CSS3 - CSS box-sizing, border, background-image 속성
반응형

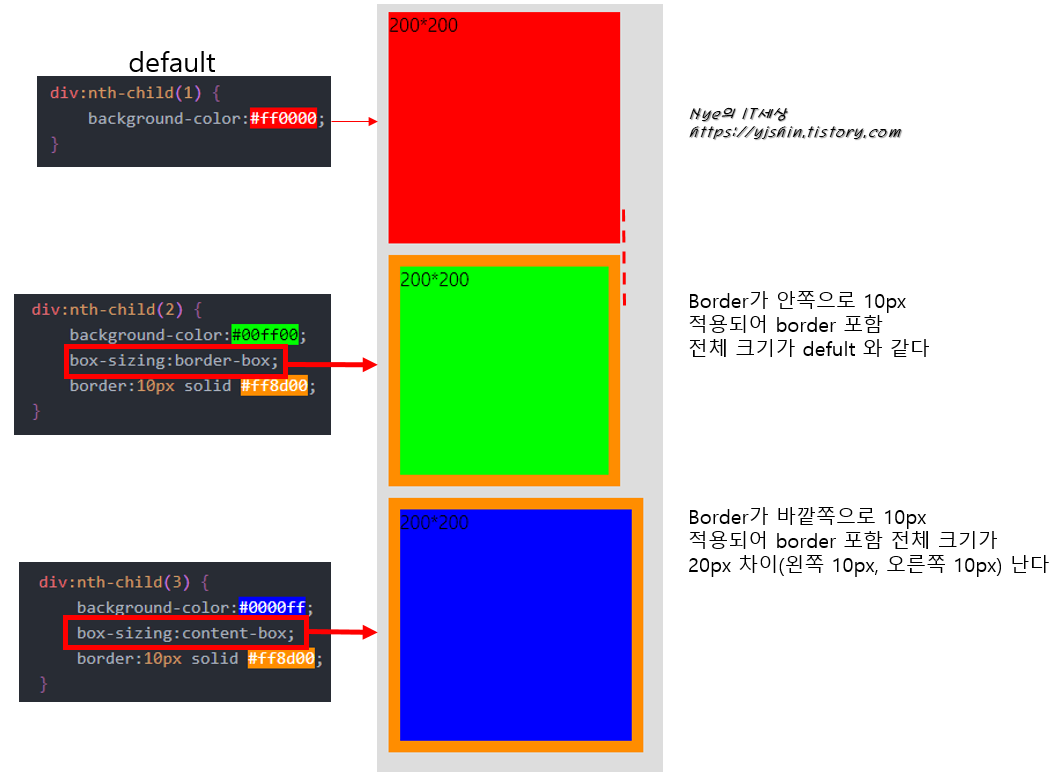
box-sizing
border를 안쪽으로 적용할 것이냐 바깥쪽으로 적용할 것이냐 (default는 바깥쪽)
안쪽 box-sizing: border-box;
바깥쪽 box-sizing: content-box;
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
body {
margin:0;
background-color:#dddddd; <!-- 흰색 -->
}
div {
width:200px;
height:200px;
margin:10px;
}
div:nth-child(1) {
background-color:#ff0000; <!-- 빨강 -->
}
div:nth-child(2) {
background-color:#00ff00; <!-- 초록 -->
box-sizing:border-box; <!--border-box는 border를 안쪽으로 적용 -->
border:10px solid #ff8d00; <!-- 주황 -->
}
div:nth-child(3) {
background-color:#0000ff; <!-- 파랑 -->
box-sizing:content-box; <!--border-box는 border를 바깥쪽으로 적용 -->
border:10px solid #ff8d00; <!-- 주황 -->
}
</style>
</head>
<body>
<div>200*200</div>
<div>200*200</div>
<div>200*200</div>
</body>
</html>

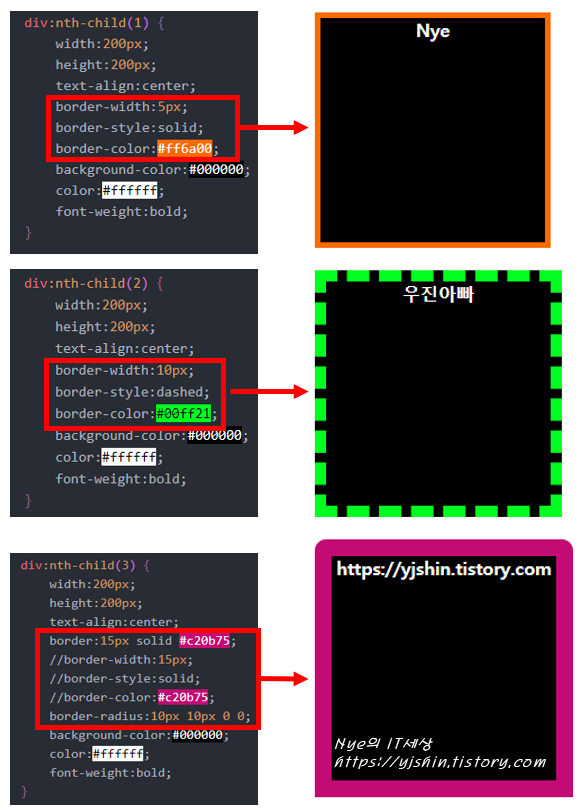
border 속성
border의 스타일을 적용
- border-width: 크기
- border-style: 모양
- border-color: 색
- border-radius: 둥글게 둥글게
- border-top / bottom / left / right : 방향

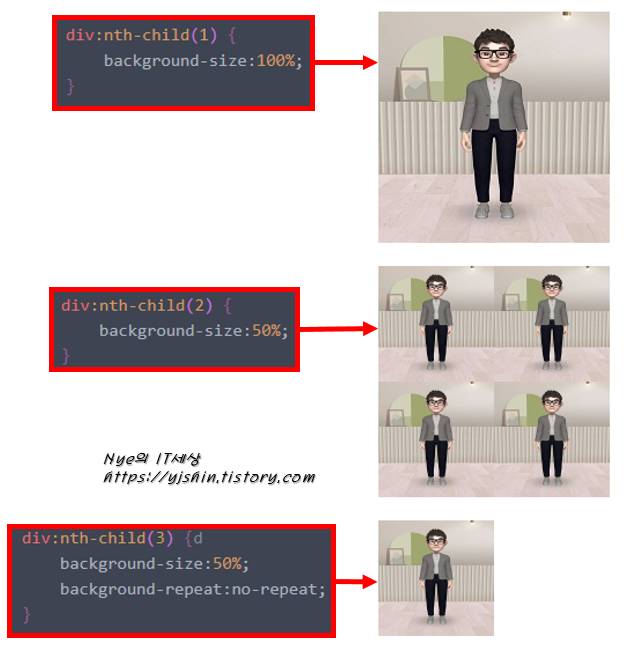
backgound-image
- background-size: 크기
- backgound-repeat: 반복
- backgound-attachment: 스크롤 여부
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
width: 200px;
height: 200px;
margin: 20px;
background-image: url('우진아빠.jpg');
}
div:nth-child(1) {
background-size:100%;
}
div:nth-child(2) {
background-size:50%;
}
div:nth-child(3) {d
background-size:50%;
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

backgound-size:50% 설정 시 길이 기준으로 반씩 줄어드니깐 전체 크기의 1/4 이 된다.
나머지 부분을 기본적으로 채운다.
사진의 반복을 없애기 위해 backgound-repeat:no-repeat; 속성을 적용한다.

backgound-attachment: fixed; 는 브라우저 왼쪽 상단 모서리를 기준으로 이미지를 출력
반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - CSS position 속성 static, fixed, absolute, relative 정리 (0) | 2019.07.11 |
|---|---|
| CSS3 - CSS 글자 관련 속성 font, text (0) | 2019.07.11 |
| CSS3 - CSS margin padding 속성 (0) | 2019.07.10 |
| CSS3 - CSS 단위와 url, display, visibility, opacity 속성 (0) | 2019.07.10 |
| CSS3 - CSS 문자, 링크, 부정 선택자 (0) | 2019.07.10 |




댓글