CSS3 - CSS 글자 관련 속성 font, text
반응형

글자 속성
글꼴 및 폰트 사이즈 관련 속성
- font-family: 글꼴
- font-size: 크기
- font-style: 스타일(italic / normal ... )
- font-weight: bold 유무
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width:800px;
margin:0 auto;
padding:20px;
}
div:nth-child(1) {
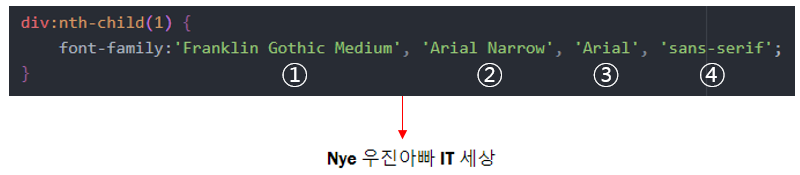
font-family:'Franklin Gothic Medium', 'Arial Narrow', 'Arial', 'sans-serif';
}
div:nth-child(2) {
font-family:MingLiU_HKSCS-ExtB;
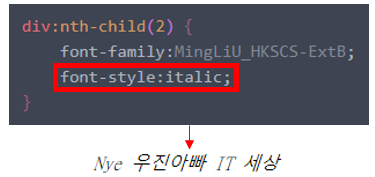
font-style:italic;
}
div:nth-child(3) {
font-family:'MingLiU_HKSCS-ExtB';
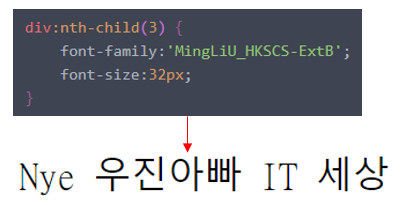
font-size:32px;
}
div:nth-child(4) {
font-family:'Bernard MT';
font-size:32px;
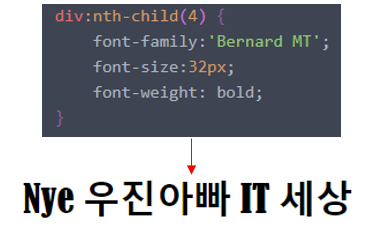
font-weight: bold;
}
</style>
</head>
<body>
<div>
Nye 우진아빠 IT 세상
</div>
<div>
Nye 우진아빠 IT 세상
</div>
<div>
Nye 우진아빠 IT 세상
</div>
<div>
Nye 우진아빠 IT 세상
</div>
</body>
</html>
font-family : 글꼴 선택
PC마다 글꼴 설치 유무가 다르기 때문에 ① 글꼴이 없으면 ②, ② 글꼴이 없으면 ③ // 이렇게 순차적으로 적용된다.

font-style: italic | normal | oblique 스타일 적용

font-size: 크기 (em, px, %)

font-weight: 굵기

- line-height: 행 간격 or 세로 정렬(height 값과 동일하게 적용하면 세로 가운데 정렬)
- text-align: 가로 정렬
- text-decoration: none; <a> 태그로 인한 링크 생성으로 밑줄을 제거할 수 있다
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Nye의 IT 세상</title>
<style>
#nav {
width: 800px;
margin:0 auto;
border:1px solid #cccccc;
overflow:hidden;
}
#nav div {
width: 150px;
height: 100px;
line-height:100px;
float:left;
text-align: center;
margin: 5px;
}
a{
text-decoration:none;
color: #282828;
}
</style>
</head>
<body>
<div id="nav">
<div><a href="#">menu1</a></div>
<div><a href="#">menu2</a></div>
<div><a href="#">menu3</a></div>
<div><a href="#">menu4</a></div>
<div><a href="#">menu5</a></div>
</div>
</body>
</html>

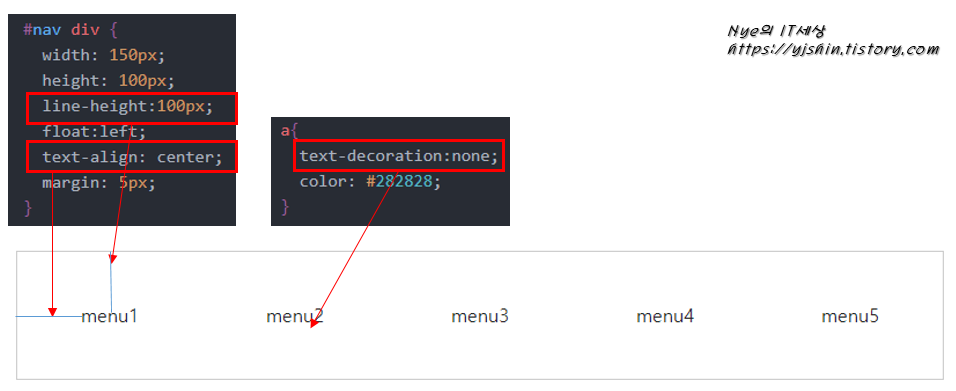
line-height 값을 height 값과 동일하게 100px 를 줌으로써 세로 가운데 정렬한다
text-align: center 값을 주면서 가로 가운데 정렬한다
text-decoration:none 값을 주면서 하이퍼링크에 대한 밑줄을 제거한다
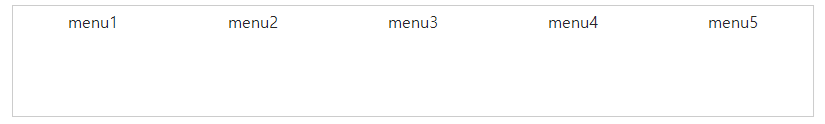
만약, line-height: 100px; 을 적용 안하면 아래이 나온다

반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - CSS float 속성 (0) | 2019.07.12 |
|---|---|
| CSS3 - CSS position 속성 static, fixed, absolute, relative 정리 (0) | 2019.07.11 |
| CSS3 - CSS box-sizing, border, background-image 속성 (0) | 2019.07.11 |
| CSS3 - CSS margin padding 속성 (0) | 2019.07.10 |
| CSS3 - CSS 단위와 url, display, visibility, opacity 속성 (0) | 2019.07.10 |




댓글