CSS3 선형 그래디언트(gradient)

그래디언트(gradient)란
둘 이상의 색 사이의 색상 표현을 부드럽게 전환해주는 효과를 의미합니다.
CSS3 이전에는 그래디언트 효과를 나타내기 위해서 별도의 여러 이미지 파일을 사용해야만 했습니다.
하지만 CSS3에서는 웹 브라우저가 간단히 그래디언트 효과를 나타낼 수 있게 해줍니다.
CSS3에서 제공하는 그래디언트는 다음과 같이 두 가지 형태가 있습니다.
1. 선형 그래디언트(linear gradients)
2. 원형 그래디언트(radial gradients)
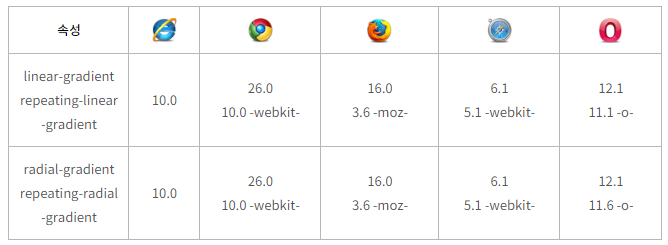
CSS3 그래디언트(gradient) 지원 버전
CSS3 그래디언트(gradient)를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.
또한, 브라우저별로 벤더 프리픽스(vendor prefix)를 이용해 이 기능을 최초로 지원한 버전도 같이 표기했습니다.

선형 그래디언트(linear gradient)
선형 그래디언트(linear gradient)는 적용된 HTML 요소에 선형으로 그래디언트(gradient) 효과를 적용시켜 줍니다.
선형 그래디언트를 만들기 위해서는 최소한 두 개 이상의 색상 지정점이 필요합니다.
선형 그래디언트(linear gradient)의 문법은 다음과 같습니다.
background: linear-gradient(진행방향, 색상지정점1, 색상지정점2, ...);색상 지정점에는 그래디언트 효과로 그 사이의 색상 표현을 부드럽게 전환해주고 싶은 색상을 명시합니다.
가장 먼저 정의된 색상 지정점이 시작점이 되며, 그 후로는 마지막 지정점까지 차례대로 그래디언트 효과가 적용됩니다.
style>
#grad {
background: red;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, purple);
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, purple);
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, purple);
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, purple);
}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: red;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, purple);
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, purple);
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, purple);
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, purple);
}
</style>
</head>
<body>
<h1>선형 그래디언트 - 무지개</h1>
<div id="grad"></div>
</body>
</html>
위의 예제에서 가장 먼저 나오는 background 속성은 linear-gradient 속성을 지원하지 않는 모든 브라우저를 위한 것입니다.
맨 마지막에 나오는 background 속성은 CSS 표준 문법으로 작성된 코드입니다.
이러한 CSS 표준 문법 코드는 벤더 프리픽스(vendor prefix)로 작성된 코드가 모두 나오고 난 후에 나와야만, 벤더 프리픽스가 포함된 코드가 정상적으로 동작할 수 있습니다.
선형 그래디언트의 진행 방향 설정
CSS를 이용하면 선형 그래디언트 효과가 진행될 방향을 설정할 수 있습니다.
그래디언트의 진행 방향은 top, right, bottom, left 뿐만 아니라 대각선으로도 설정할 수 있습니다.
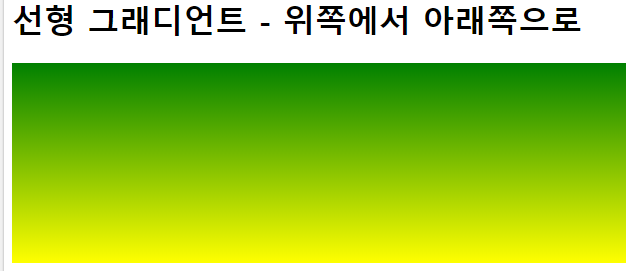
선형 그래디언트(linear gradient) 효과의 기본 진행 방향은 위쪽에서 아래쪽으로 진행됩니다.
다음 예제는 위쪽에서 아래쪽으로 진행되는 선형 그래디언트 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: green;
background: -webkit-linear-gradient(green, yellow);
background: -moz-linear-gradient(green, yellow);
background: -o-linear-gradient(green, yellow);
background: linear-gradient(green, yellow);
}
</style>
</head>
<body>
<h1>선형 그래디언트 - 위쪽에서 아래쪽으로</h1>
<div id="grad"></div>
</body>
</html>
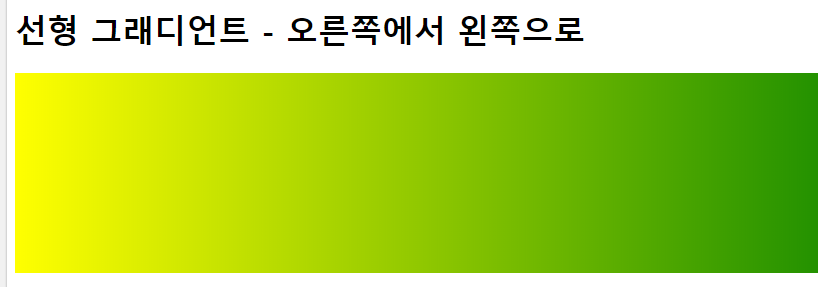
다음 예제는 오른쪽에서 왼쪽으로 진행되는 선형 그래디언트 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: green;
background: -webkit-linear-gradient(right, green, yellow);
background: -moz-linear-gradient(right, green, yellow);
background: -o-linear-gradient(right, green, yellow);
background: linear-gradient(to left, green, yellow);
}
</style>
</head>
<body>
<h1>선형 그래디언트 - 오른쪽에서 왼쪽으로</h1>
<div id="grad"></div>
</body>
</html>
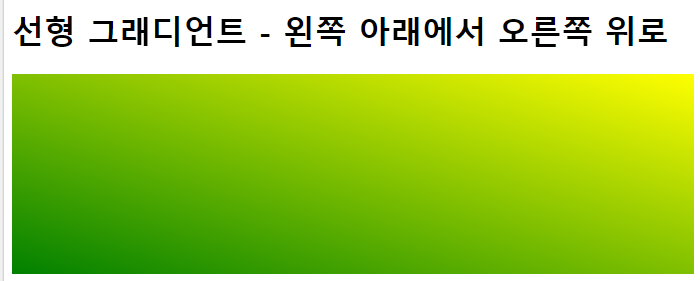
다음 예제는 왼쪽 아래에서 오른쪽 위로 진행되는 선형 그래디언트 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: green;
background: -webkit-linear-gradient(left bottom, green, yellow);
background: -moz-linear-gradient(left bottom, green, yellow);
background: -o-linear-gradient(left bottom, green, yellow);
background: linear-gradient(to top right, green, yellow);
}
</style>
</head>
<body>
<h1>선형 그래디언트 - 왼쪽 아래에서 오른쪽 위로</h1>
<div id="grad"></div>
</body>
</html>
선형 그래디언트 효과의 진행 방향을 각도로 명시하여 설정할 수도 있습니다.
기준 각도인 0도는 아래쪽에서 위쪽으로의 진행을 의미합니다.
각도가 양수일 때는 기준 각도를 중심으로 시계방향으로 회전하며, 음수일 때는 반시계방향으로 회전합니다.
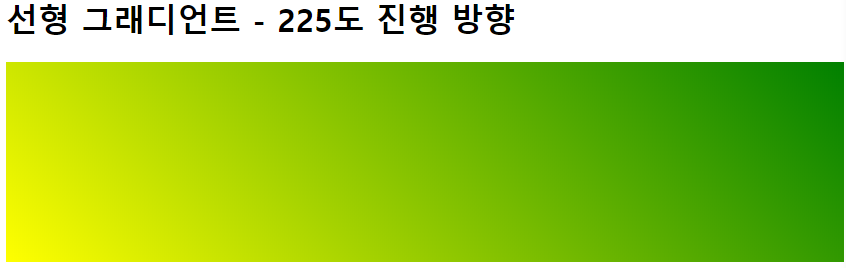
다음 예제는 225도의 진행 방향을 가지는 선형 그래디언트 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: green;
background: -webkit-linear-gradient(225deg, green, yellow);
background: -moz-linear-gradient(225deg, green, yellow);
background: -o-linear-gradient(225deg, green, yellow);
background: linear-gradient(225deg, green, yellow);
}
</style>
</head>
<body>
<h1>선형 그래디언트 - 225도 진행 방향</h1>
<div id="grad"></div>
</body>
</html>
선형 그래디언트의 투명도 설정
CSS3에서는 그래디언트의 투명도를 지원하며, 지정된 색상이 서서히 사라지는 효과를 사용할 수 있습니다.
그래디언트에 투명도를 추가할 때에는 RGBA 색상값을 사용하면 됩니다.
RGBA 색상값의 알파 채널 값은 완전한 투명 상태인 0.0부터 투명도가 전혀 없는 1.0 사이의 값을 가집니다.
다음 예제는 왼쪽에서 오른쪽으로 서서히 사라지는 선형 그래디언트 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: green;
background: -webkit-linear-gradient(left, rgba(0,255,0,1), rgba(0,255,0,0));
background: -moz-linear-gradient(left, rgba(0,255,0,1), rgba(0,255,0,0));
background: -o-linear-gradient(left, rgba(0,255,0,1), rgba(0,255,0,0));
background: linear-gradient(to right, rgba(0,255,0,1), rgba(0,255,0,0));
}
</style>
</head>
<body>
<h1>선형 그래디언트 - 왼쪽에서 오른쪽으로 서서히 사라지는</h1>
<div id="grad"></div>
</body>
</html>
repeating-linear-gradient() 메소드
repeating-linear-gradient() 메소드는 선형 그래디언트 효과가 계속 반복되도록 설정합니다.
다음 예제는 150도의 진행 방향을 가지고 반복되는 선형 그래디언트 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Linear Gradients</title>
<style>
#grad {
height: 200px;
background: green;
background: -webkit-repeating-linear-gradient(150deg, red, white 10%, blue 20%);
background: -moz-repeating-linear-gradient(150deg, red, white 10%, blue 20%);
background: -o-repeating-linear-gradient(150deg, red, white 10%, blue 20%);
background: repeating-linear-gradient(150deg, red, white 10%, blue 20%);
}
</style>
</head>
<body>
<h1>반복되는 선형 그래디언트 - 150도 진행 방향</h1>
<div id="grad"></div>
</body>
</html>
출처: TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS3 테두리 (0) | 2020.04.03 |
|---|---|
| CSS3 그림자 및 배경 효과 (0) | 2020.04.02 |
| CSS3 모듈 - 밴더 프리픽스 (0) | 2020.03.26 |
| CSS Form 요소 및 @ 규칙 (0) | 2020.03.24 |
| CSS 툴팁(tooltip) 효과 (0) | 2020.03.20 |




댓글