CSS 기초
CSS란?
CSS는 Cascading Style Sheets의 약자입니다.
CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어입니다.
HTML4 부터는 이러한 모든 서식 설정을 HTML 문서로부터 따로 분리하는 것이 가능해졌습니다.
오늘날 대부분의 웹 브라우저들은 모두 CSS를 지원하고 있습니다.
CSS를 사용하는 이유
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해 주어야만 합니다.
이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어집니다.
이러한 문제점을 해소하기 위해 W3C(World Wide Web Consortium)에서 만든 스타일 시트 언어가 바로 CSS입니다.
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있습니다.
또한, 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워집니다.
이러한 외부 스타일 시트는 보통 확장자를 .css 파일로 저장합니다.
CSS 버전
1996년에 최초의 CSS1이 W3C 표준 권고안으로 제정됩니다.
그 이후 1998년에 CSS2가 발표되었으며, 2005년부터는 현재 사용 중인 CSS3가 개발되고 있습니다.
CSS는 현재 모듈(module)별로 개발되고 있으며, 브라우저 공급자가 지원할 모듈을 자유롭게 선택할 수 있도록 하고 있습니다.
CSS 문법

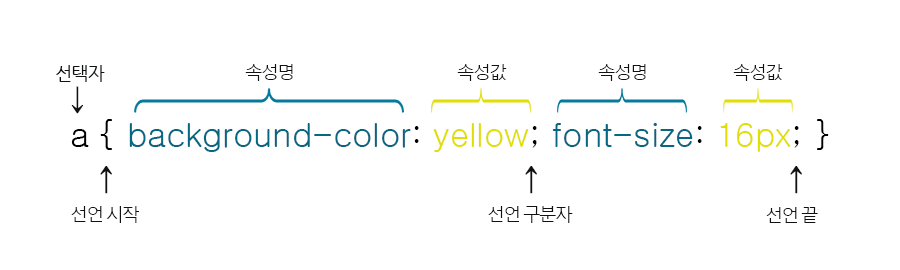
CSS의 문법은 선택자(selector)와 선언부(declaratives)로 구성됩니다.
선택자는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킵니다.
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있으며, 중괄호({ })를 사용하여 전체를 둘러쌉니다.
각 선언은 CSS 속성명(property)과 속성값(value)을 가지며, 그 둘은 콜론(:)으로 연결됩니다.
이러한 CSS 선언(declaration)은 언제나 마지막에 세미콜론(;)으로 끝마칩니다.
CSS 선택자
스타일을 적용할 HTML 요소를 가리키는 데 사용하는 선택자는 다음과 같습니다.
- HTML 요소 선택자
- 아이디(id) 선택자
- 클래스(class) 선택자
- 그룹(group) 선택자
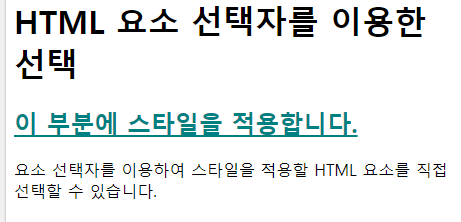
HTML 요소 선택자
CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택할 수 있습니다.
<style>
h2 { color: teal; text-decoration: underline; }
</style>
...
<h2>이 부분에 스타일을 적용합니다.</h2><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
h2 {
color: teal;
text-decoration: underline;
}
</style>
</head>
<body>
<h1>HTML 요소 선택자를 이용한 선택</h1>
<h2>이 부분에 스타일을 적용합니다.</h2>
<p>요소 선택자를 이용하여 스타일을 적용할 HTML 요소를 직접 선택할 수 있습니다.</p>
</body>
</html>
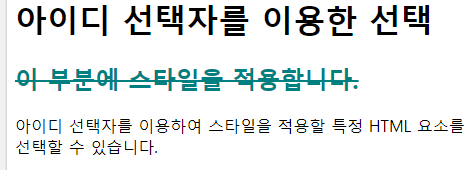
아이디(id) 선택자
아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용합니다.
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택해 줍니다.
<style>
#heading { color: teal; text-decoration: line-through; }
</style>
...
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
#heading {
color: teal;
text-decoration: line-through;
}
</style>
</head>
<body>
<h1>아이디 선택자를 이용한 선택</h1>
<h2 id="heading">이 부분에 스타일을 적용합니다.</h2>
<p>아이디 선택자를 이용하여 스타일을 적용할 특정 HTML 요소를 선택할 수 있습니다.</p>
</body>
</html>
HTML과 CSS에서는 하나의 웹 페이지에 속하는 여러 요소에 같은 아이디 이름을 사용해도 별 문제없이 동작합니다.
하지만 이렇게 중복된 아이디를 가지고 자바스크립트 작업을 하게 되면 오류가 발생합니다.
따라서 되도록이면 하나의 웹 페이지에 속하는 요소에는 다른 아이디 이름을 사용하거나 클래스를 사용하는 것이 좋습니다.
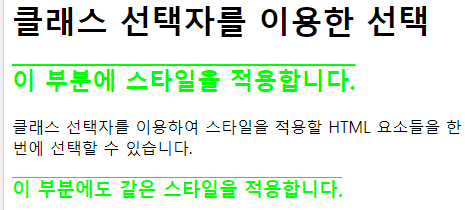
클래스(class) 선택자
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용합니다.
이러한 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들을 모두 선택해 줍니다.
<style>
.headings { color: lime; text-decoration: overline; }
</style>
...
<h2 class="headings">이 부분에 스타일을 적용합니다.</h2>
<p>class 선택자를 이용하여 스타일을 적용할 HTML 요소들을 한 번에 선택할 수 있습니다.</p>
<h3 class="headings">이 부분에도 같은 스타일을 적용합니다.</h3><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
.headings {
color: lime;
text-decoration: overline;
}
</style>
</head>
<body>
<h1>클래스 선택자를 이용한 선택</h1>
<h2 class="headings">이 부분에 스타일을 적용합니다.</h2>
<p>클래스 선택자를 이용하여 스타일을 적용할 HTML 요소들을 한 번에 선택할 수 있습니다.</p>
<h3 class="headings">이 부분에도 같은 스타일을 적용합니다.</h3>
</body>
</html>
그룹(group) 선택자
그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용합니다.
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결합니다.
이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어 줍니다.
<style>
h1 { color: navy; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: lightgray; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
h1 {
color: navy;
}
h1, h2 {
text-align: center;
}
h1, h2, p {
background-color: lightgray;
}
</style>
</head>
<body>
<h1>제목 1 입니다.</h1>
<h2>제목 2 입니다.</h2>
<p>여기는 단락입니다.</p>
</body>
</html>
CSS 주석(comments)
주석(comment)이란 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문을 의미합니다.
이러한 주석은 다른 CSS 코드와는 달리 웹 브라우저에 의해 해석되지 않습니다.
CSS에서 주석을 표현하는 방법은 다음과 같습니다.
문법
/* 주석내용 */
<style>
p { color: teal; /*이것은 한 줄짜리 주석입니다.*/ font-size: 30px; }
/*
이것은 두 줄짜리 주석입니다.
몇 줄이라도 가능합니다.
*/
</style>※ CSS에서 주석을 작성할 때는 절대로 주석 내부에 또 다른 주석을 넣어서는 안 됩니다.
CSS 적용
CSS를 적용하는 방법
HTML 문서에 CSS 스타일을 적용할 때에는 다음과 같이 세 가지 방법을 사용할 수 있습니다.
1. 인라인 스타일(Inline style)
2. 내부 스타일 시트(Internal style sheet)
3. 외부 스타일 시트(External style sheet)
인라인 스타일(Inline style)
인라인 스타일이란 HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법입니다.
이러한 인라인 스타일은 해당 요소에만 스타일을 적용할 수 있습니다.
<body>
<h2 style="color:green; text-decoration:underline">
인라인 스타일을 이용하여 스타일을 적용하였습니다.
</h2>
</body>※ 이 방식은 한 번 설정된 스타일을 변경하기가 매우 어려우며, 스타일 시트를 사용하는 많은 이점을 잃게 됩니다.
따라서 이 방식은 될 수 있으면 꼭 필요한 경우에만 사용해야 합니다.
내부 스타일 시트(Internal style sheet)
내부 스타일 시트를 이용하는 방법은 HTML 문서 내의 <head>태그에 <style>태그를 사용하여 CSS 스타일을 적용합니다.
이러한 내부 스타일 시트는 해당 HTML 문서에만 스타일을 적용할 수 있습니다.
<head>
<style>
body { background-color: lightyellow; }
h2 { color: red; text-decoration: underline; }
</style>
</head>
외부 스타일 시트(External style sheet)
외부 스타일 시트를 이용하는 방법은 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 해줍니다.
외부에 작성된 이러한 스타일 시트 파일은 .css 확장자를 사용하여 저장됩니다.
스타일을 적용할 웹 페이지의 <head>태그에 <link>태그를 사용하여 외부 스타일 시트를 포함해야만 스타일이 적용됩니다.
<head>
<link rel="stylesheet" href="외부파일경로/style.css">
</head><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Apply</title>
<link rel="stylesheet" href="외부파일경로/style.css">
</head>
<body>
<h2>외부 스타일 시트를 이용하여 스타일을 적용하였습니다.</h2>
</body>
</html>위의 예제에서 사용된 CSS 파일의 내용은 다음과 같습니다.
style.css 파일
body { background-color: lightyellow; }
p { color: red; text-decoration: underline; }
스타일 적용의 우선순위
위에서 설명한 스타일 적용 방법들이 혼합되어 사용될 경우, 최종적으로 적용되는 스타일은 다음 순서에 따라 결정됩니다.
1. 인라인 스타일 (HTML 요소 내부에 위치함)
2. 내부 / 외부 스타일 시트 (HTML 문서의 head 요소 내부에 위치함)
3. 웹 브라우저 기본 스타일
예를 들어 인라인 스타일이 적용된 태그는 내부나 외부 스타일 시트와는 상관없이 무조건 인라인 스타일이 적용됩니다.
또한, 내부 스타일 시트와 외부 스타일 시트는 가장 마지막에 적용된 스타일 시트가 적용됩니다.
따라서 웹 사이트의 스타일 적용은 외부 스타일 시트를 사용하는 것이 유지 보수도 편하며, 가장 안정적입니다.
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS 기본 속성 - 링크, 리스트, 테이블, 이미지 스프라이트 (0) | 2020.02.13 |
|---|---|
| CSS3 기본 속성 - 색, 배경, 텍스트, 글꼴 (0) | 2020.02.12 |
| HTML 그래픽 - Canvas VS SVG (0) | 2020.02.11 |
| HTML 그래픽 - SVG (Scalable Vector Graphics) (0) | 2020.02.11 |
| HTML 그래픽 - Canvas (0) | 2020.02.04 |




댓글