티스토리에 코드펜 CodePen 소스 코드 올리는 방법
티스토리에 CodePen을 활용하여 소스 코드 올리는 방법입니다.
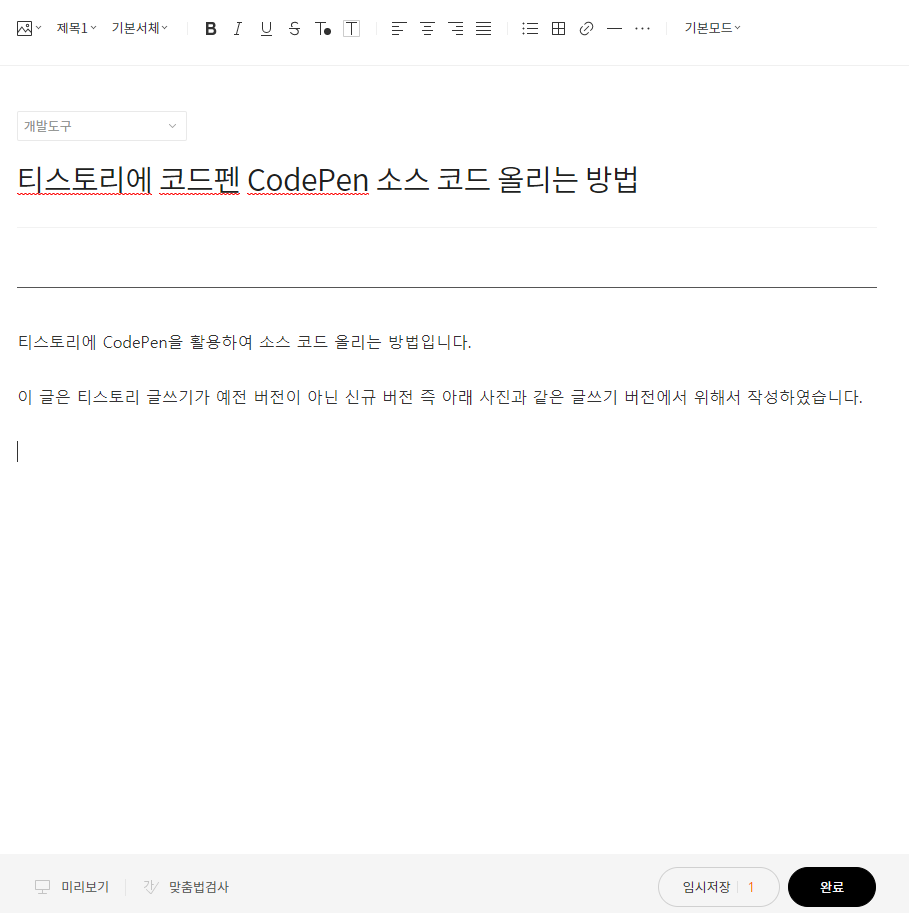
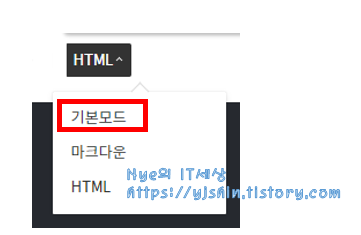
이 글은 티스토리 글쓰기가 예전 버전이 아닌 신규 버전 즉 아래 사진과 같은 글쓰기 버전을 위해서 작성하였습니다.

코드를 티스토리에 직접 업로드하는 방법은 다음과 같습니다.
- 텍스트 형식으로 업로드
- 이미지로 캡처하여 업로드
- 티스토리에서 제공하는 코드 블럭을 통해 소스 코드를 업로드
- CodePen과 같은 것을 이용하여 업로드
1~3번까지는 모두 정적인 텍스트 또는 이미지 형식이라 움직임이 있는 동적인(애니메이션, 자바스크립) 경우에는 결과 화면을 보여주기가 쉽지 않습니다.
또한, 불펌 방지를 위해 마우스 드래그 및 마우스 우클릭을 막은 블로그에선 소스 코드를 방문자가 쉽게 복사하여 이용할 수 없습니다.
하지만, 코드펜(CodePen)을 이용하면 HTML, CSS, JS 등을 직접 입력하여 결과 화면을 동적으로 보여줌과 동시에, 각각의 소스코드를 복사하여 이용할 수 있습니다.
가장 중요한 것은 이 코드펜(CodePen) 을 무료로 이용하실 수 있다는 것입니다.
그럼 어떻게 코드펜(CodePen )을 티스토리에 업로드하는지 알아보겠습니다.
1. 코드펜(CodePen) 회원 가입
- 코드펜(CodePen)을 사용하기 위해선 회원가입을 하셔야 합니다.
- 이메일 인증까지 진행해야 완벽하게 가입이 됩니다.
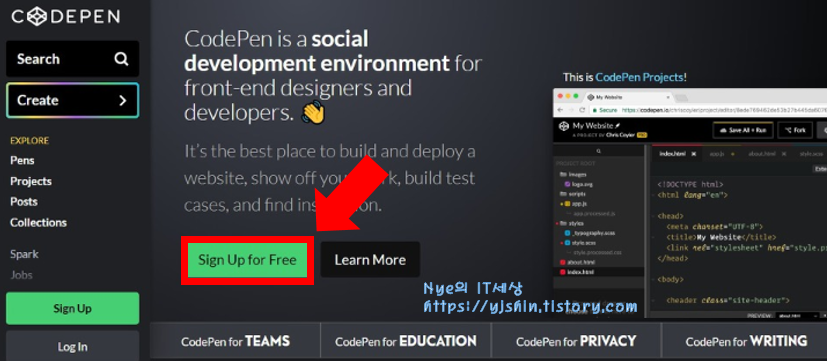
- 코드펜 사이트: https://codepen.io/
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
- [Sign Up for Free] 버튼을 누르시면 회원 가입 페이지로 이동합니다.

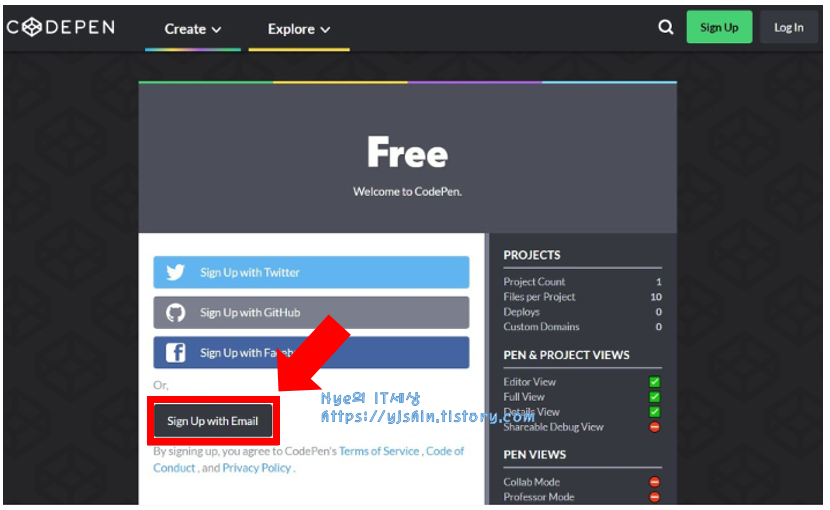
- Sign Up with Email 클릭

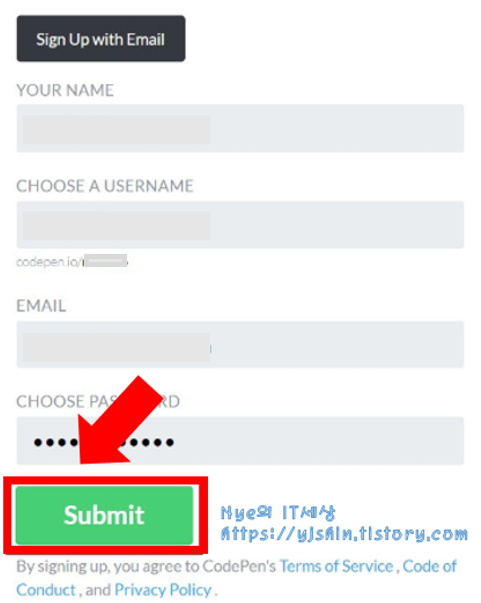
- 각 항목을 입력하고 Submit 버튼을 누릅니다.

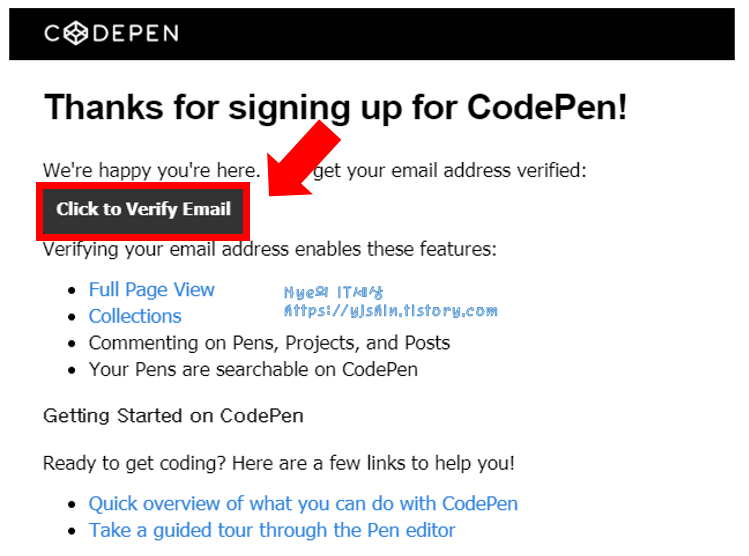
- 이메일을 접속하여 CodePen에서 온 Verify Your Email Address 메일을 확인합니다.
- 아래와 같이 온 메일에서 Click to Verify Email을 클릭합니다.

2. 코드팬(CodePen)에서 소스코드 작성
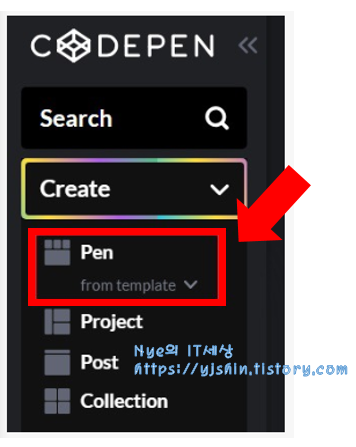
- 다시 코드팬(CodePen) 사이트로 이동해 로그인 후 Create 카테고리 아래 Pen을 클릭합니다.

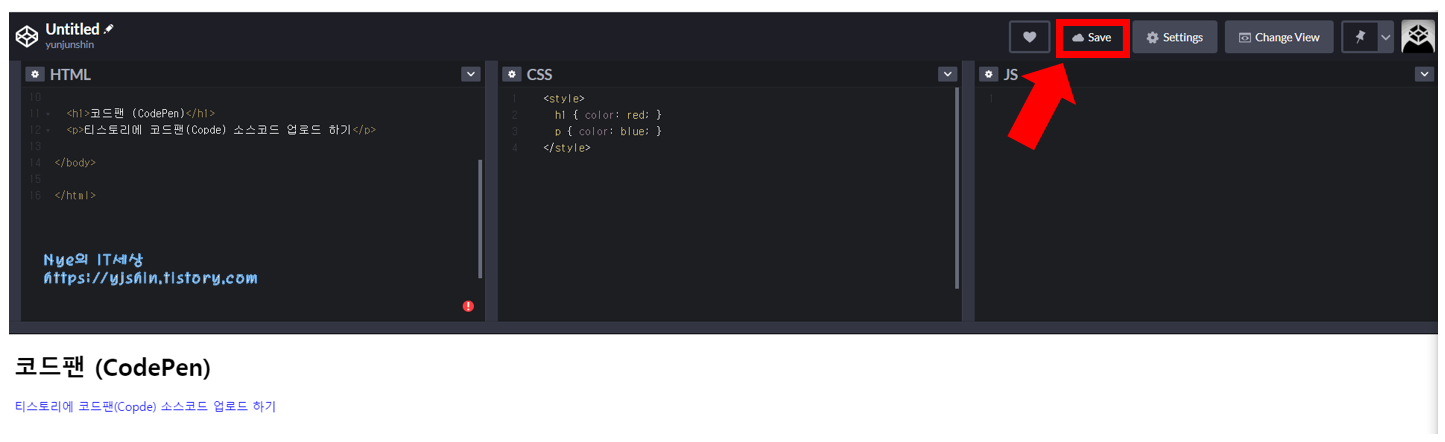
- 코드를 모두 입력 후 Save 버튼을 클릭합니다.

3. 코드팬(CodePen) 소스코드를 티스토리에 업로드할 HTML 코드 복사
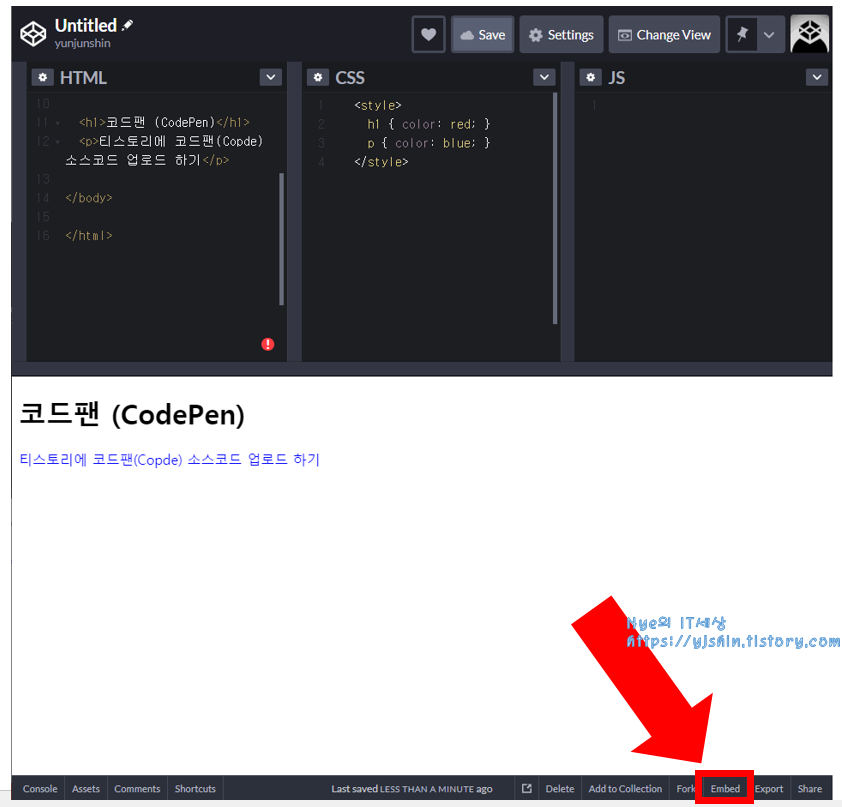
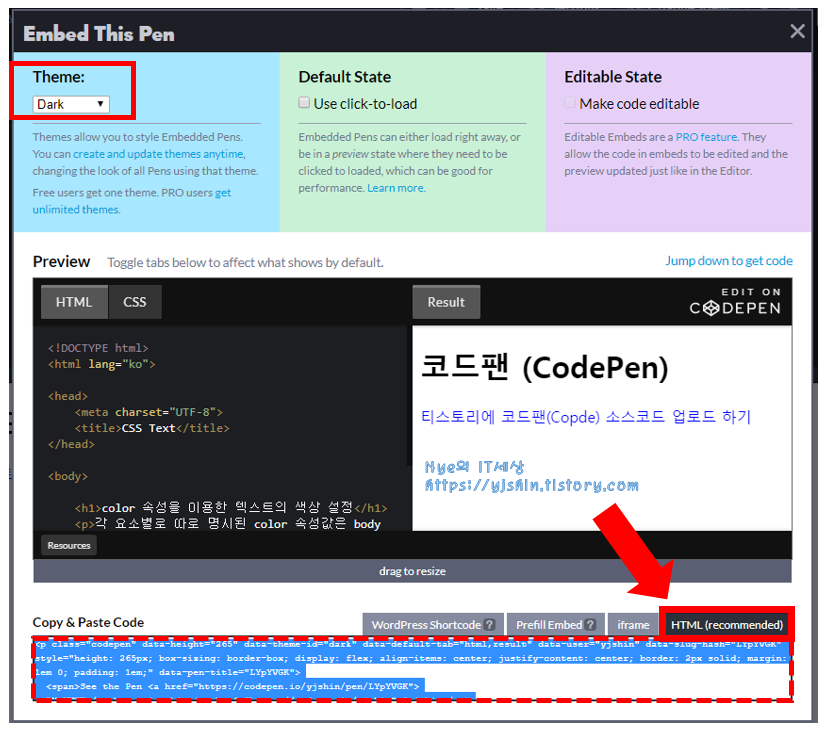
- 티스토리에 코드팬(CodePen)을 업로드하기 위해서 하단에 Embed를 클릭하여 HTML(recommended) 탭에서 소스코드를 복사합니다.


4. 티스토리에 코드팬(CodePen) 업로드
- 제가 하는 방법을 토대로 알려 드리겠습니다. (전 이 방법이 가장 쉽웠습니다...)
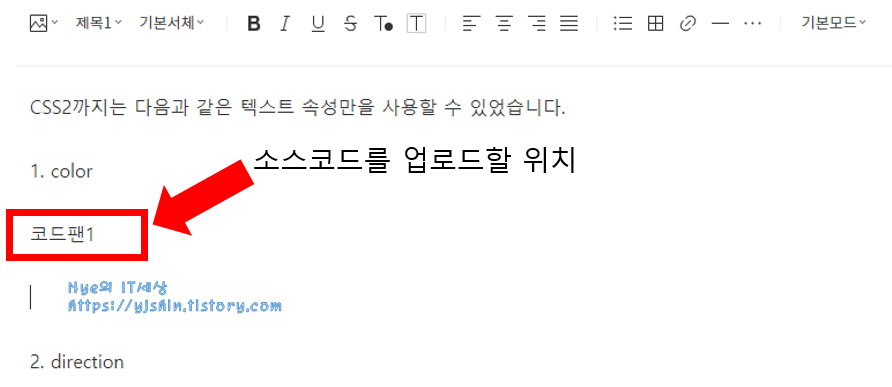
1) 글 작성 시 소스코드를 업로드할 위치에 특정 문구를 입력하고 엔터를 칩니다. (예, 코드팬1)

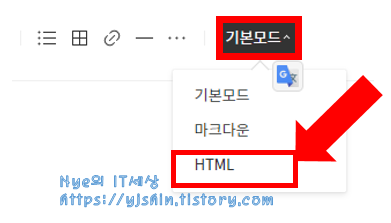
2) 글쓰기 메뉴 중 오른쪽 상단의 기본 모드에서 HTML을 선택합니다.

3) 글 쓰기 HTML 모드에서 아까 입력했던 특정 문구(예, 코드팬1)을 찾습니다. (찾기: Ctrl+F 조합키)

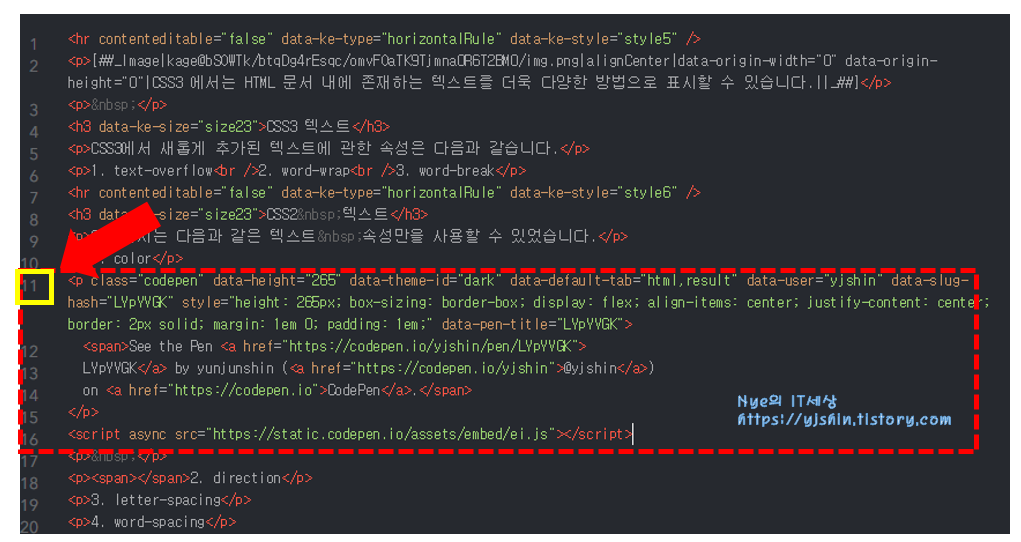
4) <p> 태그 포함 <p> 특정 문구 </p>를 지우시고 그 줄에 그대로 코드팬(CodePen) 에서 복사한 HTML 코드를 붙여 넣습니다.
위 사진에서는 <p>코드팬1</p> 이 11줄이었습니다. 11줄에 그대로 코드팬(CodePen)에서 복사한 HTML 코드를 붙여 넣습니다.

5) 다시 기본 모드로 변환하시면 아래와 같이 기록되어 있습니다.

- 글 쓰는 도중에는 아래와 같이 표시되지만 실제 글을 작성 완료 후 보시면 정상 업로드되어 있습니다.
- 만약, 글 쓰는 도중에 확인하고 싶으시면 글 쓰기를 비공개로 완료하시면 확인 가능합니다.

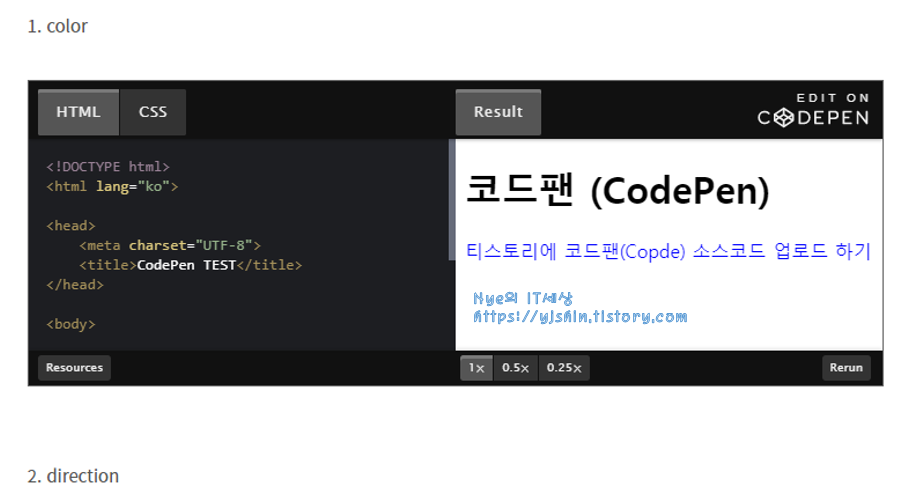
5. 최종 업로드된 모습





댓글