CSS3 - CSS id(#) class(.) /속성/후손/자손/동위 선택

id(#) 와 class(.)
id 지정은 # 으로
class 지정은 . 으로 한다.
예제)
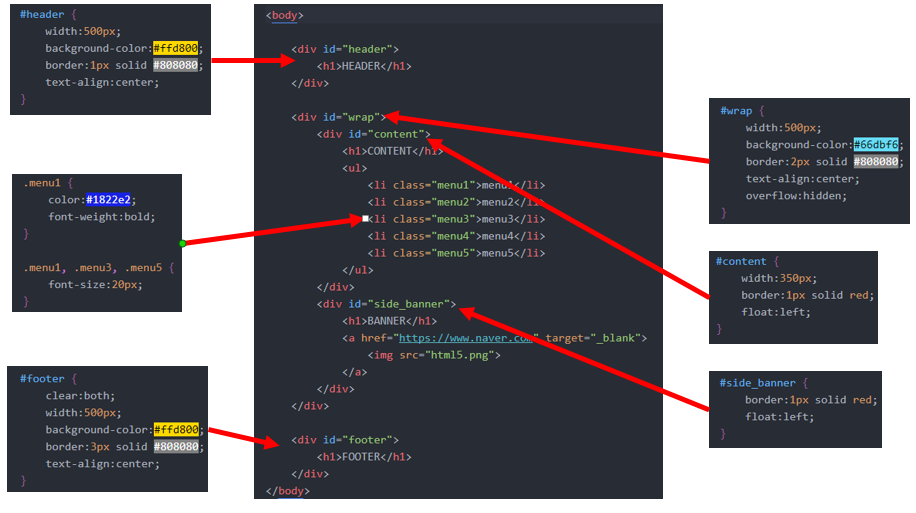
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
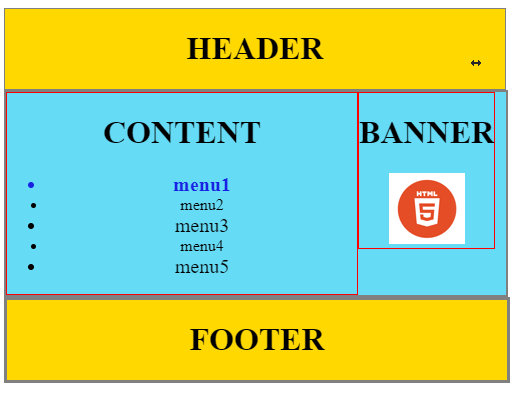
#header {
width:500px;
background-color:#ffd800;
border:1px solid #808080;
text-align:center;
}
#wrap {
width:500px;
background-color:#66dbf6;
border:2px solid #808080;
text-align:center;
overflow:hidden; <!-- float를 적용하기 위한 것 -->
}
#content {
width:350px;
border:1px solid red;
float:left; <!-- 정렬 방식 -->
}
#side_banner {
border:1px solid red;
float:left; <!-- content가 선 left에 정렬되고 그다음에 side_banner가 정렬 -->
}
#footer {
clear:both;
width:500px;
background-color:#ffd800;
border:3px solid #808080;
text-align:center;
}
.menu1 {
color:#1822e2;
font-weight:bold;
}
.menu1, .menu3, .menu5 {
font-size:20px;
}
</style>
</head>
<body>
<div id="header">
<h1>HEADER</h1>
</div>
<div id="wrap">
<div id="content">
<h1>CONTENT</h1>
<ul>
<li class="menu1">menu1</li>
<li class="menu2">menu2</li>
<li class="menu3">menu3</li>
<li class="menu4">menu4</li>
<li class="menu5">menu5</li>
</ul>
</div>
<div id="side_banner">
<h1>BANNER</h1>
<a href="https://yjshin.tistory.com" target="_blank">
<img src="html5.png">
</a>
</div>
</div>
<div id="footer">
<h1>FOOTER</h1>
</div>
</body>
</html>


태그 안에 있는 태그 선택
말이 거창하지만 그냥 태그 안에 있는 태그를 선택하는 방법이다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
ul li.menu { <!-- ul 태그 밑에 있는 li 태그의 class(.) menu 선택 -->
color:red;
font-weight:bold;
font-size:30px;
}
</style>
</head>
<body>
<div id="header">
<h1>HEADER</h1>
</div>
<div id="wrap">
<div id="content">
<h1>CONTENT</h1>
<ul>
<li class="menu">menu1</li>
<li>menu2</li>
<li class="menu">menu3</li>
<li>menu4</li>
<li class="menu">menu5</li>
</ul>
<ol>
<li class="menu">menu1</li>
<li>menu2</li>
<li class="menu">menu3</li>
<li>menu4</li>
<li class="menu">menu5</li>
</ol>
</div>
<div id="side_banner">
<h1>BANNER</h1>
<a href="https://yhshin.tistory.com" target="_blank"><img src="html5.png"></a>
</div>
</div>
<div id="footer">
<h1>FOOTER</h1>
</div>
</body>
</html>
<style></style> 태그안에 ul li.menu {...} 를 통해 <ul></ul> 안에 있는 <li class="menu"> 태그 모두가 선택된다

속성 태그 선택
속성 선택자는 [ ] 대괄호로 선택한다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
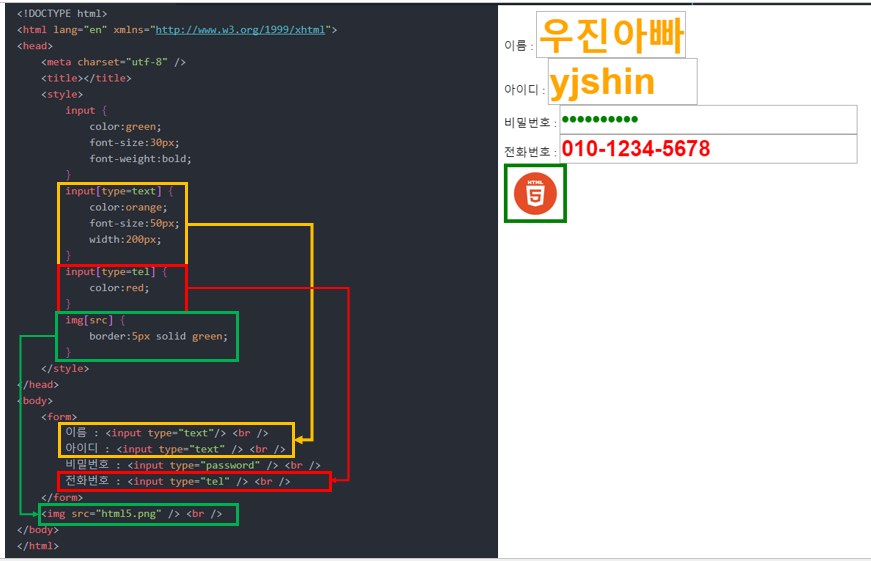
input { <!-- input 태그 선택 -->
color:green;
font-size:30px;
font-weight:bold;
}
input[type=text] { <!-- input 태그 중에 type가 text인 속성만 선택 -->
color:orange;
font-size:50px;
width:200px;
}
input[type=tel] { <!-- input 태그 중에 type가 tel인 속성만 선택 -->
color:red;
}
img[src] { <!-- img 태그의 src 속성만 선택 -->
border:5px solid green;
}
</style>
</head>
<body>
<form>
이름 : <input type="text"/> <br />
아이디 : <input type="text" /> <br />
비밀번호 : <input type="password" /> <br />
전화번호 : <input type="tel" /> <br />
</form>
<img src="html5.png" /> <br />
</body>
</html>

자손 · 후손 선택자
자손은 아버지 바로 밑에 자식을 뜻한다.
후손은 아버지 바로 밑에 자식과 자식의 자식들까지 포함한다.
말 그대로 자손과 후손! 어려울꺼 없다.
후손
태그 이름을 나열하면 된다 ex) div li { ... } ==> 모든 div 밑에 있는 li 태그 모두를 선택
자손
태그 이름 옆에 > 를 사용 한다 ex) div > h1 { ... } ==> div 태그 바로 밑에 있는 h1 태그를 선택
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#header, #wrap, #footer {
border:1px solid #cccccc;
width:500px;
}
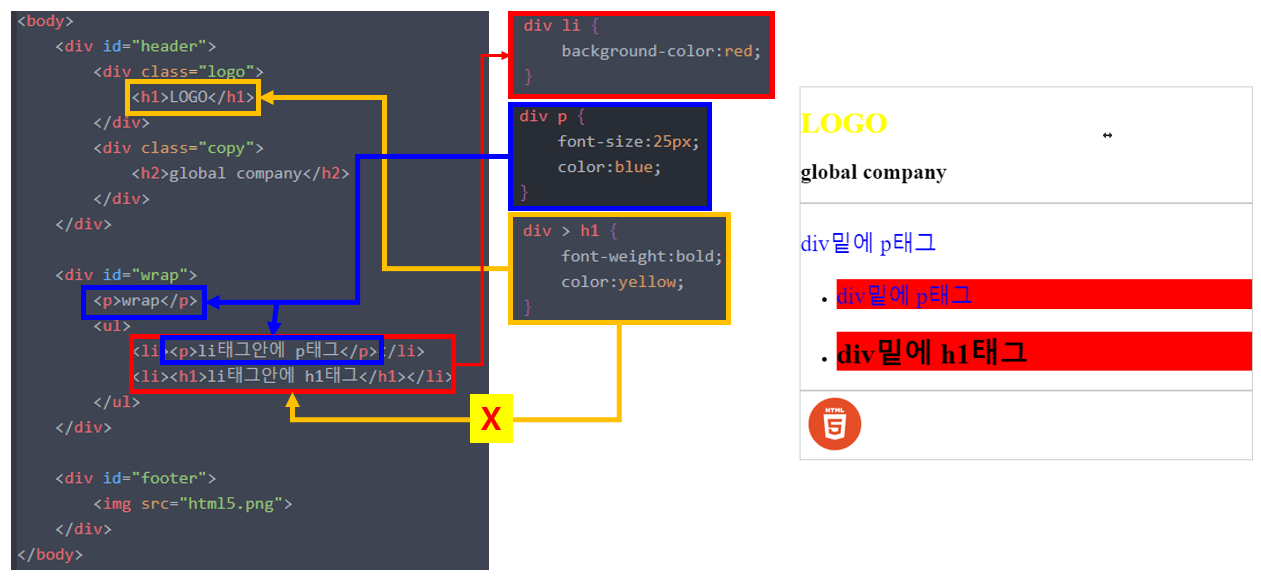
div li {
background-color:red;
}
div p {
font-size:25px;
}
div > h1 {
font-weight:bold;
color:yellow;
}
</style>
</head>
<body>
<div id="header">
<div class="logo">
<h1>LOGO</h1>
</div>
<div class="copy">
<h2>global company</h2>
</div>
</div>
<div id="wrap">
<p>wrap</p>
<ul>
<li><p>li태그안에 p태그</p></li>
<li><h1>li태그안에 h1태그</h1></li>
</ul>
</div>
<div id="footer">
<img src="html5.png">
</div>
</body>
</html>

div li { ... } 는 모든 div 태그 밑에 있는 모든 li 태그를 선택한다.
div p { ... } 는 모든 div 태그 밑에 있는 모든 p 태그를 선택한다.
div > h1 { ... } 는 모든 div 태그 바로 밑에 있는 h1 태그만을 선택한다. <ul>태그 밑에 <li>태그 밑에 <h1>이 있음에도 선택되지 않는다.
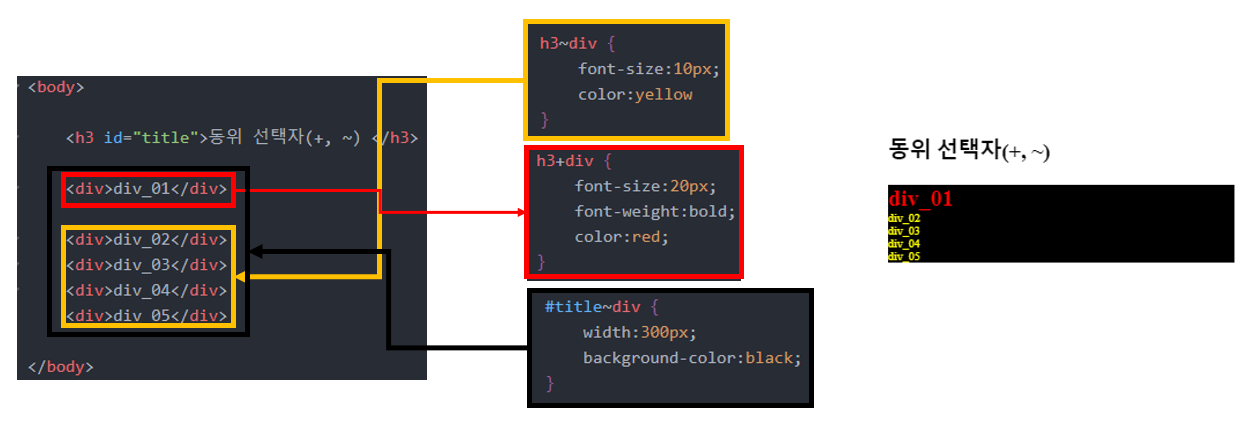
동위 선택자 (+,~)
+
동일 위치에 있는 태그 중 바로 아래에 있는 태그 하나 선택
~
동일 위치에 있는 태그 중 아래에 있는 모든 태그 선택
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h3~div { <!-- h3 밑에 있는 모든 div 태그 -->
font-size:10px;
color:yellow
}
h3+div { <!-- h3 밑에 바로 있는 div 태그 하나만 -->
font-size:20px;
font-weight:bold;
color:red;
}
#title~div { <!-- id(#)=title 밑에 있는 모든 div 태그 -->
width:300px;
background-color:black;
}
</style>
</head>
<body>
<h3 id="title">동위 선택자(+, ~) </h3>
<div>div_01</div>
<div>div_02</div>
<div>div_03</div>
<div>div_04</div>
<div>div_05</div>
</body>
</html>

~ 후손(모두), + 자손(한개) , 단! 동일 위치에 존재!
h3~div { ... } 는 동일 위치에 있는 h3 밑에 있는 모든 div 태그에 적용
h3+div { ... } 는 동일 위치에 있는 h3 바로 밑에 있는 div 태그에만 적용
#title~div { ... } 는 동일 위치에 있는 id(#)가 title 인 속성 밑에 있는 모든 div 태그에 적용
'IT > Web' 카테고리의 다른 글
| CSS3 - CSS 문자, 링크, 부정 선택자 (0) | 2019.07.10 |
|---|---|
| CSS3 - CSS 반응 hover, 상태, 구조 선택자 (0) | 2019.07.09 |
| CSS3 - CSS 기본, 선택자 (0) | 2019.07.08 |
| HTML5 - 레이아웃 구성 태그 div, span 및 시멘택 태그 header, nav, section, footer (0) | 2019.07.08 |
| HTML5 - 폼 태그 및 GET 방식과 POST 방식 (0) | 2019.07.08 |




댓글