CSS 박스 모델 - 박스 모델, 패딩, 테두리, 마진, 아웃라인
박스 모델
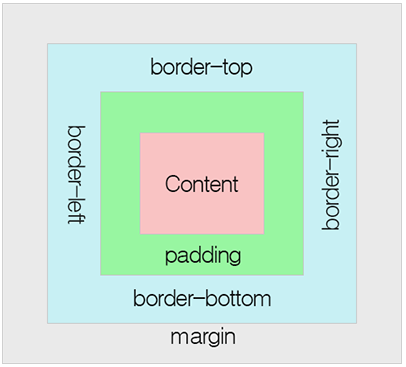
박스 모델(box model)
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다.
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분합니다.

- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
- 패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
- 테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
<style>
div {
background-color: red;
padding: 50px;
border: 20px solid maroon;
margin: 50px;
}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Box Model</title>
<style>
div {
background-color: red;
color: white;
width: 400px;
padding: 50px;
border: 20px solid maroon;
margin: 50px;
}
</style>
</head>
<body>
<h1>CSS 박스 모델</h1>
<div>CSS 박스 모델입니다.<br><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis nibh eu finibus posuere. Duis vehicula ipsum quis purus eleifend mollis. Mauris ut tincidunt felis. Donec commodo justo elit. Praesent eget erat leo. Fusce vitae metus molestie, cursus lorem ullamcorper, fringilla erat. Vivamus turpis massa, dictum vitae ligula ut, eleifend iaculis nunc. In hac habitasse platea dictumst. Fusce eleifend tellus vulputate convallis cursus.
</div>
<p>패딩(padding)과 마진(margin)값을 변경하며 눈에 보이지 않는 속성의 존재를 느껴보세요!</p>
</body>
</html>
height와 width 속성의 이해
모든 웹 브라우저에서 정확하게 HTML 요소들을 표현하려면 이러한 박스 모델이 어떻게 동작하는지 정확히 알아야만 합니다.
CSS에서 height와 width 속성을 설정할 때 그 크기가 가르키는 부분은 내용(content) 부분만을 대상으로 합니다.
HTML 요소의 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Box Model</title>
<style>
div {
width: 320px;
padding: 10px;
border: 5px solid maroon;
margin: 0;
}
</style>
</head>
<body>
<h1>CSS 박스 모델의 전체 크기 계산법</h1>
<img src="/examples/images/img_flower.png" width="350" height="263" alt="flower">
<div>
위 이미지의 너비는 350px입니다.<br>
이 div 요소의 width 속성값은 320px입니다.<br>
하지만 좌우 패딩(padding)이 10px로 설정되어 있습니다.<br>
또한, 좌우 테두리(border)의 너비가 5px로 설정되어 있습니다.<br>
따라서 이 div 요소의 전체 너비는 320px + 10px + 10px + 5px + 5px = 350px이 됩니다.
</div>
</body>
</html>
HTML 요소의 높이와 너비 구하기

위의 그림에서 전체 너비(width)를 계산해 보면,
width(70px) + left margin(10px) + left padding(5px) + right padding(5px) + right margin(10px) = 100px 이 됩니다.
즉, HTML 요소의 전체 너비(width)를 계산하는 공식은
width + left padding + right padding + left border + right border + left margin + right margin 입니다.
또한, HTML 요소의 전체 높이(height)를 계산하는 공식은
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin 입니다.
이때 마진(margin) 영역의 크기는 눈으로 바로 확인할 수는 없을 것입니다.
왜냐하면 마진이란 테두리(border)와 이웃하는 요소 사이의 간격이면서, 배경색의 영향을 받지 않기 때문입니다.
하지만 HTML 요소가 차지하는 크기에는 포함됩니다.
패딩
패딩(padding)
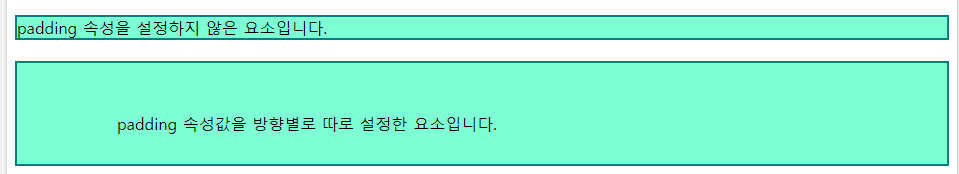
padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정합니다.
이러한 패딩 영역은 background-color 속성으로 설정하는 배경색의 영향을 함께 받습니다.
CSS를 사용하면 패딩 영역의 크기를 방향별로 따로 설정할 수 있습니다.
패딩(padding) 속성
CSS에서는 HTML 요소의 패딩 영역을 설정하기 위해 다음과 같은 속성을 제공합니다.
- padding-top
- padding-right
- padding-bottom
- padding-left
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Padding</title>
<style>
div {
background-color: #7FFFD4;
border: 2px solid teal;
}
div.pad {
padding-top: 50px;
padding-right: 10px;
padding-bottom: 30px;
padding-left: 100px;
}
</style>
</head>
<body>
<h1>패딩(padding) 영역 설정</h1>
<div>padding 속성을 설정하지 않은 요소입니다.</div><br>
<div class="pad">padding 속성값을 방향별로 따로 설정한 요소입니다.</div>
</body>
</html>
패딩 축약 표현(padding shorthand)
모든 padding 속성을 이용한 스타일을 한 줄에 설정할 수 있습니다.
<style>
div.four { padding: 20px 50px 30px 50px; }
div.three { padding: 20px 50px 30px; }
</style>
4개의 padding 속성 값
4개의 padding 속성값을 가질 때는 top, right, bottom, left 순으로 설정합니다.
ex) padding: 10px 20px 30px 40px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
3개의 padding 속성
3개의 padding 속성값을 가질 때는 top, right와 left, bottom 순으로 설정합니다.
ex) padding: 10px 20px 30px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 20px;
2개의 padding 속성값
2개의 padding 속성값을 가질 때는 top과 bottom, right와 left 순으로 설정합니다.
ex) padding: 10px 20px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
1개의 padding 속성값
1개의 padding 속성값을 가질 때는 모든 패딩값을 같게 설정합니다.
ex) padding: 10px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
테두리
테두리(border)
border 속성은 내용(content)과 패딩(padding) 영역을 둘러싸는 테두리의 스타일을 설정합니다.

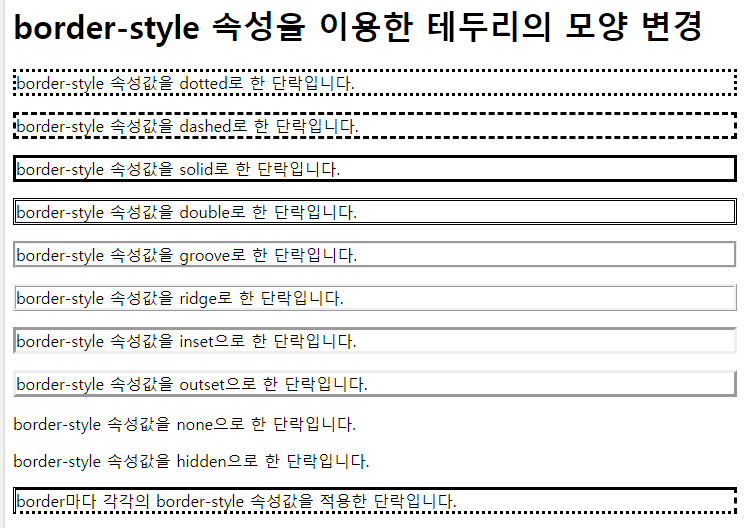
border-style 속성
border-style 속성을 이용하면 테두리(border)를 다양한 모양으로 설정할 수 있습니다.
- dotted : 테두리를 점선으로 설정함.
- dashed : 테두리를 약간 긴 점선으로 설정함.
- solid : 테두리를 실선으로 설정함.
- double : 테두리를 이중 실선으로 설정함.
- groove : 테두리를 3차원인 입체적인 선으로 설정하며, border-color 속성값에 영향을 받음.
- ridge : 테두리를 3차원인 능선효과가 있는 선으로 설정하며, border-color 속성값에 영향을 받음.
- inset : 테두리를 3차원인 내지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- outset : 테두리를 3차원인 외지로 끼운 선으로 설정하며, border-color 속성값에 영향을 받음.
- none : 테두리를 없앰.
- hidden : 테두리가 존재하기는 하지만 표현되지는 않음.
<style>
.dotted {border-style: dotted;}
.dashed {border-style: dashed;}
.solid {border-style: solid;}
.double {border-style: double;}
.groove {border-style: groove;}
.ridge {border-style: ridge;}
.inset {border-style: inset;}
.outset {border-style: outset;}
.none {border-style: none;}
.hidden {border-style: hidden;}
.mix {border-style: solid dashed dotted double;}
</style>
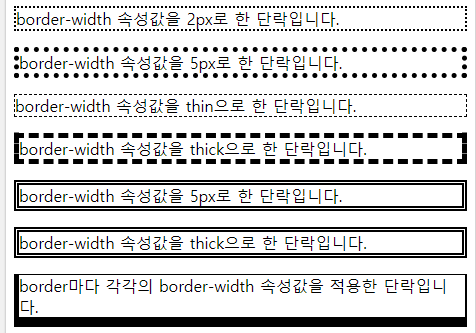
border-width 속성
border-width 속성은 테두리(border)의 두께를 설정합니다.
px, em, cm 등과 같은 CSS 크기 단위를 이용하여 두께를 직접 설정할 수 있습니다.
또한, 미리 설정해 놓은 예약어인 thin, medium, thick을 사용하여 설정할 수도 있습니다.
<style>
.dottedA { border-style: dotted; border-width: 2px; }
.dottedB { border-style: dotted; border-width: 5px; }
.dashedA { border-style: dashed; border-width: thin; }
.dashedB { border-style: dashed; border-width: thick; }
.doubleA { border-style: double; border-width: 5px; }
.doubleB { border-style: double; border-width: thick; }
.mix { border-style: solid; border-width: 1px 2px 10px thick; }
</style>
border-color 속성
border-color 속성은 테두리(border)의 색상을 설정합니다.
기본적인 color 속성값들뿐만 아니라 투명한 선을 나타내는 transparent 속성값을 사용할 수도 있습니다.
border-color 속성값이 설정되지 않으면 해당 요소의 color 속성값을 그대로 물려받습니다.
<style>
.red { border-color: red; }
.green { border-color: rgb(0,255,0); }
.blue { border-color: #0000FF; }
.mix { border-color: red green blue maroon; }
.color { color: teal; }
</style>
테두리(border)의 개별 설정
CSS를 사용하면 테두리의 위쪽, 오른쪽, 아래쪽, 왼쪽 부분에 대하여 개별적으로 스타일을 적용할 수 있습니다.
<style>
.mixA {
border-top-style: dotted;
border-right-style: double;
border-bottom-style: dotted;
border-left-style: double;
}
.mixB { border-style: dotted double; }
</style>
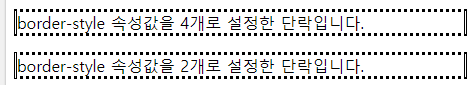
4개의 border-style 속성값
4개의 border-style 속성값을 가질 때는 top, right, bottom, left 순으로 설정합니다.
ex) border-style: dotted dashed solid double;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
border-style-top: dotted;
border-style-right: dashed;
border-style-bottom: solid;
border-style-left: double;
3개의 border-style 속성값
3개의 border-style 속성값을 가질 때는 top, right와 left, bottom 순으로 설정합니다.
ex) border-style: dotted dashed solid;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
border-style-top: dotted;
border-style-right: dashed;
border-style-bottom: solid;
border-style-left: dashed;
2개의 border-style 속성값
2개의 border-style 속성값을 가질 때는 top과 bottom, right와 left 순으로 설정합니다.
ex) border-style: dotted dashed;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
border-style-top: dotted;
border-style-right: dashed;
border-style-bottom: dotted;
border-style-left: dashed;
1개의 border-style 속성값
1개의 border-style 속성값을 가질 때는 모든 테두리의 스타일을 같게 설정합니다.
ex) border-style: dotted;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
border-style-top: dotted;
border-style-right: dotted;
border-style-bottom: dotted;
border-style-left: dotted;
테두리 축약 표현(border shorthand)
모든 border 속성을 이용한 스타일을 한 줄에 설정할 수 있습니다.
<style>
.good { border: 3px solid teal; }
.wrong { border: 5px teal; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Border</title>
<style>
.good { border: 3px solid teal; }
.wrong { border: 5px teal; }
</style>
</head>
<body>
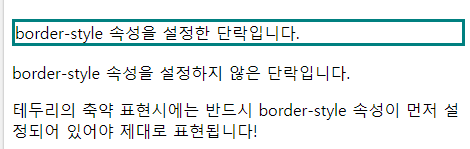
<h1>테두리의 스타일 변경</h1>
<p class="good">border-style 속성을 설정한 단락입니다.</p>
<p class="wrong">border-style 속성을 설정하지 않은 단락입니다.</p>
<p>테두리의 축약 표현시에는 반드시 border-style 속성이 먼저 설정되어 있어야 제대로 표현됩니다!</p>
</body>
</html>
위에 border-style 속성을 solid 로 설정한 단락입니다.
마진
마진(Margin)
margin 속성은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정합니다.
이러한 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색의 영향을 받지 않습니다.
CSS를 사용하면 마진 영역의 크기를 방향별로 따로 설정할 수 있습니다.
마진(margin) 속성
CSS에서는 HTML 요소의 마진 영역을 설정하기 위해 다음과 같은 속성을 제공합니다.
- margin-top
- margin-right
- margin-bottom
- margin-left
margin 속성값을 음수로 설정하여 해당 요소를 다른 요소의 위에 겹치게 할 수도 있습니다.
<style>
div.mar {
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Margin</title>
<style>
div {
background-color: #7FFFD4;
border: 2px solid teal;
}
div.mar {
margin-top: -25px;
margin-right: 10px;
margin-bottom: 30px;
margin-left: 100px;
}
</style>
</head>
<body>
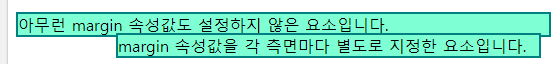
<h1>마진(margin) 영역 설정</h1>
<div>아무런 margin 속성값도 설정하지 않은 요소입니다.</div><br>
<div class="mar">margin 속성값을 각 측면마다 별도로 지정한 요소입니다.</div>
</body>
</html>
margin 속성값을 inherit로 설정하면, 부모(parent) 요소의 margin 속성값을 그대로 물려받습니다.
<style>
div.parent { height: 100px; margin-left: 100px; }
div.child { background-color: #FFF8DC; margin-left: inherit; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Margin</title>
<style>
div {
background-color: #7FFFD4;
border: 2px solid teal;
}
div.parent {
height: 100px;
margin-left: 100px;
}
div.child {
background-color: #FFF8DC;
margin-left: inherit;
}
</style>
</head>
<body>
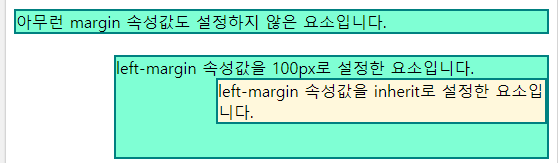
<h1>margin 속성값 조절</h1>
<div>아무런 margin 속성값도 설정하지 않은 요소입니다.</div><br>
<div class="parent">left-margin 속성값을 100px로 설정한 요소입니다.
<div class="child">left-margin 속성값을 inherit로 설정한 요소입니다.</div>
</div>
</body>
</html>
마진 축약 표현(margin shorthand)
모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있습니다.
<style>
div.four { margin: 20px 50px 30px 50px; }
div.three { margin: 20px 50px 30px; }
</style>4개의 margin 속성값
4개의 margin 속성값을 가질 때는 top, right, bottom, left 순으로 설정합니다.
ex) margin: 10px 20px 30px 40px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
3개의 margin 속성값
3개의 margin 속성값을 가질 때는 top, right와 left, bottom 순으로 설정합니다.
ex) margin: 10px 20px 30px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 20px;
2개의 margin 속성값
2개의 margin 속성값을 가질 때는 top과 bottom, right와 left 순으로 설정합니다.
ex) margin: 10px 20px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
1개의 margin 속성값
1개의 margin 속성값을 가질 때는 모든 마진값을 같게 설정합니다.
ex) margin: 10px;
(위의 예제는 아래 4줄의 코드와 같은 의미를 가지고 있습니다.)
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
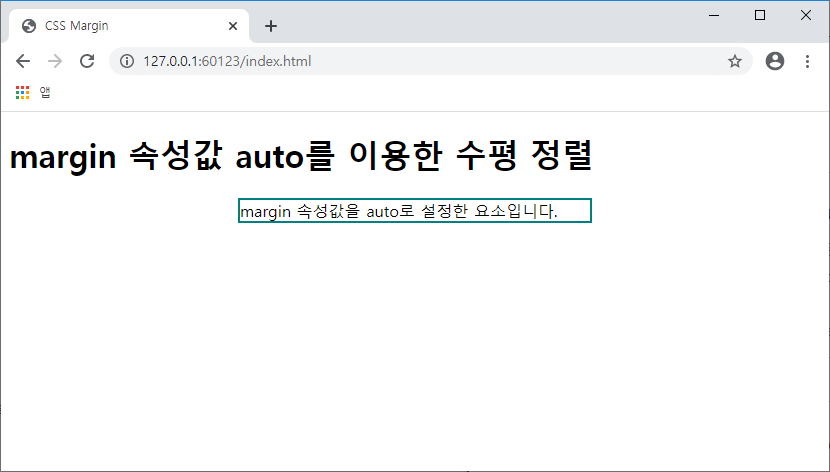
margin 속성값에 auto를 사용하는 이유
margin 속성값을 auto로 설정하면, 웹 브라우저가 수평 방향 마진(margin) 값을 자동으로 설정합니다.
즉, 해당 HTML 요소의 왼쪽과 오른쪽 마진을 자동으로 설정하게 됩니다.
그 결과 해당 요소는 그 요소를 포함하고 있는 부모(parent) 요소의 정중앙에 위치하게 됩니다.
<style>
div {
border: 2px solid teal;
width: 300px;
margin: auto;
}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Margin</title>
<style>
div {
border: 2px solid teal;
width: 350px;
margin: auto;
}
</style>
</head>
<body>
<h1>margin 속성값 auto를 이용한 수평 정렬</h1>
<div>margin 속성값을 auto로 설정한 요소입니다.</div>
</body>
</html>
아웃라인
아웃라인(Outline)
outline 속성은 HTML 요소의 가장 바깥 부분을 둘러싸고 있는 아웃라인 부분의 스타일을 설정합니다.
이 속성은 border 속성과 마찬가지로 style, width, color 속성을 가집니다.
하지만 outline 속성은 border 속성과는 달리 HTML 요소의 전체 크기에는 포함되지 않습니다.
HTML 요소의 높이나 너비는 outline의 두께에 전혀 영향을 받지 않습니다.
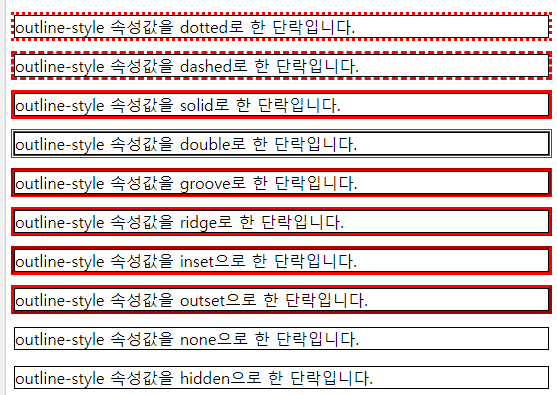
outline-style 속성
outline-style 속성을 이용하면 아웃라인(outline)을 다양한 모양으로 설정할 수 있습니다.
- dotted : 아웃라인을 점선으로 설정함.
- dashed : 아웃라인을 약간 긴 점선으로 설정함.
- solid : 아웃라인을 실선으로 설정함.
- double : 아웃라인을 이중 실선으로 설정함.
- groove : 아웃라인을 3차원인 입체적인 선으로 설정하며, outline-color 속성값에 영향을 받음.
- ridge : 아웃라인을 3차원인 능선효과가 있는 선으로 설정하며, outline-color 속성값에 영향을 받음.
- inset : 3차원인 내지로 끼운 선으로 설정하며, outline-color 속성값에 영향을 받음.
- outset : 3차원인 외지로 끼운 선으로 설정하며, outline-color 속성값에 영향을 받음.
- none : 아웃라인(outline)을 없앰.
- hidden : 아웃라인(outline)이 존재하기는 하지만 표현되지는 않음.
style>
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.none {outline-style: none;}
p.hidden {outline-style: hidden;}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Outline</title>
<style>
p {
border: 1px solid black;
outline-color: red;
}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.none {outline-style: none;}
p.hidden {outline-style: hidden;}
</style>
</head>
<body>
<h1>outline-style 속성을 이용한 외곽선의 모양 변경</h1>
<p class="dotted">outline-style 속성값을 dotted로 한 단락입니다.</p>
<p class="dashed">outline-style 속성값을 dashed로 한 단락입니다.</p>
<p class="solid">outline-style 속성값을 solid로 한 단락입니다.</p>
<p class="double">outline-style 속성값을 double로 한 단락입니다.</p>
<p class="groove">outline-style 속성값을 groove로 한 단락입니다.</p>
<p class="ridge">outline-style 속성값을 ridge로 한 단락입니다.</p>
<p class="inset">outline-style 속성값을 inset으로 한 단락입니다.</p>
<p class="outset">outline-style 속성값을 outset으로 한 단락입니다.</p>
<p class="none">outline-style 속성값을 none으로 한 단락입니다.</p>
<p class="hidden">outline-style 속성값을 hidden으로 한 단락입니다.</p>
</body>
</html>
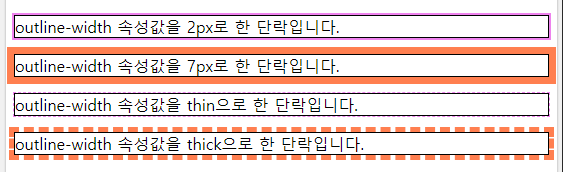
outline-width 속성
outline-width 속성은 아웃라인(outline)의 두께를 설정합니다.
px, em, cm 등과 같은 CSS 크기 단위를 이용하여 두께를 직접 설정할 수 있습니다.
또한, 미리 설정해 놓은 예약어인 thin, medium, thick을 사용하여 설정할 수도 있습니다.
<style>
p.solidA { outline-style: solid; outline-color: violet; outline-width: 2px; }
p.solidB { outline-style: solid; outline-color: coral; outline-width: 7px; }
p.dashedA { outline-style: dashed; outline-color: violet; outline-width: thin; }
p.dashedB { outline-style: dashed; outline-color: coral; outline-width: thick; }
</style>
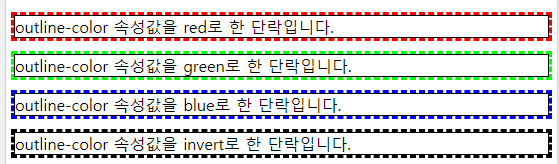
outline-color 속성
outline-color 속성은 아웃라인(outline)의 색상을 설정합니다.
기본적인 color 속성값들뿐만 아니라 색반전을 나타내는 invert 속성값을 사용할 수 있습니다.
또한, invert 속성값은 배경색과 상관없이 아웃라인을 보여주기 위한 색반전을 설정합니다.
<style>
p { border: 1px solid black; outline-style: dashed; }
p.red { outline-color: red; }
p.green { outline-color: rgb(0,255,0); }
p.blue { outline-color: #0000FF; }
p.invert { outline-color: invert; }
</style>
[출처]TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS 위치 속성 - Float(플로트), align(정렬) (0) | 2020.02.20 |
|---|---|
| CSS 위치 속성 - display, position (0) | 2020.02.14 |
| CSS 박스 모델 - 크기 단위, 크기 (0) | 2020.02.13 |
| CSS 기본 속성 - 링크, 리스트, 테이블, 이미지 스프라이트 (0) | 2020.02.13 |
| CSS3 기본 속성 - 색, 배경, 텍스트, 글꼴 (0) | 2020.02.12 |




댓글