CSS3 - CSS 기본, 선택자
반응형

CSS
style 시트를 활용하여 html5 본문에 작성된 태그들의 스타일 즉 속성들을 변경하는 역할을 합니다.
선택자
특정 태그를 선택하여, 해당 태그의 속성을 변경하는 목적으로 사용된다.
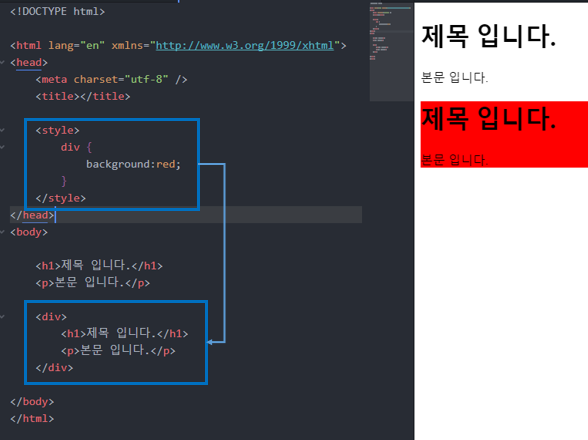
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Document</title>
<style>
div { <!-- div 태그를 선택하여 배경색을 변경 -->
background:#ffd800;
}
</style>
</head>
<body>
<h1>제목 입니다.</h1>
<p>본문 입니다.</p>
<div>
<h1>제목 입니다.</h1>
<p>본문 입니다.</p>
</div>
</body>
</html>
적용
태그와 속성이 중복되어 선언되면 나중에 선언된 내용이 반영된다.
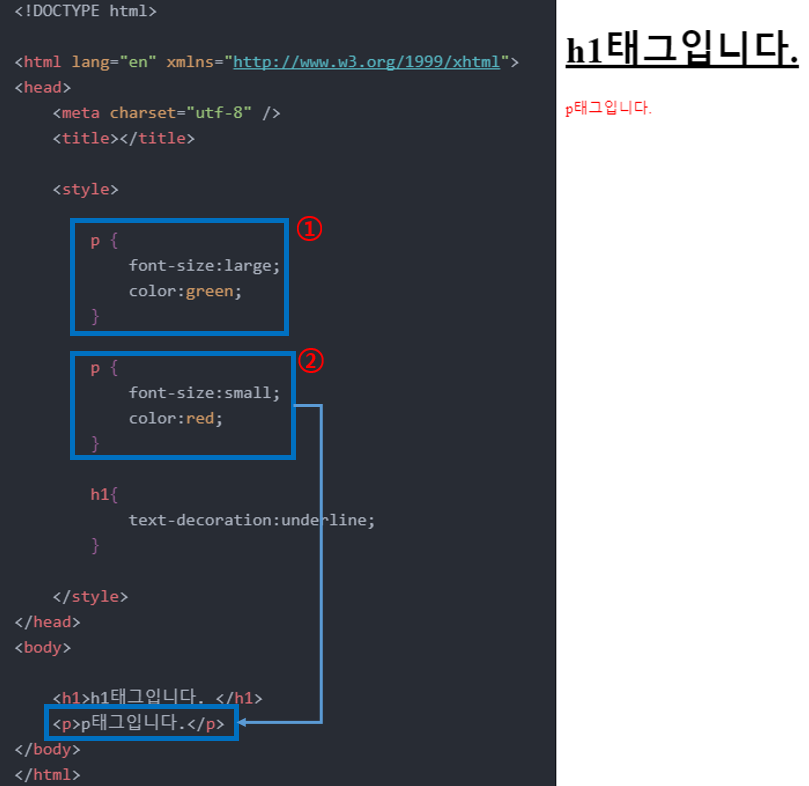
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {
font-size:large;
color:green;
}
p {
font-size:small;
color:red;
}
h1{
text-decoration:underline;
}
</style>
</head>
<body>
<h1>h1태그입니다. </h1>
<p>p태그입니다.</p>
</body>
</html>

위 그림과 같이 ② 에서 적용한 font-size:small, color:red 가 적용되어 나타납니다.
반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - CSS 반응 hover, 상태, 구조 선택자 (0) | 2019.07.09 |
|---|---|
| CSS3 - CSS id(#) class(.) /속성/후손/자손/동위 선택 (0) | 2019.07.09 |
| HTML5 - 레이아웃 구성 태그 div, span 및 시멘택 태그 header, nav, section, footer (0) | 2019.07.08 |
| HTML5 - 폼 태그 및 GET 방식과 POST 방식 (0) | 2019.07.08 |
| HTML5 - 멀티미디어 태그 (0) | 2019.07.08 |




댓글