CSS3 텍스트
반응형

CSS3 텍스트
CSS3에서 새롭게 추가된 텍스트에 관한 속성은 다음과 같습니다.
1. text-overflow
2. word-wrap
3. word-break
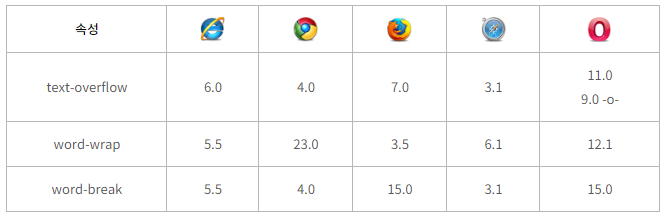
CSS3 텍스트 속성 지원 버전
CSS3 텍스트 속성을 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.
또한, 브라우저별로 벤더 프리픽스(vendor prefix)를 이용해 이 기능을 최초로 지원한 버전도 같이 표기했습니다.

text-overflow 속성
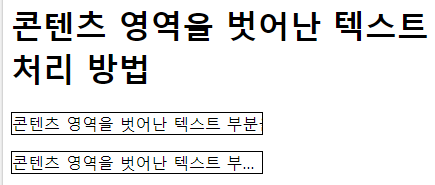
- text-overflow 속성은 콘텐츠(content) 영역을 벗어난 텍스트를 어떻게 표현할지를 설정합니다.
- 영역을 벗어난 텍스트 부분을 자를 수도 있으며, 생략 부호(…)를 사용하여 표현할 수도 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Text</title>
<style>
p {
border: 1px solid black;
white-space: nowrap;
width: 250px;
overflow: hidden;
}
#p_01 { text-overflow: clip; }
#p_02 { text-overflow: ellipsis; }
</style>
</head>
<body>
<h1>콘텐츠 영역을 벗어난 텍스트 처리 방법</h1>
<p id="p_01">콘텐츠 영역을 벗어난 텍스트 부분을 잘라냅니다.</p>
<p id="p_02">콘텐츠 영역을 벗어난 텍스트 부분을 생략 부호를 사용하여 표현합니다.</p>
</body>
</html>
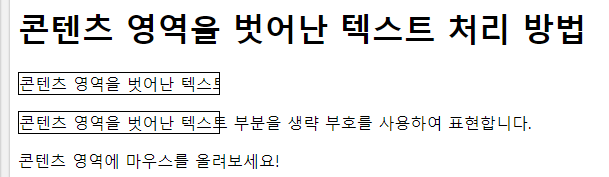
- overflow 속성값을 visible로 설정하면, 사용자에게 콘텐츠 영역을 벗어나 생략된 텍스트까지 보여줄 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Text</title>
<style>
#p_01, #p_02 {
border: 1px solid black;
white-space: nowrap;
width: 200px;
overflow: hidden;
}
#p_01 { text-overflow: clip; }
#p_02 { text-overflow: ellipsis; }
#p_01:hover, #p_02:hover { overflow: visible; }
</style>
</head>
<body>
<h1>콘텐츠 영역을 벗어난 텍스트 처리 방법</h1>
<p id="p_01">콘텐츠 영역을 벗어난 텍스트 부분을 잘라냅니다.</p>
<p id="p_02">콘텐츠 영역을 벗어난 텍스트 부분을 생략 부호를 사용하여 표현합니다.</p>
<p>콘텐츠 영역에 마우스를 올려보세요!</p>
</body>
</html>
word-wrap 속성
- word-wrap 속성은 콘텐츠 영역을 벗어난 길이가 긴 단어를 다음 줄에 나누어 표현할 수 있도록 해줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Text</title>
<style>
p {
border: 1px solid black;
width: 130px;
}
#p_01, #p_03 { word-wrap: break-word; }
</style>
</head>
<body>
<h1>콘텐츠 영역을 벗어난 긴 단어의 처리 방법</h1>
<p id="p_01">콘텐츠 영역을 벗어난 긴 단어단어단어단어단어단어가 어떻게 될까요?</p>
<p id="p_02">콘텐츠 영역을 벗어난 긴 wordwordwordwordwordword가 어떻게 될까요?</p>
<p id="p_03">콘텐츠 영역을 벗어난 긴 wordwordwordwordwordword를 다음 줄에 나누어 표현합니다.</p>
</body>
</html>
※ word-wrap 속성은 영문자로 구성된 단어에만 적용되며, 한글에는 적용되지 않습니다.
word-break 속성
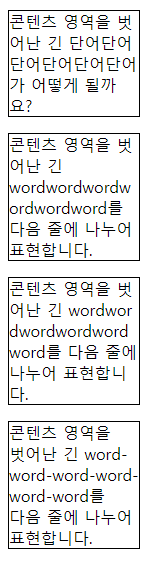
- word-break 속성은 길이가 긴 단어를 나누어 표현해야 할 때 단어가 나뉘는 기준을 설정합니다.
- 단어를 문자별로 나눌 수도 있으며, 하이픈(-)을 기준으로 나눌 수도 있습니다.
- break-word: 영역을 벗어난 단어를 단어 단위로 다음 줄에 표시
- break-all: 문자 단위로 다음 줄에 표시
- keep-all: 하이픈(-)을 기준으로 다음 줄에 표시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Text</title>
<style>
p {
border: 1px solid black;
width: 130px;
}
#p_02 { word-wrap: break-word; }
#p_03 { word-break: break-all; }
#p_04 { word-break: keep-all; }
</style>
</head>
<body>
<h1>긴 단어가 나뉘는 기준 명시</h1>
<p id="p_01">콘텐츠 영역을 벗어난 긴 단어단어단어단어단어단어가 어떻게 될까요?</p>
<p id="p_02">콘텐츠 영역을 벗어난 긴 wordwordwordwordwordword를 다음 줄에 나누어 표현합니다.</p>
<p id="p_03">콘텐츠 영역을 벗어난 긴 wordwordwordwordwordword를 다음 줄에 나누어 표현합니다.</p>
<p id="p_04">콘텐츠 영역을 벗어난 긴 word-word-word-word-word-word를 다음 줄에 나누어 표현합니다.</p>
</body>
</html>
[출처]TCPSCHOOL.com
반응형
'IT > Web' 카테고리의 다른 글
| CSS3 글꼴 (0) | 2020.04.13 |
|---|---|
| 티스토리에 코드펜 CodePen 소스 코드 올리는 방법 (6) | 2020.04.09 |
| CSS3 테두리 (0) | 2020.04.03 |
| CSS3 그림자 및 배경 효과 (0) | 2020.04.02 |
| CSS3 선형 그래디언트(gradient) (0) | 2020.03.26 |




댓글