CSS3 - CSS 반응 hover, 상태, 구조 선택자

반응 선택자 - hover
반응에 따른 속성을 변경 시키는 것
마우스의 반응에 따른 속성을 설정할 수 있다.
:hover 를 적용하면 마우스가 올린 반응에 따라 선택되어 진다.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
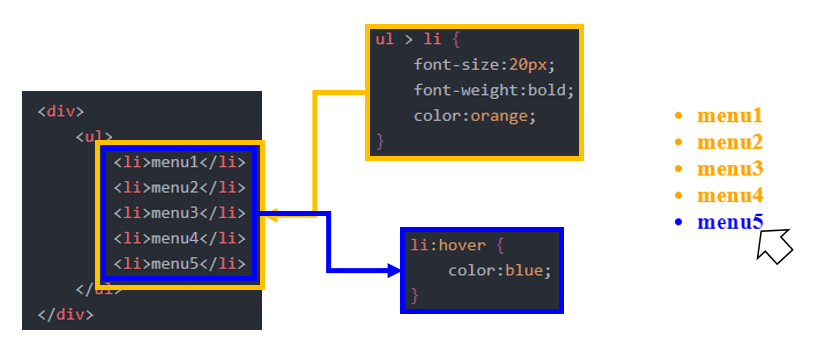
ul > li {
font-size:20px;
font-weight:bold;
color:orange;
}
li:hover { <!-- hover는 마우스가 올린 상태를 뜻한다 -->
color:blue;
}
</style>
</head>
<body>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
</body>
</html>

ul > li { ... } 는 자손 선택자 ul 태그 바로 밑에 있는 li 태그들을 모두 선택한다
li:hover { ... } 는 hover를 주어 마우스가 해당 태그 위로 올라갔을 때를 선택한다
상태 선택자
상태에 따른 속성을 변경하는 것.
폼 태그에서 focus가 맞춰진다던가 type="text" 인 것이 enabled 또는 disabled 처리 되었다던가 할 때 발생
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
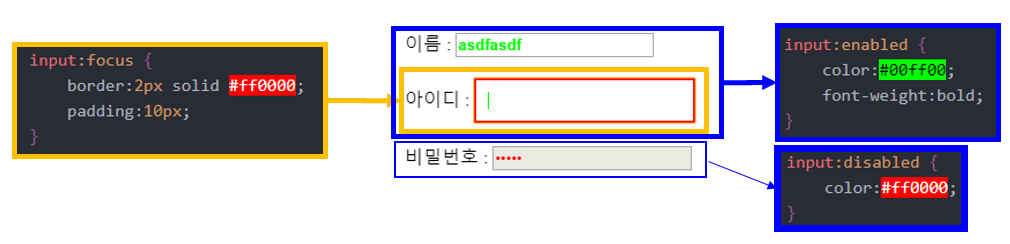
input:focus { <!-- 마우스를 클릭하여 텍스트 박스에 커서가 깜박일 때 -->
border:2px solid #ff0000;
padding:10px;
}
input:enabled { <!-- 사용 가능한 type -->
color:#00ff00;
font-weight:bold;
}
input:disabled { <!-- 사용 불가능한 type -->
color:#ff0000;
}
</style>
</head>
<body>
<div>
<form>
이름 : <input type="text" name="uname"/><br />
아이디 : <input type="text" name="uid"/><br />
비밀번호 : <input type="password" name="upw" value="12345" disabled="disabled"/><br />
</form>
</div>
</body>
</html>

input:focus { ... } 는 input 태그에 커서가 깜박임 즉 포커스가 이동하면 발생한다 (빨간색 테두리)
input:enabled { ... } 는 input 태그가 사용할 수 있으면 발생한다 (초록색 글씨)
input:disabled { ... } 는 input 태그에 disabled 처리되어 있으면 발생한다 (빨간색 글씨)
구조 선택자
구조에 따라서 CSS속성이 변화는 설정을 할 수 있다.
nth-child, first-child, last-child 속성을 사용
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
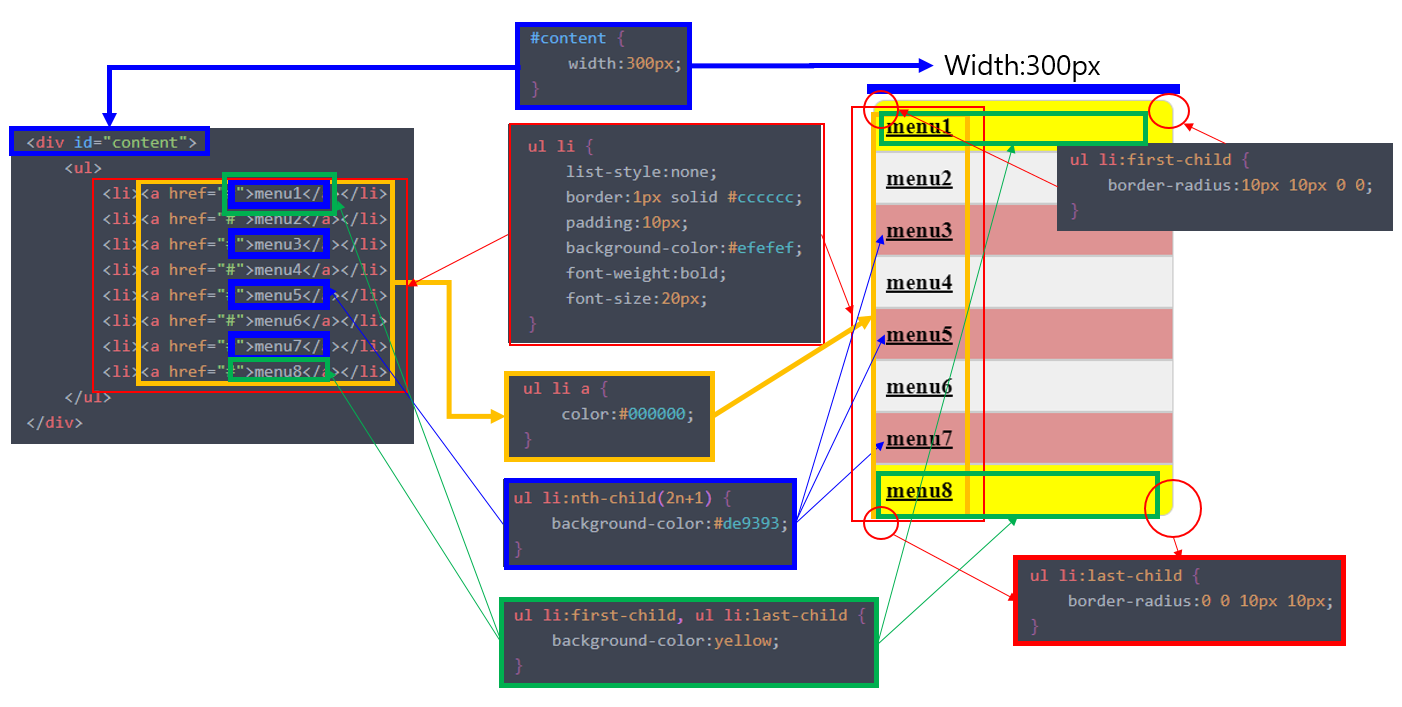
#content { <!-- id가 content인 것을 선택 -->
width:300px;
}
ul li { <!-- 후손, ul 태그 밑에 있는 모든 li 태그 선택 -->
list-style:none; <!-- li 태그를 쓰면 나타나는 ● 모양을 없애는 것 -->
border:1px solid #cccccc;
padding:10px;
background-color:#efefef;
font-weight:bold;
font-size:20px;
}
ul li a { <!-- 후손, ul 태그 밑에 li 태그 밑에 있는 모든 a 태그 선택 -->
color:#000000;
}
ul li:nth-child(2n+1) { <!-- 후손, ul 태그 밑에 li 태그 중에 2n+1 즉, 홀수인 것만 선택 -->
background-color:#de9393;
}
ul li:first-child, ul li:last-child { <!-- 후손, ul 태그 밑에 첫번째 li와 마지막 li 선택 -->
background-color:yellow;
}
ul li:first-child { <!-- 후손, ul 태그 밑에 첫번째 li 태그 선택 -->
border-radius:10px 10px 0 0; <!-- border는 테두리, radius는 둥글게 선언:왼쪽 상단 모서리부터 시계방향으로 -->
} <!-- 왼쪽 상단 모서리 10px만큼 둥글게, 오른쪽 상단 모서리 10px 만큼 둥글게, 오른쪽 하단 모서리 0, 왼쪽 하단 모서리 0 -->
ul li:last-child { <!-- 후손, 위와 마찬가지로 아래 양쪽 모서리 10px 만큼 둥글게 -->
border-radius:0 0 10px 10px;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
<li><a href="#">menu6</a></li>
<li><a href="#">menu7</a></li>
<li><a href="#">menu8</a></li>
</ul>
</div>
</body>
</html>

#content { ... } 는 id="content" 에 적용
ul li { ... } 는 ul 태그 밑에 있는 모든 li 태그에 적용
ul li a { ... } 는 ul 태그 밑에 li 태그 밑에 있는 모든 a 태그에 적용
ul li:nth-child(2n+1) { ... } 는 ul 태그 밑에 모든 li 태그 중에 :nth-child(2n+1) 짝수 태그에만 적용
ul li:first-child, ul li:last-child { ... } 는 ul 태그 밑에 모든 li 태그 중 첫 번째 태그와 마지막 태그에 적용
border-radius: 10px 10px 0 0; 는 border 테두리, radius 둥그렇게 적용하라는 뜻;
왼쪽 상단 모서리부터 시계방향으로 적용
왼쪽 상단 모서리, 오른쪽 상단 모서리, 오른쪽 하단 모서리, 왼쪽 하단 모서리
'IT > Web' 카테고리의 다른 글
| CSS3 - CSS 단위와 url, display, visibility, opacity 속성 (0) | 2019.07.10 |
|---|---|
| CSS3 - CSS 문자, 링크, 부정 선택자 (0) | 2019.07.10 |
| CSS3 - CSS id(#) class(.) /속성/후손/자손/동위 선택 (0) | 2019.07.09 |
| CSS3 - CSS 기본, 선택자 (0) | 2019.07.08 |
| HTML5 - 레이아웃 구성 태그 div, span 및 시멘택 태그 header, nav, section, footer (0) | 2019.07.08 |




댓글