CSS3 기본 속성 - 색, 배경, 텍스트, 글꼴
CSS 색
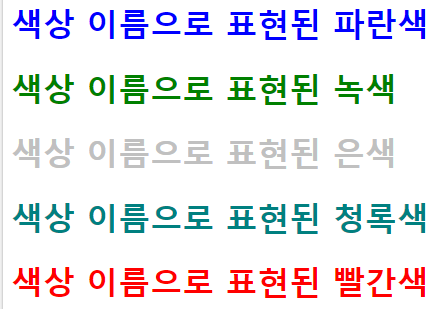
색상 이름으로 표현
<style>
.blue { color: blue; }
.green { color: green; }
.silver { color: silver; }
</style>※ HTML에서 색상 이름은 대소문자를 구분하지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Colors</title>
<style>
.blue { color: blue; }
.green { color: green; }
.silver { color: silver; }
.teal { color: teal; }
.red { color: red; }
</style>
</head>
<body>
<h1 class="blue">색상 이름으로 표현된 파란색</h1>
<h1 class="green">색상 이름으로 표현된 녹색</h1>
<h1 class="silver">색상 이름으로 표현된 은색</h1>
<h1 class="teal">색상 이름으로 표현된 청록색</h1>
<h1 class="red">색상 이름으로 표현된 빨간색</h1>
</body>
</html>
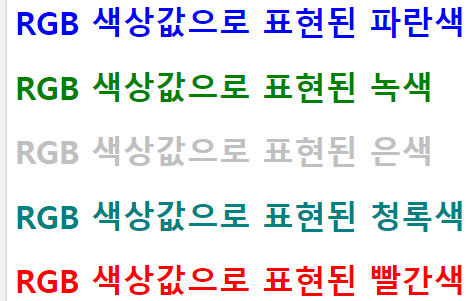
RGB 색상값으로 표현
모니터나 스크린은 빨간색(Red), 녹색(Green), 파란색(Blue)을 혼합하여 색을 표현합니다.
따라서 HTML에서도 이 세 가지 색을 가지고 색을 표현하는 RGB 색상을 사용합니다.
RGB 색상의 기본색(Red, Green, Blue)은 각각 0부터 255까지의 범위를 가집니다.
<style>
.blue { color: rgb(0,0,255); }
.green { color: rgb(0,128,0); }
.silver { color: rgb(192,192,192); }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Colors</title>
<style>
.blue { color: rgb(0,0,255); }
.green { color: rgb(0,128,0); }
.silver { color: rgb(192,192,192); }
.teal { color: rgb(0,128,128); }
.red { color: rgb(255,0,0); }
</style>
</head>
<body>
<h1 class="blue">RGB 색상값으로 표현된 파란색</h1>
<h1 class="green">RGB 색상값으로 표현된 녹색</h1>
<h1 class="silver">RGB 색상값으로 표현된 은색</h1>
<h1 class="teal">RGB 색상값으로 표현된 청록색</h1>
<h1 class="red">RGB 색상값으로 표현된 빨간색</h1>
</body>
</html>
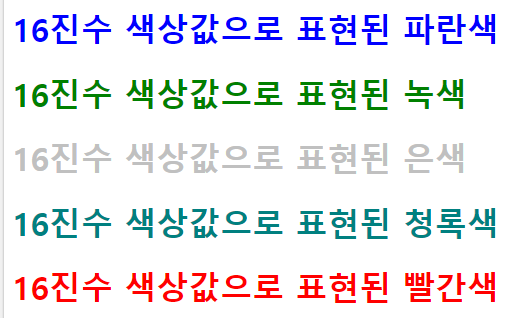
16진수 색상값으로 표현
16진수 색상값은 RGB 색상값을 각각 16진수로 변환한 것입니다.
따라서 RGB 색상의 기본색(Red, Green, Blue)은 각각 00부터 FF까지의 범위를 가집니다.
예를 들면, 녹색을 나타내는 RGB 색상값 rgb(0,255,0)은 16진수 색상값으로는 #00FF00이 됩니다.
<style>
.blue { color: #0000FF; }
.green { color: #008000; }
.silver { color: #C0C0C0; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Colors</title>
<style>
.blue { color: #0000FF; }
.green { color: #008000; }
.silver { color: #C0C0C0; }
.teal { color: #008080; }
.red { color: #FF0000; }
</style>
</head>
<body>
<h1 class="blue">16진수 색상값으로 표현된 파란색</h1>
<h1 class="green">16진수 색상값으로 표현된 녹색</h1>
<h1 class="silver">16진수 색상값으로 표현된 은색</h1>
<h1 class="teal">16진수 색상값으로 표현된 청록색</h1>
<h1 class="red">16진수 색상값으로 표현된 빨간색</h1>
</body>
</html>
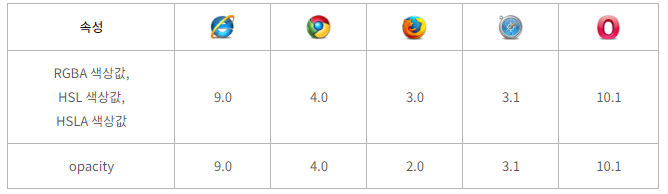
CSS3에서 추가된 색상값 및 opacity 속성 지원 버전
CSS3에서 추가된 색상값 및 opacity 속성을 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.

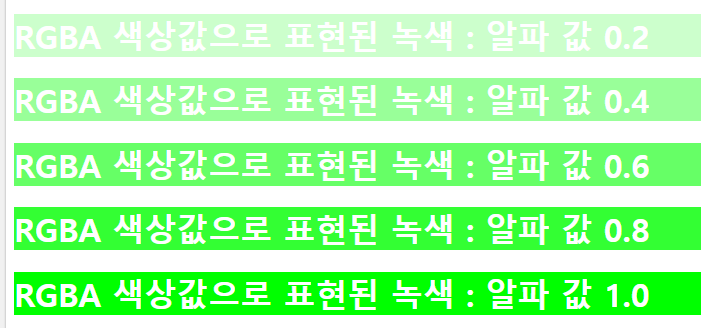
RGBA 색상값으로 표현
RGBA 색상값은 RGB 색상값에 알파 채널 값을 더한 색상값입니다.
알파 채널(alpha channel)이란 색상의 투명도를 나타내는 채널입니다.
알파 채널 값은 완전한 투명 상태인 0.0부터 투명도가 전혀 없는 1.0 사이의 값을 가집니다.
<style>
#header_01 {background-color: rgba(0,255,0,0);}
#header_02 {background-color: rgba(0,255,0,0.2);}
#header_03 {background-color: rgba(0,255,0,0.4);}
#header_04 {background-color: rgba(0,255,0,0.6);}
#header_05 {background-color: rgba(0,255,0,0.8);}
#header_06 {background-color: rgba(0,255,0,1);}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Colors</title>
<style>
body {
color: white;
}
#header_01 {background-color: rgba(0,255,0,0);}
#header_02 {background-color: rgba(0,255,0,0.2);}
#header_03 {background-color: rgba(0,255,0,0.4);}
#header_04 {background-color: rgba(0,255,0,0.6);}
#header_05 {background-color: rgba(0,255,0,0.8);}
#header_06 {background-color: rgba(0,255,0,1);}
</style>
</head>
<body>
<h1 id="header_01">RGBA 색상값으로 표현된 녹색 : 알파 값 0.0</h1>
<h1 id="header_02">RGBA 색상값으로 표현된 녹색 : 알파 값 0.2</h1>
<h1 id="header_03">RGBA 색상값으로 표현된 녹색 : 알파 값 0.4</h1>
<h1 id="header_04">RGBA 색상값으로 표현된 녹색 : 알파 값 0.6</h1>
<h1 id="header_05">RGBA 색상값으로 표현된 녹색 : 알파 값 0.8</h1>
<h1 id="header_06">RGBA 색상값으로 표현된 녹색 : 알파 값 1.0</h1>
</body>
</html>
HSL 색상값으로 표현
HSL 색상값은 빛의 삼원색으로 색을 표현하는 RGB 색상값과는 달리 색상, 채도, 명도를 사용해서 색을 표현합니다.
HSL 색상값에서 HSL은 각각 색상(Hue), 채도(Saturation), 명도(Lightness)를 의미합니다.
색상은 0부터 360 사이의 값을 가지며, 색상환(color wheel)의 각도를 나타냅니다.
색상 값이 0 또는 360이면 빨간색(red)이 되며, 120이면 녹색(green), 240이면 파란색(blue)이 됩니다.
<style>
#header_01 {background-color: hsl(0, 100%, 50%);}
#header_02 {background-color: hsl(90, 100%, 50%);}
#header_03 {background-color: hsl(180, 100%, 50%);}
#header_04 {background-color: hsl(270, 100%, 50%);}
#header_05 {background-color: hsl(360, 100%, 50%);}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Colors</title>
<style>
#header_01 {background-color: hsl(0, 100%, 50%);}
#header_02 {background-color: hsl(90, 100%, 50%);}
#header_03 {background-color: hsl(180, 100%, 50%);}
#header_04 {background-color: hsl(270, 100%, 50%);}
#header_05 {background-color: hsl(360, 100%, 50%);}
</style>
</head>
<body>
<h1 id="header_01">HSL 색상값에서 색상값을 변경 : 색상 0</h1>
<h1 id="header_02">HSL 색상값에서 색상값을 변경 : 색상 90</h1>
<h1 id="header_03">HSL 색상값에서 색상값을 변경 : 색상 180</h1>
<h1 id="header_04">HSL 색상값에서 색상값을 변경 : 색상 270</h1>
<h1 id="header_05">HSL 색상값에서 색상값을 변경 : 색상 360</h1>
</body>
</html>
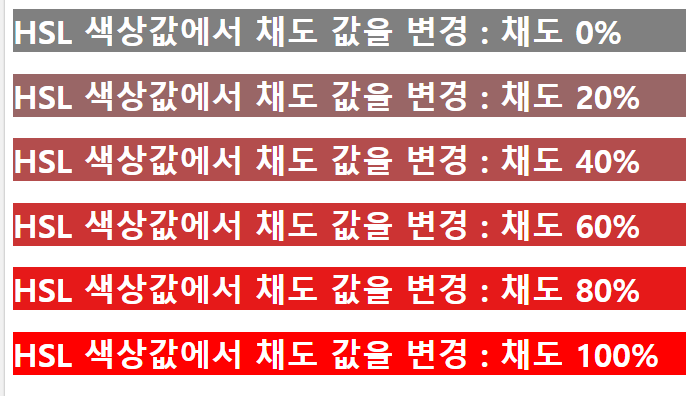
채도는 0%부터 100% 사이의 값을 가지며, 색상의 연하고 짙은 정도를 나타냅니다.
채도 값이 0%면 회색이 되고, 100%면 원래 색상이 됩니다.
<style>
#header_01 {background-color: hsl(0, 0%, 50%);}
#header_02 {background-color: hsl(0, 20%, 50%);}
#header_03 {background-color: hsl(0, 40%, 50%);}
#header_04 {background-color: hsl(0, 60%, 50%);}
#header_05 {background-color: hsl(0, 80%, 50%);}
#header_06 {background-color: hsl(0, 100%, 50%);}
</style>
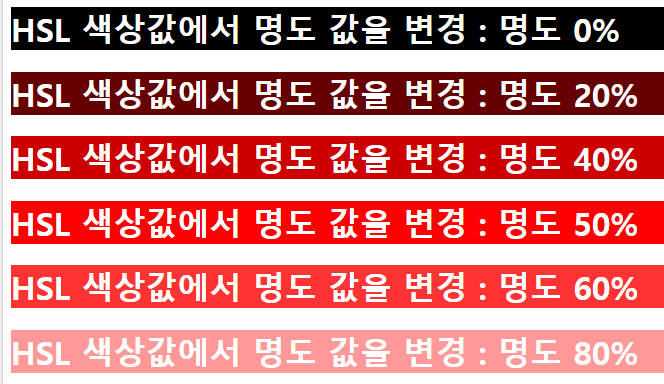
명도는 0%부터 100% 사이의 값을 가지며, 색상의 밝고 어두운 정도를 나타냅니다.
명도 값이 0%면 검정색이 되고, 50%면 원래 색상, 100%면 흰색이 됩니다.
<style>
#header_01 {background-color: hsl(0, 100%, 0%);}
#header_02 {background-color: hsl(0, 100%, 20%);}
#header_03 {background-color: hsl(0, 100%, 40%);}
#header_04 {background-color: hsl(0, 100%, 50%);}
#header_05 {background-color: hsl(0, 100%, 60%);}
#header_06 {background-color: hsl(0, 100%, 80%);}
#header_07 {background-color: hsl(0, 100%, 100%);}
</style>
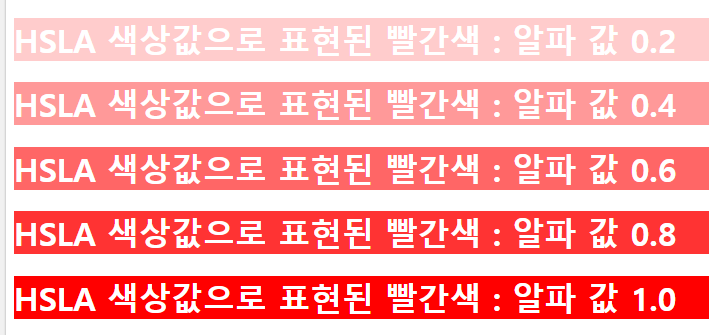
HSLA 색상값으로 표현
HSLA 색상값은 HSL 색상값에 알파 채널 값을 더한 색상값입니다.
알파 채널(alpha channel)이란 색상의 투명도를 나타내는 채널입니다.
알파 채널 값은 완전한 투명 상태인 0.0부터 투명도가 전혀 없는 1.0 사이의 값을 가집니다.
<style>
#header_01 {background-color: hsla(0, 100%, 50%, 0);}
#header_02 {background-color: hsla(0, 100%, 50%, 0.2);}
#header_03 {background-color: hsla(0, 100%, 50%, 0.4);}
#header_04 {background-color: hsla(0, 100%, 50%, 0.6);}
#header_05 {background-color: hsla(0, 100%, 50%, 0.8);}
#header_06 {background-color: hsla(0, 100%, 50%, 1);}
</style
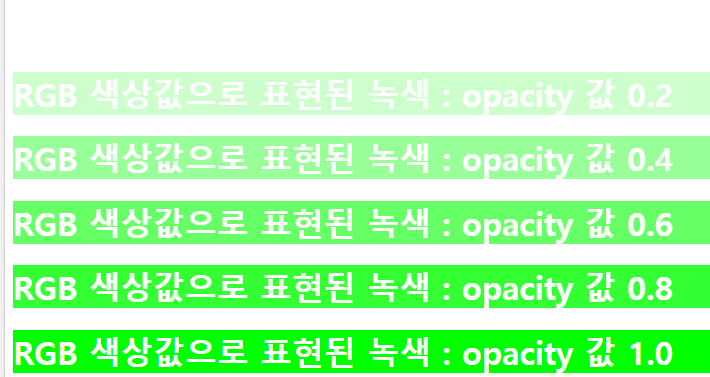
opacity 속성
opacity 속성은 색상에 대한 투명도를 설정해 줍니다.
opacity 속성값은 완전한 투명 상태인 0.0부터 투명도가 전혀 없는 1.0 사이의 값을 가집니다.
<style>
#header_01 {background-color: rgb(0,255,0); opacity:0}
#header_02 {background-color: rgb(0,255,0); opacity:0.2}
#header_03 {background-color: rgb(0,255,0); opacity:0.4}
#header_04 {background-color: rgb(0,255,0); opacity:0.6}
#header_05 {background-color: rgb(0,255,0); opacity:0.8}
#header_06 {background-color: rgb(0,255,0); opacity:1}
</style>

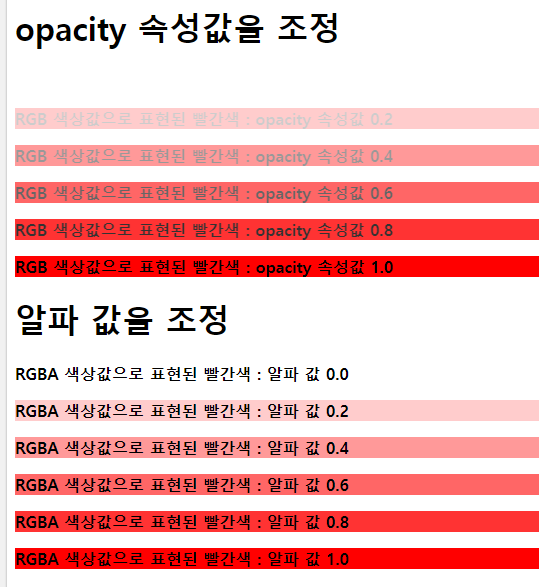
opacity 속성과 알파 채널과의 차이점
위에서 살펴본 opacity 속성과 알파 채널 모두 투명도를 조절한다는 공통점을 가지고 있습니다.
opacity 속성은 투명도를 설정했을 때 설정한 요소의 모든 자식(child) 요소까지 전부 같은 투명도로 설정합니다.
하지만 알파 채널은 투명도를 설정한 요소에만 투명도를 설정하는 차이점이 존재합니다.
다음 예제는 opacity 속성과 알파 채널과의 차이점을 보여주는 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Colors</title>
<style>
body {
color: black;
font-weight: bold;
}
#para_01 {background-color: rgb(255,0,0); opacity:0}
#para_02 {background-color: rgb(255,0,0); opacity:0.2}
#para_03 {background-color: rgb(255,0,0); opacity:0.4}
#para_04 {background-color: rgb(255,0,0); opacity:0.6}
#para_05 {background-color: rgb(255,0,0); opacity:0.8}
#para_06 {background-color: rgb(255,0,0); opacity:1}
#para_07 {background-color: rgba(255,0,0,0);}
#para_08 {background-color: rgba(255,0,0,0.2);}
#para_09 {background-color: rgba(255,0,0,0.4);}
#para_10 {background-color: rgba(255,0,0,0.6);}
#para_11 {background-color: rgba(255,0,0,0.8);}
#para_12 {background-color: rgba(255,0,0,1);}
</style>
</head>
<body>
<h1>opacity 속성값을 조정</h1>
<p id="para_01">RGB 색상값으로 표현된 빨간색 : opacity 속성값 0.0</p>
<p id="para_02">RGB 색상값으로 표현된 빨간색 : opacity 속성값 0.2</p>
<p id="para_03">RGB 색상값으로 표현된 빨간색 : opacity 속성값 0.4</p>
<p id="para_04">RGB 색상값으로 표현된 빨간색 : opacity 속성값 0.6</p>
<p id="para_05">RGB 색상값으로 표현된 빨간색 : opacity 속성값 0.8</p>
<p id="para_06">RGB 색상값으로 표현된 빨간색 : opacity 속성값 1.0</p>
<h1>알파 값을 조정</h1>
<p id="para_07">RGBA 색상값으로 표현된 빨간색 : 알파 값 0.0</p>
<p id="para_08">RGBA 색상값으로 표현된 빨간색 : 알파 값 0.2</p>
<p id="para_09">RGBA 색상값으로 표현된 빨간색 : 알파 값 0.4</p>
<p id="para_10">RGBA 색상값으로 표현된 빨간색 : 알파 값 0.6</p>
<p id="para_11">RGBA 색상값으로 표현된 빨간색 : 알파 값 0.8</p>
<p id="para_12">RGBA 색상값으로 표현된 빨간색 : 알파 값 1.0</p>
</body>
</html>
알파 값 0.0 은 해당 background-color 요소에만 적용되어 배경의 투명도가 적용된 모습니다.
opacity 는 자식까지 적용되어 글씨의 투명도가 0이 적용된 모습니다.
CSS 배경
CSS background 속성
| 속성 | 설명 |
| background | 모든 background 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| background-color | HTML 요소의 배경색을 설정함. |
| background-image | HTML 요소의 배경 이미지를 설정함. |
| background-repeat | 설정된 배경 이미지의 반복 유무를 설정함. |
| background-position | 반복되지 않는 배경 이미지의 상대 위치를 설정함. |
| background-attachment | 배경 이미지를 스크롤과는 무관하게 해당 위치에 고정시킴. |
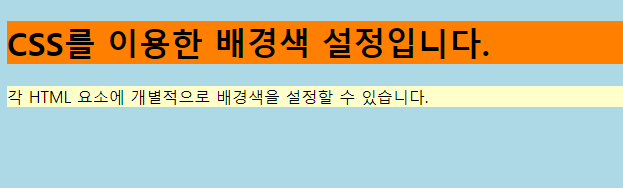
background-color 속성
background-color 속성은 해당 HTML 요소의 배경색(background color)을 설정합니다.
<style>
body { background-color: lightblue; }
h1 { background-color: rgb(255,128,0); }
p { background-color: #FFFFCC; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Backgrounds</title>
<style>
body { background-color: lightblue; }
h1 { background-color: rgb(255,128,0); }
p { background-color: #FFFFCC; }
</style>
</head>
<body>
<h1>CSS를 이용한 배경색 설정입니다.</h1>
<p>각 HTML 요소에 개별적으로 배경색을 설정할 수 있습니다.</p>
</body>
</html>
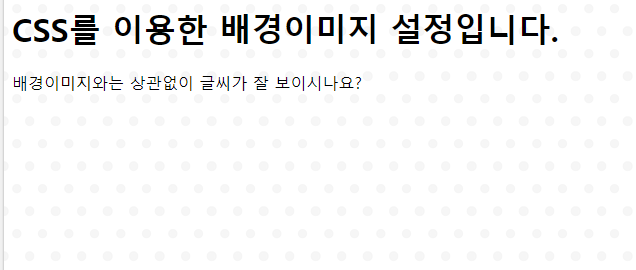
background-image 속성
background-image 속성은 해당 HTML 요소의 배경으로 나타날 배경 이미지(image)를 설정합니다.
설정된 배경 이미지는 기본 설정으로 HTML 요소 전체에 걸쳐 반복되어 나타납니다.
<style>
body { background-image: url("img_background.png"); }
</style>

위 이미지를 배경화면으로 지정 화면 아래와 같이 출력됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Backgrounds</title>
<style>
body { background-image: url("img_background.png"); }
</style>
</head>
<body>
<h1>CSS를 이용한 배경이미지 설정입니다.</h1>
<p>배경이미지와는 상관없이 글씨가 잘 보이시나요?</p>
</body>
</html>
background-repeat 속성
배경 이미지는 기본 설정으로 수평과 수직 방향으로 모두 반복되어 나타납니다.
background-repeat 속성을 이용하면 이러한 배경 이미지를 수평이나 수직 방향으로만 반복되도록 설정할 수 있습니다.
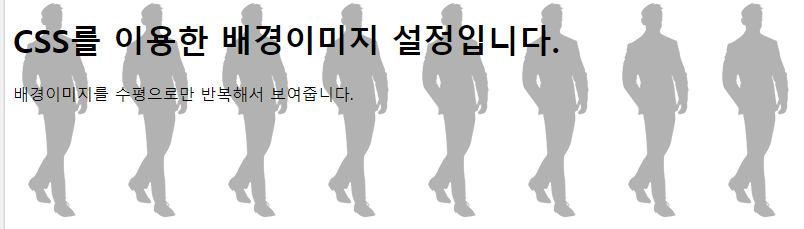
repeat-x; 다음 예제는 배경 이미지의 수평 반복을 보여줍니다.
<style>
body { background-image: url("img_man.png"); background-repeat: repeat-x; }
</style>
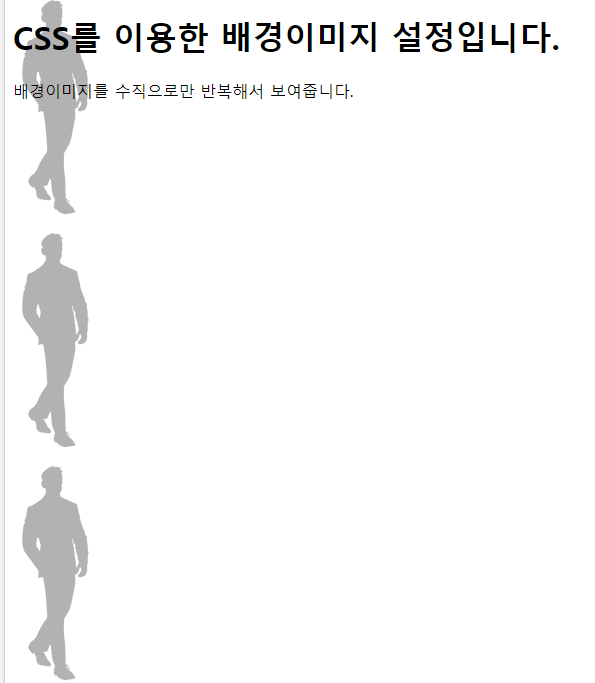
repeat-y; 다음 예제는 배경 이미지의 수직 반복을 보여줍니다.
<style>
body { background-image: url("img_man.png"); background-repeat: repeat-y; }
</style>
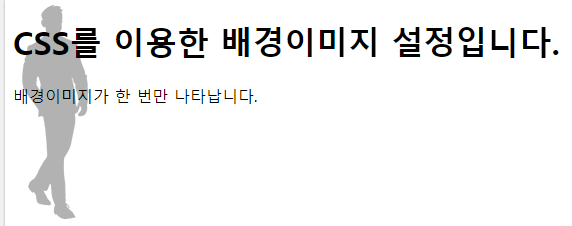
no-repeat; 배경 이미지가 반복되지 않고 한 번만 나타나게 할 수도 있습니다.
<style>
body { background-image: url("img_man.png"); background-repeat: no-repeat; }
</style>

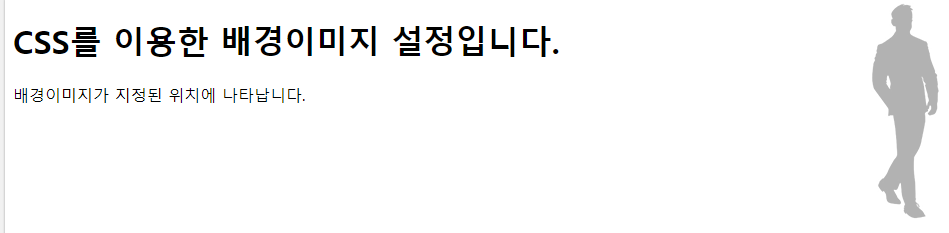
background-position 속성
background-position 속성은 반복되지 않는 배경 이미지의 상대 위치(relative position)를 설정합니다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
background-position: top right;
}
</style>
이 속성에서 사용할 수 있는 키워드의 조합은 다음과 같습니다.
- left top
- left center
- left bottom
- right top
- right center
- right bottom
- center top
- center center
- center bottom
또한, 퍼센트(%)나 픽셀(px)을 사용하여 상대 위치를 직접 명시할 수도 있습니다.
이때 상대 위치를 결정하는 기준은 해당 요소의 왼쪽 상단(left top)이 됩니다.
다음 예제는 배경 이미지의 상대 위치를 픽셀 단위로 직접 명시한 예제입니다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
background-position: 100px 200px;
}
</style>
background-attachment 속성
background-attachment 속성을 사용하여 위치가 설정된 배경 이미지를 해당 위치에 고정시킬 수도 있습니다.
이렇게 고정된 배경 이미지는 스크롤과는 무관하게 화면의 위치에서 이동하지 않습니다.
<style>
body {
background-image: url("/examples/images/img_man.png");
background-repeat: no-repeat;
background-position: left bottom;
background-attachment: fixed;
}
</style>테스트: http://tcpschool.com/examples/tryit/tryhtml.php?filename=css_basic_backgrounds_09
©TCP-tryWWW
CSS Backgrounds body { background-image: url("/examples/images/img_man.png"); background-repeat: no-repeat; background-position: left bottom; background-attachment: fixed; } CSS를 이용한 배경이미지 설정입니다. 배경이미지가 지정된 위치에서 움직이지 않습니다. 스크롤을 해도 배경은 움직이지 않아요! 스크롤을 해도 배경은
tcpschool.com
CSS 텍스트
CSS text 속성
| 속성 | 설명 |
| color | 텍스트의 색상을 설정함. |
| direction | 텍스트가 쓰이는 방향을 설정함. |
| letter-spacing | 텍스트 내에서 문자 사이의 간격을 설정함. |
| word-spacing | 텍스트 내에서 단어 사이의 간격을 설정함. |
| text-indent | 단락의 첫 줄을 들여쓰기할지 안 할지를 설정함. |
| text-align | 텍스트의 수평 방향 정렬을 설정함. |
| text-decoration | 텍스트에 여러 가지 효과를 설정하거나 제거함. |
| text-transform | 텍스트에 포함된 영문자에 대한 대소문자를 설정함. |
| line-height | 텍스트의 줄 간격을 설정함. |
| text-shadow | 텍스트에 그림자 효과를 설정함. |
| unicode-bidi | direction 속성과 같이 사용하여 텍스트의 기본 출력 방향을 설정함. |
| vertical-align | HTML 요소 내의 수직 방향 정렬을 설정함. |
| white-space | HTML 요소 내의 여백을 설정함. |
color 속성
color 속성은 텍스트의 색상을 설정합니다.
웹 페이지에서 텍스트의 기본 색상은 검은색입니다.
<body> 태그에 명시된 color 속성 값은 웹 페이지 내의 모든 텍스트 요소에 적용됩니다.
하지만 각 요소별로 따로 명시된 color 속성 값이 있다면, 해당 속성값이 <body> 태그에 명시된 속성 값보다 우선 적용됩니다.
<style>
body { color: red; }
p { color: maroon; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
body { color: red; }
p { color: maroon; }
</style>
</head>
<body>
<h1>color 속성을 이용한 텍스트의 색상 설정</h1>
<p>각 요소별로 따로 명시된 color 속성값은 body 태그에 명시된 속성값보다 우선 적용됩니다.</p>
</body>
</html>
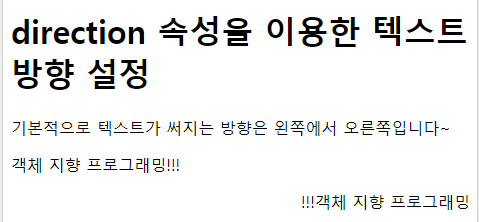
direction 속성
direction 속성은 텍스트가 써지는 방향을 설정합니다.
웹 페이지에서 텍스트는 기본적으로 왼쪽에서 오른쪽 방향으로 써집니다.
direction 속성이 left-to-right(ltr) 일 때는 기본 설정처럼 텍스트가 왼쪽에서 오른쪽 방향으로 써집니다.
하지만, direction 속성이 right-to-left(rtl) 일 때는 텍스트가 반대 방향인 오른쪽에서 왼쪽 방향으로 써집니다.
<style>
.rightToLeft { direction: rtl; }
</style>다음 예제는 "객체 지향 프로그래밍"이라는 문자열을 한글과 아랍어로 각각 나타낸 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
.rightToLeft { direction: rtl; }
</style>
</head>
<body>
<h1>direction 속성을 이용한 텍스트 방향 설정</h1>
<p>기본적으로 텍스트가 써지는 방향은 왼쪽에서 오른쪽입니다~</p>
<p>객체 지향 프로그래밍!!!</p>
<p class="rightToLeft">برمجة كائنية التوجه!!!</p>
</body>
</html>
아랍어는 한글이나 영어와는 달리 오른쪽에서 왼쪽 방향으로 텍스트를 읽고 쓰는 언어입니다.
따라서 아랍어와 같이 텍스트를 반대 방향으로 쓰는 언어를 나타낼 때는 텍스트가 써지는 방향을 direction 속성을 사용하여 변경해 줘야 합니다.
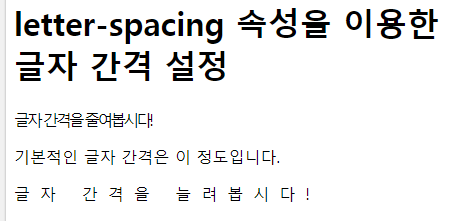
letter-spacing 속성
letter-spacing 속성은 텍스트 내에서 글자 사이의 간격을 설정합니다.
<style>
.decLetterSpacing { letter-spacing: -3px; }
.incLetterSpacing { letter-spacing: 10px; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
.decLetterSpacing { letter-spacing: -3px; }
.incLetterSpacing { letter-spacing: 10px; }
</style>
</head>
<body>
<h1>letter-spacing 속성을 이용한 글자 간격 설정</h1>
<p class="decLetterSpacing">글자 간격을 줄여봅시다!</p>
<p>기본적인 글자 간격은 이 정도입니다.</p>
<p class="incLetterSpacing">글자 간격을 늘려봅시다!</p>
</body>
</html>
word-spacing 속성
word-spacing 속성은 텍스트 내에서 단어 사이의 간격을 설정합니다.
letter-spacing 속성과는 달리 문자 간의 간격이 아닌 단어 간의 간격을 기준으로 설정합니다.
<style>
.decWordSpacing { word-spacing: -3px; }
.incWordSpacing { word-spacing: 10px; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
.decWordSpacing { word-spacing: -3px; }
.incWordSpacing { word-spacing: 10px; }
</style>
</head>
<body>
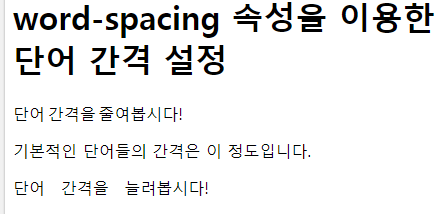
<h1>word-spacing 속성을 이용한 단어 간격 설정</h1>
<p class="decWordSpacing">단어 간격을 줄여봅시다!</p>
<p>기본적인 단어들의 간격은 이 정도입니다.</p>
<p class="incWordSpacing">단어 간격을 늘려봅시다!</p>
</body>
</html>
text-indent 속성
text-indent 속성은 단락의 첫 줄에 들여 쓰기 할지 안 할지를 설정합니다.
웹 페이지에서 단락은 기본적으로 들여 쓰기가 설정되어 있지 않습니다.
<style>
.paraIndent { text-indent: 30px; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
.paraIndent { text-indent: 30px; }
</style>
</head>
<body>
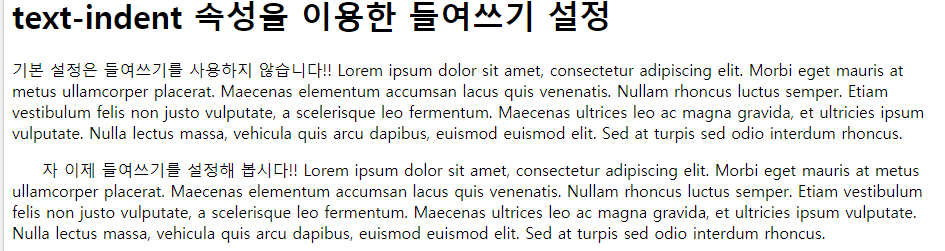
<h1>text-indent 속성을 이용한 들여쓰기 설정</h1>
<p>기본 설정은 들여쓰기를 사용하지 않습니다!! Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eget mauris at metus ullamcorper placerat. Maecenas elementum accumsan lacus quis venenatis. Nullam rhoncus luctus semper. Etiam vestibulum felis non justo vulputate, a scelerisque leo fermentum. Maecenas ultrices leo ac magna gravida, et ultricies ipsum vulputate. Nulla lectus massa, vehicula quis arcu dapibus, euismod euismod elit. Sed at turpis sed odio interdum rhoncus.</p>
<p class="paraIndent">자 이제 들여쓰기를 설정해 봅시다!! Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eget mauris at metus ullamcorper placerat. Maecenas elementum accumsan lacus quis venenatis. Nullam rhoncus luctus semper. Etiam vestibulum felis non justo vulputate, a scelerisque leo fermentum. Maecenas ultrices leo ac magna gravida, et ultricies ipsum vulputate. Nulla lectus massa, vehicula quis arcu dapibus, euismod euismod elit. Sed at turpis sed odio interdum rhoncus.</p>
</body>
</html>
text-align 속성
text-align 속성은 텍스트의 수평 방향 정렬을 설정합니다.
text-align 속성으로 설정된 정렬 방향은 text-direction 속성과는 상관없이 우선적으로 적용됩니다.
<style>
h2 { text-align: left; }
h3 { text-align: right; }
h4 { text-align: center; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
h2 { text-align: left; }
h3 { text-align: right; }
h4 { text-align: center; }
</style>
</head>
<body>
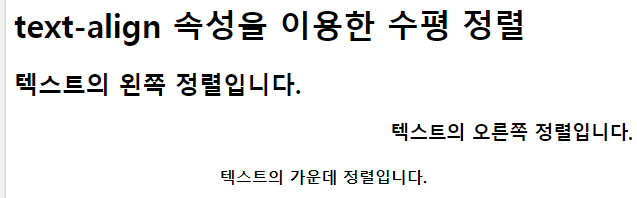
<h1>text-align 속성을 이용한 수평 정렬</h1>
<h2>텍스트의 왼쪽 정렬입니다.</h2>
<h3>텍스트의 오른쪽 정렬입니다.</h3>
<h4>텍스트의 가운데 정렬입니다.</h4>
</body>
</html>
text-decoration 속성
text-decoration 속성은 텍스트에 여러 가지 효과를 설정하거나 제거하는 데 사용합니다.
<style>
h2 { text-decoration: overline; }
h3 { text-decoration: line-through; }
h4 { text-decoration: underline; }
a { text-decoration: none; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
h2 { text-decoration: overline; }
h3 { text-decoration: line-through; }
h4 { text-decoration: underline; }
a { text-decoration: none; }
</style>
</head>
<body>
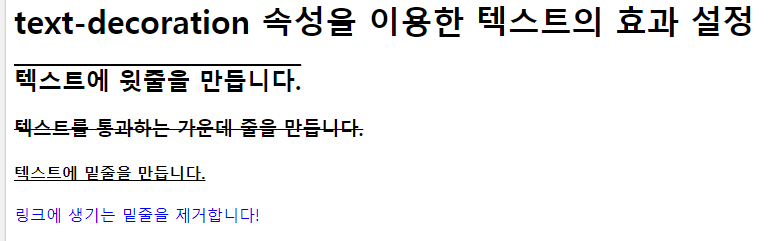
<h1>text-decoration 속성을 이용한 텍스트의 효과 설정</h1>
<h2>텍스트에 윗줄을 만듭니다.</h2>
<h3>텍스트를 통과하는 가운데 줄을 만듭니다.</h3>
<h4>텍스트에 밑줄을 만듭니다.</h4>
<a href="#"><p>링크에 생기는 밑줄을 제거합니다!</p></a>
</body>
</html>
※ text-decoration 속성 값을 none으로 설정하여 링크(link)가 설정된 텍스트의 밑줄을 제거하는데 자주 사용합니다.
text-transform 속성
text-transform 속성은 텍스트에 포함된 영문자에 대한 대소문자를 설정합니다.
이 속성은 텍스트에 포함된 모든 영문자를 대문자나 소문자로 변경시켜 줍니다.
또한, 단어의 첫 문자만을 대문자로 변경시킬 수도 있습니다.
<style>
h2 { text-transform: uppercase; }
h3 { text-transform: lowercase; }
h4 { text-transform: capitalize; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
h2 { text-transform: uppercase; }
h3 { text-transform: lowercase; }
h4 { text-transform: capitalize; }
</style>
</head>
<body>
<h1>text-transform 속성을 이용한 대소문자 설정</h1>
<h2>텍스트의 모든 영문자를 대문자(upper case)로 만듭니다.</h2>
<h3>텍스트의 모든 영문자를 소문자(LOWER CASE)로 만듭니다.</h3>
<h4>텍스트의 모든 영단어의 첫 문자(first character)만을 대문자(upper case)로 만듭니다.</h4>
</body>
</html>
※ text-transform 속성은 한글에는 영향을 주지 않으며, 오직 영문자에만 적용됩니다.
line-height 속성
line-height 속성은 텍스트의 줄 간격을 설정합니다.
<style>
.narrowLineHeight { line-height: 0.8; }
.wideLineHeight { line-height: 1.8; }
</style>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
.narrowLineHeight {
line-height: 0.8;
}
.wideLineHeight {
line-height: 1.8;
}
</style>
</head>
<body>
<h1>line-height 속성을 이용한 줄간격 설정</h1>
<p class="narrowLineHeight">이 부분은 줄간격을 줄여보았어요!<br>
이 부분은 줄간격을 줄여보았어요!</p>
<p>이 부분은 기본 줄간격입니다.<br>
이 부분은 기본 줄간격입니다.</p>
<p class="wideLineHeight">이 부분은 줄간격을 늘려보았어요!<br>
이 부분은 줄간격을 늘려보았어요!</p>
</body>
</html>
text-shadow 속성
text-shadow 속성은 텍스트에 간단한 그림자 효과를 설정합니다.
<style>
h2 { text-shadow: 2px 1px #3399CC; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Text</title>
<style>
p { text-shadow: 2px 2px lightgray; }
</style>
</head>
<body>
<h1>text-shadow 속성을 이용한 그림자 효과 설정</h1>
<p>텍스트에 간단히 그림자 효과를 줄 수 있습니다!</p>
</body>
</html>
CSS 글꼴
CSS에서 사용할 수 있는 font 속성은 다음과 같습니다.
- font-family
- font-style
- font-variant
- font-weight
- font-size
CSS 글꼴 집합(font-family)
CSS에는 두 가지의 글꼴 집합(font family)이 존재합니다.
- generic family : 비슷한 모양을 가지는 글꼴 집합 ("Serif", "Monospace" 등)
- font family : 특정 글꼴 집합 ("Times", "Courier" 등)
font-family 속성
font-family 속성은 하나의 글꼴만을 설정할 수도 있고, 여러 개의 글꼴을 같이 설정할 수도 있습니다.
font-family 속성 값이 여러 개의 글꼴로 설정되어 있으면, 웹 브라우저는 위에서부터 순서대로 글꼴을 읽어 들입니다.
만약 사용자의 컴퓨터에 첫 번째로 읽어 들인 글꼴이 없으면 다음 글꼴을 확인하게 됩니다.
이런 방식으로 계속해서 읽어 들인 글꼴이 존재하는지를 확인하여, 읽어 들인 글꼴이 사용자의 컴퓨터에 존재하면 해당 글꼴로 표시하게 됩니다.
글꼴의 이름이 한 단어 이상으로 이루어지면 반드시 따옴표를 사용하여 둘러쌓아야 합니다.
또한, 여러 개의 글꼴을 나열할 때에는 쉼표(,)로 구분 짓습니다.
<style>
.serif { font-family: "Times New Roman", Times, serif; }
.sansserif { font-family: Arial, Helvetica, sans-serif; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Fonts</title>
<style>
.serif { font-family: "Times New Roman", Times, serif; }
.sansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h1>font-family 속성을 이용한 글꼴 설정</h1>
<p class="serif">Times New Roman 글꼴을 적용합니다.</p>
<p class="sansserif">Arial 글꼴을 적용합니다.</p>
</body>
</html>
font-style 속성
font-style 속성은 주로 이탤릭체를 사용하기 위해 사용하며, 다음과 같이 3가지의 속성 값을 가집니다.
- normal : 텍스트에 어떠한 스타일도 적용하지 않습니다.
- italic : 텍스트를 이탤릭체로 나타냅니다.
- oblique : 텍스트를 기울입니다. 이 속성 값은 italic과 매우 유사하지만 지원하는 웹 브라우저가 거의 없습니다.
<style>
.normal { font-style: normal; }
.italic { font-style: italic; }
.oblique { font-style: oblique; }
</style>
font-variant 속성
font-variant 속성은 속성 값이 small-caps로 설정되면, 텍스트에 포함된 영문자 중 모든 소문자를 작은 대문자(small-caps) 글꼴로 변경시킵니다.
이때 영문자 중 대문자는 기존 크기 그대로 출력합니다.
작은 대문자(small-caps) 글꼴이란 텍스트의 기존 대문자보다는 약간 작은 크기의 대문자를 의미합니다.
<style>
.normal { font-variant: normal; }
.smallCaps { font-variant: small-caps; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Fonts</title>
<style>
.normal { font-variant: normal; }
.smallCaps { font-variant: small-caps; }
</style>
</head>
<body>
<h1>font-variant 속성을 이용한 폰트의 variant 설정</h1>
<p class="normal">이 문단은 normal 스타일이 적용되어 있습니다.</p>
<p class="smallCaps">이 문단은 Small-Caps 글꼴이 적용되어 있습니다.</p>
</body>
</html>
font-weight 속성
font-weight 속성은 텍스트를 얼마나 두껍게 표현할지를 설정합니다.
사용할 수 있는 속성 값에는 lighter, normal, bold, bolder 등이 있습니다.
또한, 100, 200, 300,... , 900 등과 같이 숫자로 텍스트의 두께를 설정할 수도 있습니다.
<style>
.normal { font-weight: normal; }
.bold { font-weight: 600; }
.bolder { font-weight: bolder; }
</style>
font-size 속성
font-size 속성은 텍스트의 크기를 설정합니다.
웹 디자인에서 텍스트의 크기는 매우 중요한 표현 요소입니다.
하지만 제목을 표현하기 위해서 텍스트의 크기만을 크게 해서는 안 됩니다.
이때에는 제목을 위한 HTML 요소인 <h1> 태그부터 <h6> 태그를 사용해야 합니다.
font-size 속성 값
font-size 속성 값은 다음과 같이 두 가지 방식으로 표현할 수 있습니다.
- 절대적 크기
- 상대적 크기
절대적 크기는 텍스트의 크기를 명시된 크기 그대로 설정하고자 할 때 사용합니다.
절대적 크기로 설정된 텍스트는 모든 웹 브라우저에서 같은 크기로 표현됩니다.
상대적 크기는 텍스트를 둘러싸고 있는 HTML 요소들의 크기에 따라 텍스트의 크기도 같이 변하는 방식입니다.
또한, 사용자가 웹 브라우저를 통해 텍스트의 크기를 직접 변경할 수도 있습니다.
font-size의 크기 단위
font-size 속성 값에 자주 사용되는 대표적인 크기 단위는 다음과 같습니다.
백분율 단위(%)는 기본 크기를 100%로 놓고, 그에 대한 상대적인 크기를 설정합니다.
배수 단위(em)는 해당 글꼴(font)의 기본 크기를 1em으로 놓고, 그에 대한 상대적인 크기를 설정합니다.
픽셀 단위(px)는 스크린의 픽셀(pixel)을 기준으로 하는 절대적인 크기를 설정합니다.
<style>
body { font-size: 100%; }
#large { font-size: 2.5em; }
#small { font-size: 0.7em; }
#fixed { font-size: 20px; }
</style>
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS 박스 모델 - 크기 단위, 크기 (0) | 2020.02.13 |
|---|---|
| CSS 기본 속성 - 링크, 리스트, 테이블, 이미지 스프라이트 (0) | 2020.02.13 |
| CSS 기초 (0) | 2020.02.12 |
| HTML 그래픽 - Canvas VS SVG (0) | 2020.02.11 |
| HTML 그래픽 - SVG (Scalable Vector Graphics) (0) | 2020.02.11 |




댓글