CSS 위치 속성 - display, position
디스플레이
display 속성
display 속성은 웹 페이지의 레이아웃(layout)을 결정하는 CSS의 중요한 속성 중 하나입니다.
이 속성은 해당 HTML 요소가 웹 브라우저에 언제 어떻게 보이는가를 결정합니다.
대부분의 HTML 요소는 display 속성의 기본값으로 다음 두 가지 값 중 하나의 값을 가집니다.
- 블록(block)
- 인라인(inline)
블록(block)
display 속성 값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
<div>, <h1>, <p>, <ul>, <ol>, <form>요소는 대표적인 블록(block) 요소입니다.
<div>, <h1>, <p>, <ul>, <ol>, <form>요소는 대표적인 블록(block) 요소입니다.
인라인(inline)
display 속성 값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지합니다.
<span>, <a>, <img>요소는 대표적인 인라인(inline) 요소입니다.
display 속성의 기본 설정값의 변경
HTML의 모든 요소는 각각의 기본 display 속성값을 가지고 있습니다.
하지만 display 속성값이 블록인 요소의 속성값을 인라인으로 바꿀 수 있습니다.
또한, 반대로 display 속성값이 인라인인 요소의 속성값을 블록으로 바꿀 수도 있습니다.
이렇게 HTML 요소의 display 속성값을 변경함으로써 웹 페이지를 개발자가 원하는 모양으로 변경할 수 있습니다.
<style>
li { display: inline; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Display</title>
<style>
li { display: inline; }
</style>
</head>
<body>
<h1>display 속성의 기본 설정값 변경</h1>
<ul class="circle">
<li><a href="/html/intro">HTML</a></li>
<li><a href="/css/intro">CSS</a></li>
<li><a href="/javascript/intro">자바스크립트</a></li>
</ul>
</body>
</html>
위의 예제에서 블록 요소인 <li>요소의 display 속성값을 인라인으로 변경하고 있습니다.
display 속성값이 인라인으로 변경된 <li>요소는 해당 라인의 모든 너비를 차지하는 블록 요소의 특징을 잃어버리게 됩니다.
display 속성값을 변경해도, 실제로 해당 요소가 완전히 다른 타입의 요소로 바뀌는 것은 아닙니다.
즉, display 속성값을 인라인에서 블록으로 변경했더라도, 변경된 요소는 내부에 다른 요소를 포함할 수 없습니다.
왜냐하면, 처음부터 display 속성값이 블록인 요소만이 내부에 다른 요소를 포함할 수 있기 때문입니다.
인라인-블록(inline-block)
인라인과 블록 이외에도 display 속성에 자주 사용되는 속성값에는 인라인-블록(inline-block)이 있습니다.
display 속성값이 인라인-블록으로 설정된 요소는 해당 요소 자체는 인라인(inline) 요소처럼 동작합니다.
하지만 해당 요소 내부에서는 블록(block) 요소처럼 동작합니다.
이처럼 인라인-블록 요소는 인라인 요소와 비슷하지만, 너비와 높이를 설정할 수 있습니다.
또한, 블록 요소처럼 margin을 이용하여 여백을 지정할 수도 있게 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Display</title>
<style>
div { width: 100px; height: 50px; }
.first { background-color: aqua; }
.second { background-color: green; }
.third { background-color: yellow; }
.inline { display: inline; }
.inline-block { display: inline-block; }
</style>
</head>
<body>
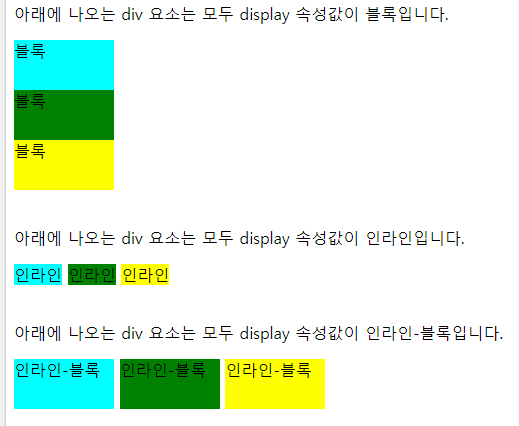
<h1>다양한 display 속성값</h1>
<p>아래에 나오는 div 요소는 모두 display 속성값이 블록입니다.</p>
<div class="first">블록</div>
<div class="second">블록</div>
<div class="third">블록</div><br>
<p>아래에 나오는 div 요소는 모두 display 속성값이 인라인입니다.</p>
<div class="first inline">인라인</div>
<div class="second inline">인라인</div>
<div class="third inline">인라인</div><br><br>
<p>아래에 나오는 div 요소는 모두 display 속성값이 인라인-블록입니다.</p>
<div class="first inline-block">인라인-블록</div>
<div class="second inline-block">인라인-블록</div>
<div class="third inline-block">인라인-블록</div>
</body>
</html>
위의 예제처럼 display 속성값이 인라인-블록으로 설정된 요소들은 인라인 요소처럼 한 줄로 늘어서게 됩니다.
하지만 블록 요소처럼 너비와 높이를 설정할 수 있게 됩니다.
따라서 웹 사이트의 메뉴나 내비게이션 바를 만들 때 자주 사용됩니다.
visibility 속성
visibility 속성은 HTML 요소가 웹 페이지에 표현될지 아닐지만을 결정합니다.
따라서 웹 페이지에는 나타나지 않더라도 레이아웃 내에는 여전히 존재하게 되며, 코드 내에도 당연히 존재하게 됩니다.
visibility 속성을 자바스크립트와 함께 사용하면 매우 복잡한 메뉴나 레이아웃을 손쉽게 만들 수 있습니다.
visibility 속성에 사용할 수 있는 속성값은 다음과 같습니다.
- visible : 해당 HTML 요소를 웹 페이지에 나타냅니다.
- hidden : HTML 요소를 웹 페이지에 나타내지 않습니다. 하지만 여전히 웹 페이지의 레이아웃에는 존재합니다.
- collapse : 이 속성값은 동적인 테이블에서만 사용할 수 있으며, 테이블의 테두리를 한 줄만 보여줍니다.
HTML 요소 숨기기
HTML 요소를 숨기기 위해서는 display 속성값을 none으로 설정하면 됩니다.
이렇게 하면 해당 요소는 웹 페이지에 더 이상 나타나지 않으며, 웹 페이지의 레이아웃에도 영향을 미치지 않습니다.
또한, visibility 속성값을 hidden으로 설정해도 HTML 요소를 숨길 수 있습니다.
하지만 display 속성값을 none으로 설정한 것과는 달리, 눈에 보이지만 않을 뿐 여전히 웹 페이지의 레이아웃에는 존재하게 됩니다.
<style>
p.none { display: none; }
p.hidden { visibility: hidden; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Display</title>
<style>
div {
background-color: ivory;
border: 2px solid black;
}
p.none { display: none; }
p.hidden { visibility: hidden; }
</style>
</head>
<body>
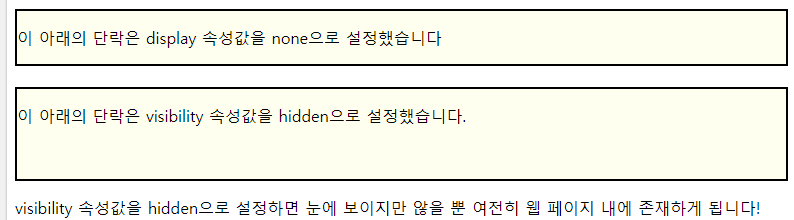
<h1>HTML 요소의 숨기기</h1>
<div>
<p>이 아래의 단락은 display 속성값을 none으로 설정했습니다</p>
<p class="none">이 단락은 display 속성값을 none으로 설정했습니다.</p>
</div><br>
<div>
<p>이 아래의 단락은 visibility 속성값을 hidden으로 설정했습니다.</p>
<p class="hidden">이 단락은 visibility 속성값을 hidden으로 설정했습니다.</p>
</div>
<p>visibility 속성값을 hidden으로 설정하면 눈에 보이지만 않을 뿐 여전히 웹 페이지 내에 존재하게 됩니다!</p>
</body>
</html>
opacity 속성
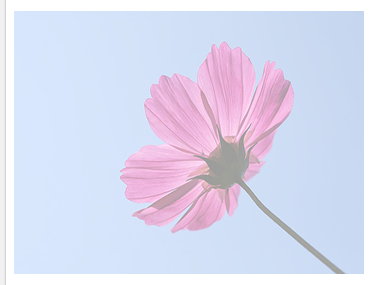
opacity 속성을 이용하면 HTML 요소의 투명도를 간단히 조절할 수 있습니다.
opacity 속성값은 0.0부터 1.0까지 설정할 수 있으며, 속성값이 0에 가까울수록 투명한 상태가 됩니다.
익스플로러 8과 그 이전 버전에서는 투명도를 표현하기 위해 다음과 같은 문법을 사용합니다.
<style>
img { opacity: 0.4; filter: alpha(opacity=40); }
img:hover { opacity: 1.0; filter: alpha(opacity=100); }
</style>
포지션
position 속성
| 속성 | 설명 |
| position | HTML 요소의 위치를 결정하는 방식을 설정함. |
| top | 위치가 설정된 조상 요소의 위로부터의 여백을 설정함. |
| right | 위치가 설정된 조상 요소의 오른쪽으로부터의 여백을 설정함. |
| bottom | 위치가 설정된 조상 요소의 아래로부터의 여백을 설정함. |
| left | 위치가 설정된 조상 요소의 왼쪽으로부터의 여백을 설정함. |
| z-index | 겹쳐지는 요소들이 쌓이는 스택(stack)의 순서를 설정함. |
| clip | 절대 위치(absolute position) 지정 방식으로 위치한 요소를 자름. |
| cursor | 표시되는 마우스 커서의 모양을 설정함. |
position 요소의 위치 결정 방식
position 속성은 HTML 요소가 위치를 결정하는 방식을 설정합니다.
CSS에서 요소의 위치를 결정하는 방식에는 다음과 같이 4가지 방식이 있습니다.
- 정적 위치(static position) 지정 방식
- 상대 위치(relative position) 지정 방식
- 고정 위치(fixed position) 지정 방식
- 절대 위치(absolute position) 지정 방식
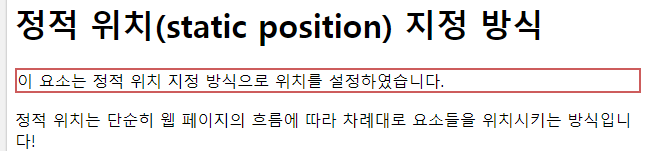
정적 위치(static position) 지정 방식
HTML 요소의 위치를 결정하는 가장 기본적인 방식은 정적 위치(static position) 지정 방식입니다.
position 속성값이 static으로 설정된 요소는 top, right, bottom, left 속성값에 영향을 받지 않습니다.
정적 위치(static position) 지정 방식은 단순히 웹 페이지의 흐름에 따라 차례대로 요소들을 위치시키는 방식입니다.
<style>
div { position: static; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Position</title>
<style>
div {
border: 2px solid #CD5C5C;
position: static;
}
</style>
</head>
<body>
<h1>정적 위치(static position) 지정 방식</h1>
<div>이 요소는 정적 위치 지정 방식으로 위치를 설정하였습니다.</div>
<p>정적 위치는 단순히 웹 페이지의 흐름에 따라 차례대로 요소들을 위치시키는 방식입니다!</p>
</body>
</html>
※ 모든 HTML 요소의 position 속성의 기본 설정값은 static입니다.
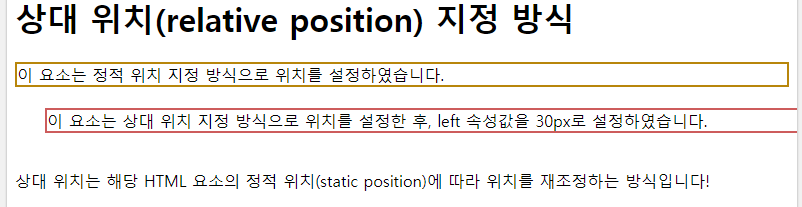
상대 위치(relative position) 지정 방식
상대 위치(relative position) 지정 방식은 해당 HTML 요소의 기본 위치를 기준으로 위치를 설정하는 방식입니다.
HTML 요소의 기본 위치란 해당 요소가 정적 위치(static position) 지정 방식일 때 결정되는 위치를 의미합니다.
<style>
div.relative { position: relative; left: 30px; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Position</title>
<style>
div.static {
border: 2px solid #B8860B;
position: static;
}
div.relative {
border: 2px solid #CD5C5C;
position: relative;
left: 30px;
}
</style>
</head>
<body>
<h1>상대 위치(relative position) 지정 방식</h1>
<div class="static">이 요소는 정적 위치 지정 방식으로 위치를 설정하였습니다.</div><br>
<div class="relative">이 요소는 상대 위치 지정 방식으로 위치를 설정한 후, left 속성값을 30px로 설정하였습니다.</div><br>
<p>상대 위치는 해당 HTML 요소의 정적 위치(static position)에 따라 위치를 재조정하는 방식입니다!</p>
</body>
</html>
고정 위치(fixed position) 지정 방식
고정 위치(fixed position) 지정 방식은 뷰포트(viewport)를 기준으로 위치를 설정하는 방식입니다.
즉, 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치하게 됩니다.
<style>
div.fixed { position: fixed; top: 0; right: 0; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Position</title>
<style>
div.fixed {
border: 2px solid #B8860B;
width: 450px;
position: fixed;
top: 0;
right: 0;
}
</style>
</head>
<body>
<h1>고정 위치(fixed position) 지정 방식</h1>
<div class="fixed">이 요소는 고정 위치 지정 방식으로 위치를 설정하였습니다.</div>
<h2>제목 1</h2>
<p>첫 번째 단락</p>
<h2>제목 2</h2>
<p>두 번째 단락</p>
<h2>제목 3</h2>
<p>세 번째 단락</p>
<h2>제목 4</h2>
<p>네 번째 단락</p>
<h2>제목 5</h2>
<p>다섯 번째 단락</p>
<h2>제목 6</h2>
<p>여섯 번째 단락</p>
<h2>제목 7</h2>
<p>일곱 번째 단락</p>
<h2>제목 8</h2>
<p>여덟 번째 단락</p>
<h2>제목 9</h2>
<p>아홉 번째 단락</p>
<h2>제목 10</h2>
<p>열 번째 단락</p>
<h2>제목 11</h2>
<p>열한 번째 단락</p>
<h2>제목 12</h2>
<p>열두 번째 단락</p>
<h2>제목 13</h2>
<p>열세 번째 단락</p>
</body>
</html>
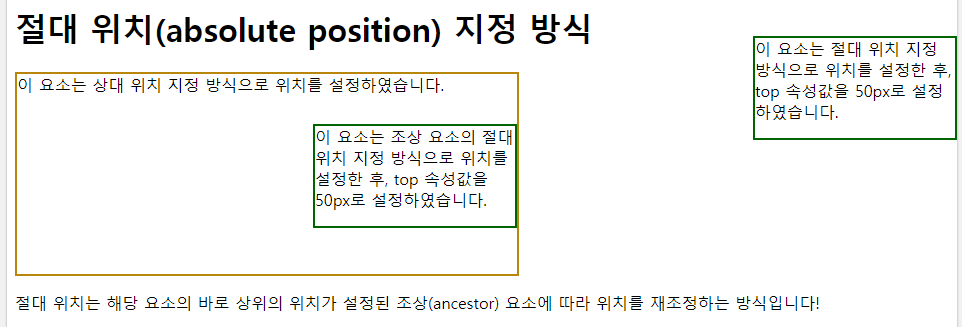
절대 위치(absolute position) 지정 방식
절대 위치(absolute position) 지정 방식은 고정 위치가 뷰포트를 기준으로 위치를 결정하는 것과 비슷하게 동작합니다.
단지 뷰포트(viewport)를 기준으로 하는 것이 아닌 위치가 설정된 조상(ancestor) 요소를 기준으로 위치를 설정하게 됩니다.
하지만 위치가 설정된 조상(ancestor) 요소를 가지지 않는다면, HTML 문서의 body 요소를 기준으로 위치를 설정하게 됩니다.
<style>
div.absolute { position: absolute; top: 50px; right: 0; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Position</title>
<style>
div.relative {
border: 2px solid #B8860B;
width: 500px;
height: 200px;
position: relative;
}
div.absolute {
border: 2px solid #006400;
width: 200px;
height: 100px;
position: absolute;
top: 50px;
right: 0;
}
</style>
</head>
<body>
<h1>절대 위치(absolute position) 지정 방식</h1>
<div class="relative">이 요소는 상대 위치 지정 방식으로 위치를 설정하였습니다.
<div class="absolute">이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div>
</div>
<div class="absolute">이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div>
<p>절대 위치는 해당 요소의 바로 상위의 위치가 설정된 조상(ancestor) 요소에 따라 위치를 재조정하는 방식입니다!</p>
</body>
</html>
※ 위치가 설정된 요소라는 것은 정적 위치(static position) 지정 방식을 제외한 다른 방식(relative, fixed, absolute)으로 위치가 설정된 요소를 의미합니다.
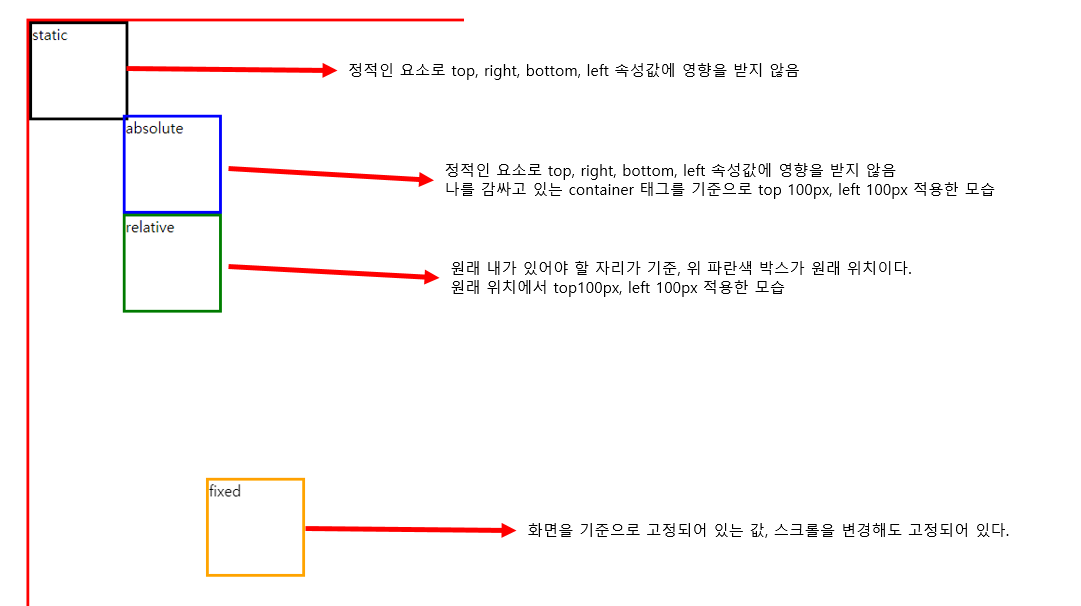
정적 위치(static position) 지정 방식과 다른 방식들과의 차이점
정적 위치(static position) 지정 방식을 제외한 나머지 다른 방식(relative, fixed, absolute)들은 전부 어떤 기준에 대해 해당 요소의 상대적인 위치를 설정하는 방식입니다.
- 상대 위치(relative position) : 해당 요소가 정적 위치 지정 방식일 때의 위치에 상대적으로 위치함.
- 고정 위치(fixed position) : 뷰포트(viewport)에 상대적으로 위치함.
- 절대 위치(absolute position) : 위치가 설정된 바로 상위의 조상(ancestor) 요소에 상대적으로 위치함.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Position</title>
<style>
.container {
border: 3px solid red;
width: 100%;
height: 1000px;
position: relative;
}
.position {
width: 100px;
height: 100px;
}
.static {
border: 3px solid black;
position: static;
top: 200px;
left: 200px;
}
.fixed {
border: 3px solid orange;
position: fixed;
top: 500px;
left: 200px;
}
.relative {
border: 3px solid green;
position: relative;
top: 100px;
left: 100px;
}
.absolute {
border: 3px solid blue;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="static position">static</div>
<div class="relative position">relative</div>
<div class="fixed position">fixed</div>
<div class="absolute position">absolute</div>
</div>
</body>
</html>
z-index 속성
HTML 요소의 위치를 설정하게 되면 어떤 요소들은 설정된 위치 및 방식에 따라 서로 겹칠 수도 있습니다.
z-index 속성은 이렇게 겹쳐지는 요소들이 쌓이는 스택(stack)의 순서를 설정합니다.
스택(stack)의 순서는 양수나 음수 모두 설정할 수 있으며, 크기가 클수록 앞쪽에 위치하고 작을수록 뒤쪽에 위치하게 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Position</title>
<style>
.position {
width: 180px;
height: 50px;
}
.static {
background-color: lightblue;
position: static;
}
.first {
background-color: orange;
position: fixed;
top: 90px;
left: 120px;
}
.last {
background-color: orange;
position: fixed;
top: 180px;
left: 120px;
z-index: -1;
}
</style>
</head>
<body>
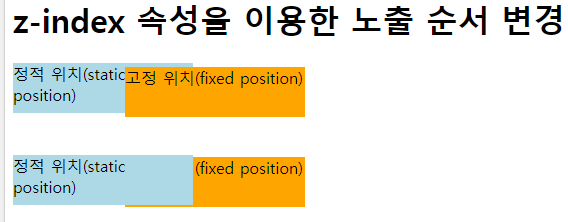
<h1>z-index 속성을 이용한 노출 순서 변경</h1>
<div>
<div class="static position">정적 위치(static position)</div>
<div class="first position">고정 위치(fixed position)</div>
</div>
<br><br>
<div>
<div class="static position">정적 위치(static position)</div>
<div class="last position">고정 위치(fixed position)</div>
</div>
</body>
</html>
[출처]TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS 선택자 (1) (0) | 2020.02.24 |
|---|---|
| CSS 위치 속성 - Float(플로트), align(정렬) (0) | 2020.02.20 |
| CSS 박스 모델 - 박스 모델, 패딩, 테두리, 마진, 아웃라인 (2) | 2020.02.13 |
| CSS 박스 모델 - 크기 단위, 크기 (0) | 2020.02.13 |
| CSS 기본 속성 - 링크, 리스트, 테이블, 이미지 스프라이트 (0) | 2020.02.13 |




댓글