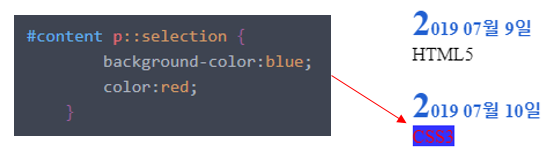
#content p::selection { ... } 는 id content 의 모든 p 태그에서 selection 즉 마우스 드래그 처리되면 선택
링크 선택자
a 태그 안에 링크(href)되어 있는 문자를 선택하여 속성을 설정할 수 있다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#wrap {
width:800px; <!-- 가로 길이 조정 -->
margin:0 auto; <!-- 브라우저 가운데 정렬 -->
}
#header {
border-bottom:1px solid #cccccc; <!--선 -->
}
#content a { <!-- href 태그의 자동으로 붙는 글씨 밑줄 제거 -->
text-decoration:none;
}
#content a::after { <!-- a태그 뒤, 문장에 - 를 붙히고 href에 선언된 내용을 추가한다 -->
content: ' - ' attr(href);
}
#footer {
border-top:1px solid #cccccc; <!-- 선 -->
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>Nye의 티스토리</h1>
</div>
<div id="content">
<ul>
<li><a href="https://yjshin.tistory.com" target="_blank">우진아빠의 IT세상</a></li>
<li><a href="https://www.naver.com" target="_blank">네이버</a></li>
<li><a href="http://www.google.com" target="_blank">구글</a></li>
</ul>
</div>
<div id="footer">
<p>COPYRIGHT@2019 yjshin.tistory.com</p>
</div>
</div>
</body>
</html>

#content a::after { content: ' - ' attr(href); }는 id content의 a태그 적용 후 뒤 문장에 - 를 추가하고 attr(href) href에 선언되어 있는 것을 분배한다.
부정 선택자
특정 선택자를 제외한 나머지를 선택한다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#wrap {
width:800px;
margin:0 auto;
}
#header {
border-bottom:1px solid #cccccc;
}
#content a::after {
content: ' - ' attr(href);
}
#content li:not(.fa) { <!-- id content의 li 태그 중에 class가 fa가 아닌 것들을 선택 -->
background-color:#ffd800;
}
#footer {
border-top:1px solid #cccccc;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>Nye의 티스토리</h1>
</div>
<div id="content">
<ul>
<li><a href="https://yjshin.tistory.com" target="_blank">우진아빠의 IT세상</a></li>
<li class="fa"><a href="https://www.naver.com" target="_blank">네이버</a></li>
<li><a href="http://www.google.com" target="_blank">구글</a></li>
</ul>
</div>
<div id="footer">
<p>COPYRIGHT@2019 yjshin.tistory.com</p>
</div>
</div>
</body>
</html>

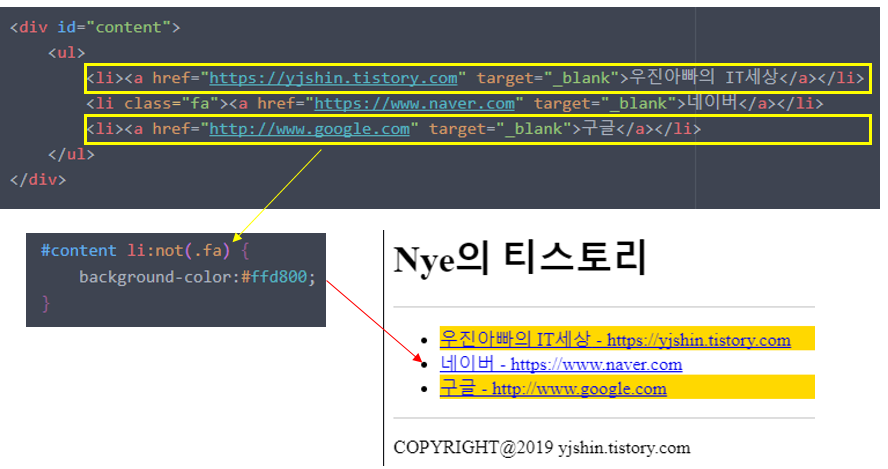
#content li:not(.fa) { ... }는 id content의 모든 li 태그 중 class(.) fa가 아닌 것만 선택하여 적용한다.
우진 아빠의 IT세상과 구글은 fa class가 아니기 때문에 선택되어 적용되었다.
반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - CSS margin padding 속성 (0) | 2019.07.10 |
|---|---|
| CSS3 - CSS 단위와 url, display, visibility, opacity 속성 (0) | 2019.07.10 |
| CSS3 - CSS 반응 hover, 상태, 구조 선택자 (0) | 2019.07.09 |
| CSS3 - CSS id(#) class(.) /속성/후손/자손/동위 선택 (0) | 2019.07.09 |
| CSS3 - CSS 기본, 선택자 (0) | 2019.07.08 |




댓글