CSS3 그림자 및 배경 효과

CSS3에서 사용할 수 있는 shadow 속성은 다음과 같습니다.
1. text-shadow
2. box-shadow
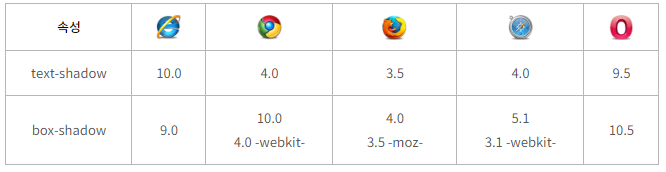
CSS3 그림자(shadow) 효과 지원 버전
CSS3 그림자(shadow) 효과를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.
또한, 브라우저별로 벤더 프리픽스(vendor prefix)를 이용해 이 기능을 최초로 지원한 버전도 같이 표기했습니다.

text-shadow 속성
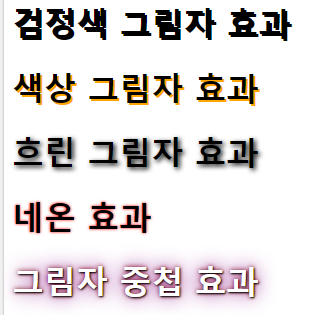
text-shadow 속성은 해당 텍스트에 간단히 그림자 효과를 적용해 줍니다.
text-shadow 속성의 문법은 다음과 같습니다.
▶ 문법
text-shadow: 그림자의x축값 그림자의y축값 blur값 색상값;그림자가 시작할 x축과 y축의 상대 위치를 명시하고, 그림자의 흐린 정도를 나타내는 blur 값을 명시합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Shadows</title>
<style>
#shadow_01 { text-shadow: 2px 2px; }
#shadow_02 { text-shadow: 2px 2px orange; }
#shadow_03 { text-shadow: 2px 2px 5px; }
#shadow_04 { text-shadow: 0 0 3px red; }
#shadow_05 { color: white; text-shadow: 1px 1px 2px black, 0 0 20px purple, 0 0 5px maroon; }
</style>
</head>
<body>
<h1 id="shadow_01">검정색 그림자 효과</h1>
<h1 id="shadow_02">색상 그림자 효과</h1>
<h1 id="shadow_03">흐린 그림자 효과</h1>
<h1 id="shadow_04">네온 효과</h1>
<h1 id="shadow_05">그림자 중첩 효과</h1>
</body>
</html>
box-shadow 속성
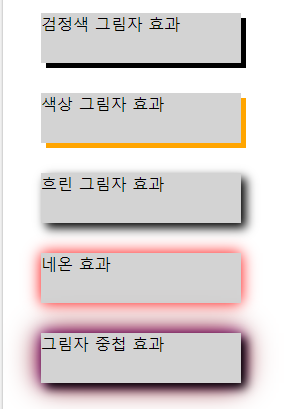
box-shadow 속성은 해당 HTML 요소에 간단히 그림자 효과를 적용해 줍니다.
box-shadow 속성의 문법은 text-shadow 속성을 사용하는 문법과 같습니다.
▶ 문법
box-shadow: 그림자의x축값 그림자의y축값 blur값 색상값;그림자가 시작할 x축과 y축의 상대 위치를 명시하고, 그림자의 흐린 정도를 나타내는 blur 값을 명시합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Shadows</title>
<style>
div {
background-color: lightgray;
height: 50px;
width: 200px;
margin: 30px;
}
#shadow_01 { box-shadow: 5px 5px; }
#shadow_02 { box-shadow: 5px 5px orange; }
#shadow_03 { box-shadow: 5px 5px 10px; }
#shadow_04 { box-shadow: 0 0 15px red; }
#shadow_05 { box-shadow: 5px 5px 10px black, 0 0 15px purple, 0 0 30px maroon; }
</style>
</head>
<body>
<div id="shadow_01">검정색 그림자 효과</div>
<div id="shadow_02">색상 그림자 효과</div>
<div id="shadow_03">흐린 그림자 효과</div>
<div id="shadow_04">네온 효과</div>
<div id="shadow_05">그림자 중첩 효과</div>
</body>
</html>
CSS3 배경

CSS3에서 새롭게 추가된 background 속성은 다음과 같습니다.
- background-size
- background-origin
- background-clip
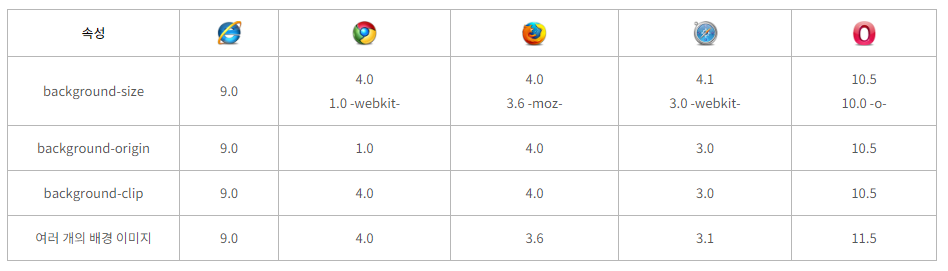
CSS3 배경(background) 속성 지원 버전
CSS3 배경(background) 속성을 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.
또한, 브라우저별로 벤더 프리픽스(vendor prefix)를 이용해 이 기능을 최초로 지원한 버전도 같이 표기했습니다.

background-size 속성
background-size 속성은 배경 이미지의 크기를 설정합니다.
CSS2에서 배경 이미지의 크기란 배경 이미지로 사용되는 이미지의 실제 크기와 같았습니다.
하지만 CSS3에서는 배경 이미지의 크기를 마음대로 설정할 수 있습니다.
background-size 속성의 문법은 다음과 같습니다.
▶ 문법
background-size: 너비 높이 contain|cover ;배경 이미지의 너비와 높이를 명시할 때는 CSS 크기 단위를 사용합니다.
CSS 크기 단위에는 픽셀 단위(px), 배수 단위(em), 백분율 단위(%) 등이 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Backgrounds</title>
<style>
div {
border: 3px solid black;
padding: 20px;
margin-bottom: 20px;
}
h2{ color: DeepPink; }
#origin {
background: url(img_monitor.png);
background-repeat: no-repeat;
}
#resize {
background: url(img_monitor.png);
background-size: 200px 110px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
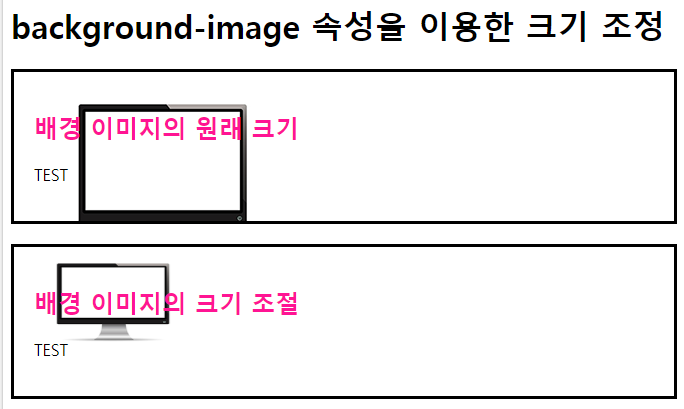
<h1>background-image 속성을 이용한 크기 조정</h1>
<div id="origin">
<h2>배경 이미지의 원래 크기</h2>
<p>TEST</p>
</div>
<div id="resize">
<h2>배경 이미지의 크기 조절</h2>
<p>TEST</p>
</div>
</body>
</html>
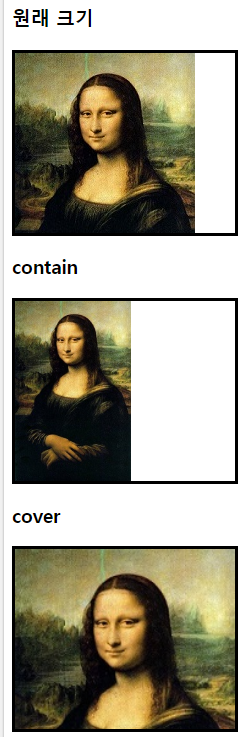
background-size 속성값은 contain과 cover 중에서 선택할 수 있습니다.
속성값을 contain으로 설정하면 이미지의 비율은 유지하면서, 크기를 가능한 한 크게 조절합니다.
단, 배경 이미지의 크기가 해당 요소의 내용(content) 영역을 넘지는 않습니다.
따라서 배경 이미지의 크기가 해당 요소의 크기보다 항상 작거나 같게 되며, 배경 이미지가 요소의 일부분은 가리지 못할 수도 있습니다.
속성값을 cover로 설정하면 이미지의 비율은 유지하면서, 요소의 모든 영역을 가리도록 크기를 조절합니다.
따라서 배경 이미지의 크기가 해당 요소의 크기보다 항상 크거나 같게 되며, 배경 이미지의 일부분이 잘릴 수도 있습니다.
다음 예제는 background-size 속성값에 따른 차이점을 보여주는 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Backgrounds</title>
<style>
div {
height: 180px;
width: 220px;
border: 3px solid black;
}
#origin {
background: url(/examples/images/img_monalisa.png);
background-repeat: no-repeat;
}
#contain {
background: url(img_monalisa.png);
background-repeat: no-repeat;
background-size: contain;
}
#cover {
background: url(img_monalisa.png);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<h1>background-image 속성값</h1>
<h3>원래 크기</h3>
<div id="origin">
</div>
<h3>contain</h3>
<div id="contain">
</div>
<h3>cover</h3>
<div id="cover">
</div>
</body>
</html>
background-size 속성을 사용하여 이미지의 비율을 유지하지 않고, 해당 요소의 전부를 가리도록 설정할 수도 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Backgrounds</title>
<style>
html {
background: url(img_flower.png) no-repeat center fixed;
background-size: cover;
}
body { color: white; }
</style>
</head>
<body>
<h1>웹 페이지 전체를 차지하는 배경 이미지</h1>
<p>TEST</p>
</body>
</html>
background-origin 속성
background-origin 속성은 배경 이미지의 위치를 결정할 기준을 설정합니다.
이 속성은 다음과 같이 세 가지 속성값을 사용할 수 있습니다.
- border-box : 배경 이미지를 테두리(border) 영역의 왼쪽 위에 맞춥니다.
- padding-box : 기본 설정이며, 배경 이미지를 패딩(padding) 영역의 왼쪽 위에 맞춥니다.
- content-box : 배경 이미지를 내용(content) 영역의 왼쪽 위에 맞춥니다.
다음 예제는 background-origin 속성 값에 따른 차이점을 보여주는 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>TCPSchool CSS3 Backgrounds</title>
<style>
div {
border: 10px dotted orange;
padding: 20px;
margin-bottom: 20px;
}
h2{ color: red; }
#origin {
background: url(img_penguin.png);
background-repeat: no-repeat;
}
#border {
background: url(img_penguin.png);
background-repeat: no-repeat;
background-origin: border-box;
}
#content {
background: url(img_penguin.png);
background-repeat: no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
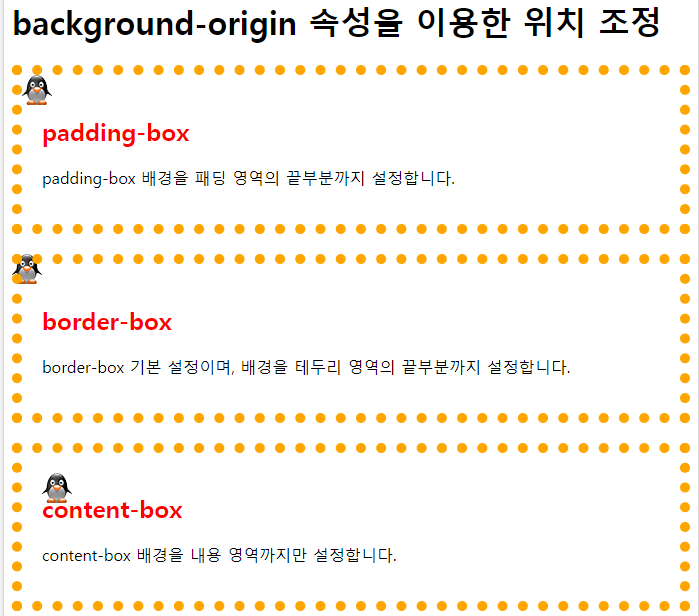
<h1>background-origin 속성을 이용한 위치 조정</h1>
<div id="origin">
<h2>padding-box</h2>
<p>padding-box 배경을 패딩 영역의 끝부분까지 설정합니다.</p>
</div>
<div id="border">
<h2>border-box</h2>
<p>border-box 기본 설정이며, 배경을 테두리 영역의 끝부분까지 설정합니다.</p>
</div>
<div id="content">
<h2>content-box</h2>
<p>content-box 배경을 내용 영역까지만 설정합니다.</p>
</div>
</body>
</html>
여러 개의 배경 이미지 설정
background-image 속성을 사용하면 하나의 요소에 여러 개의 배경 이미지를 설정할 수 있습니다.
각각의 배경 이미지는 쉼표(,)로 구분되며, 스택(stack)처럼 차례대로 쌓이게 됩니다.
배경 이미지들 간의 순서는 가장 처음 명시된 이미지가 가장 위에 나타납니다.
즉 가장 나중에 명시된 이미지가 가장 아래쪽에 위치하게 됩니다.
다음 예제는 background-image 속성을 이용하여 여러 개의 배경 이미지를 설정하는 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Backgrounds</title>
<style>
div {
height: 200px;
padding: 10px;
margin-bottom: 20px;
}
#origin {
background-image: url(img_man.png), url(img_background_good.png);
background-position: right top, left;
background-repeat: no-repeat, repeat;
background-size: 100px 233px, auto;
}
</style>
</head>
<body>
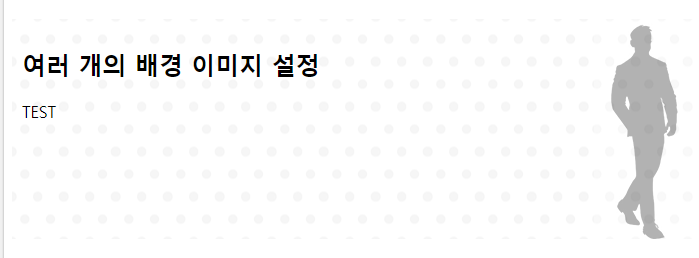
<h1>background-image 속성을 이용한 여러 개의 배경 이미지 설정</h1>
<div id="origin">
<h2>여러 개의 배경 이미지 설정</h2>
<p>TEST</p>
</div>
</body>
</html>
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS3 텍스트 (0) | 2020.04.09 |
|---|---|
| CSS3 테두리 (0) | 2020.04.03 |
| CSS3 선형 그래디언트(gradient) (0) | 2020.03.26 |
| CSS3 모듈 - 밴더 프리픽스 (0) | 2020.03.26 |
| CSS Form 요소 및 @ 규칙 (0) | 2020.03.24 |




댓글