CSS 박스 모델 - 크기 단위, 크기
크기 단위
크기 단위
CSS에서 사용하는 크기의 단위에는 %, em, px, cm, mm, inch 등이 있습니다.
그 중에서도 가장 많이 쓰이는 크기 단위는 다음과 같습니다.
- 백분율 단위(%)
- 배수 단위(em)
- 픽셀 단위(px)
백분율 단위(%)는 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정합니다.
배수 단위(em)는 해당 글꼴(font)의 기본 크기를 1em으로 놓고, 그에 대한 상대적인 크기를 설정합니다.
픽셀 단위(px)는 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정합니다.
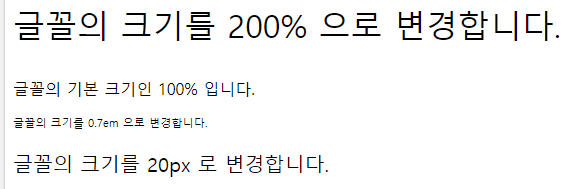
<style>
#large { font-size: 200%; }
#small { font-size: 0.7em; }
#fixed { font-size: 20px; }
</style>
크기(Dimension)
CSS를 이용하면 HTML 요소의 크기를 마음대로 설정할 수 있습니다.
CSS에서 크기 조절을 위해 사용할 수 있는 속성은 다음과 같습니다.
- height
- width
- max-width
- min-width
- max-height
- min-height
height와 width 속성
height와 width 속성은 HTML 요소의 높이와 너비를 각각 설정합니다.
이 속성의 기본 설정값은 auto이며, 웹 브라우저가 각 HTML 요소에 맞게 자동으로 높이와 너비를 설정해 줍니다.
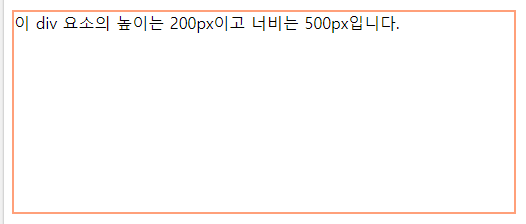
<style>
div { height: 200px; width: 500px; }
</style>
max-width 속성 (최대 크기 제한)
max-width 속성은 해당 HTML 요소가 가질 수 있는 최대 너비(width)를 설정합니다.
이 속성의 기본 설정값은 none이며, 해당 HTML 요소의 너비에 제한을 두지 않겠다는 의미입니다
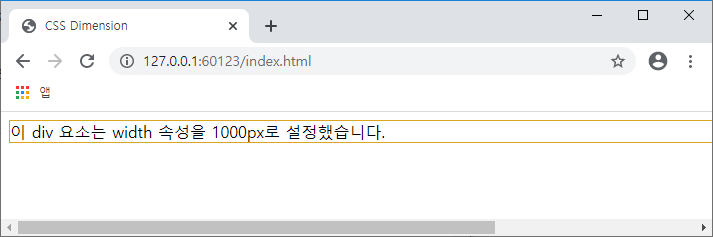
width 속성으로 너비를 설정하면, 설정된 너비 이하로 브라우저의 크기가 줄어들 때 해당 요소에 스크롤 바를 생성하게 됩니다.
하지만 max-width 속성으로 너비를 설정하면 줄어드는 웹 브라우저의 크기에 맞춰 해당 HTML 요소의 너비도 자동으로 줄어듭니다.
div.width {
width: 1000px;
border: 2px solid #DAA520;
}
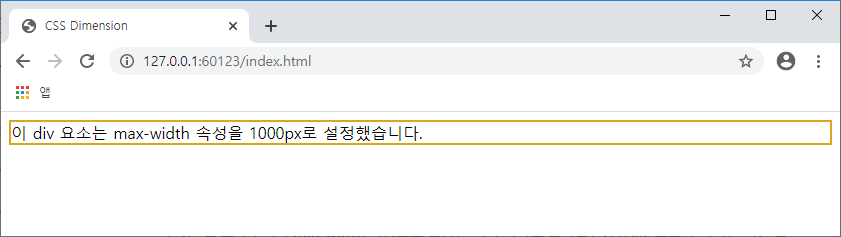
div.width {
max-width: 1000px;
border: 2px solid #DAA520;
}max-width 값보다 웹브라우저 크면 자동으로 늘어납니다.

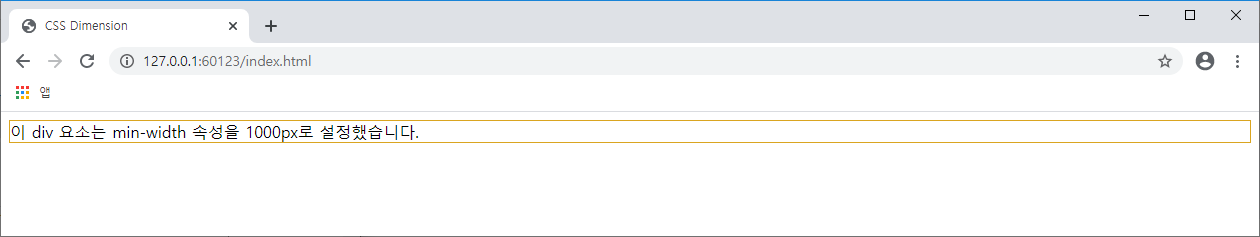
min-width 속성 (최소 크기 제한)
min-width 속성은 해당 HTML 요소가 가질 수 있는 최소 너비(width)를 설정합니다.
이 속성의 기본 설정 값은 0이며, 해당 HTML 요소의 너비에 제한을 두지 않겠다는 의미입니다.
min-width 속성이 설정된 요소에 width 속성값을 따로 설정하지 않으면 초기 너비(width)는 100%를 가지게 됩니다.
웹 브라우저가 min-width 속성으로 설정된 너비 이하로 줄어들면, HTML 요소의 너비는 더는 줄어들지 않고 수평 스크롤 바를 생성하게 됩니다.
div.width {
width: 1000px;
border: 1px solid #DAA520;
} width 속성 보다 브라우저가 작으면 스크롤이 생김

div.width {
min-width: 1000px;
border: 1px solid #DAA520;
} min-width 보다 웹브라우저 크면 웹브라우저 크기만큼 자동으로 늘어납니다.

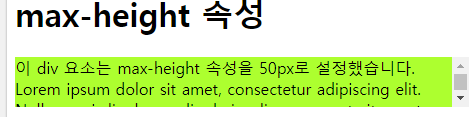
max-height 속성 (최대 높이 제한)
max-height 속성은 해당 HTML 요소가 가질 수 있는 최대 높이(height)를 설정합니다.
이 속성의 기본 설정값은 none이며, 해당 HTML 요소의 크기에 따라 높이가 자동으로 설정됩니다.
max-height 속성으로 최대 높이를 설정하면, 해당 HTML 요소의 높이를 설정된 높이 이하로 제한합니다.
만약 해당 요소의 높이가 설정된 최대 높이보다 클 경우에는 수직 스크롤 바를 생성하게 됩니다.
<style>
p { max-height: 50px; overflow: auto; }
</style>
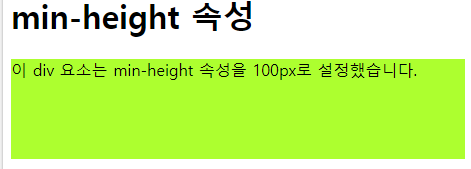
min-height 속성 (최소 높이 제한)
min-height 속성은 지정된 HTML 요소가 가질 수 있는 최소 높이(height)를 설정합니다.
이 속성의 기본 설정값은 0이며, 해당 HTML 요소의 높이에 제한을 두지 않겠다는 의미입니다.
min-height 속성을 설정하면 해당 HTML 요소의 높이를 설정된 높이 이하로 제한합니다.
즉 height 속성값이 min-height 속성값 이하로 낮아지지 않도록 합니다.
이러한 min-height 속성값은 max-height 속성값과 height 속성값보다 먼저 적용됩니다.

[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS 위치 속성 - display, position (0) | 2020.02.14 |
|---|---|
| CSS 박스 모델 - 박스 모델, 패딩, 테두리, 마진, 아웃라인 (2) | 2020.02.13 |
| CSS 기본 속성 - 링크, 리스트, 테이블, 이미지 스프라이트 (0) | 2020.02.13 |
| CSS3 기본 속성 - 색, 배경, 텍스트, 글꼴 (0) | 2020.02.12 |
| CSS 기초 (0) | 2020.02.12 |




댓글