CSS3 - 웹 폰트, 구글 폰트, font 적용
반응형

font 적용
기본 브라우저에서 제공하는 font 가 아닌 구글 폰트를 활용한 font 적용 방법
인터넷만 연결되어 있다면, 다양한 폰트를 웹사이트 방문자에게 제공할 수 있도록 고안된 폰트가 웹폰트 이다.
웹사이트를 방문하는 순간, 해당 폰트가 없다면 웹폰트를 다운 받아 웹사이트를 볼 수 있다.
구글 폰트는 무료로 제공된다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
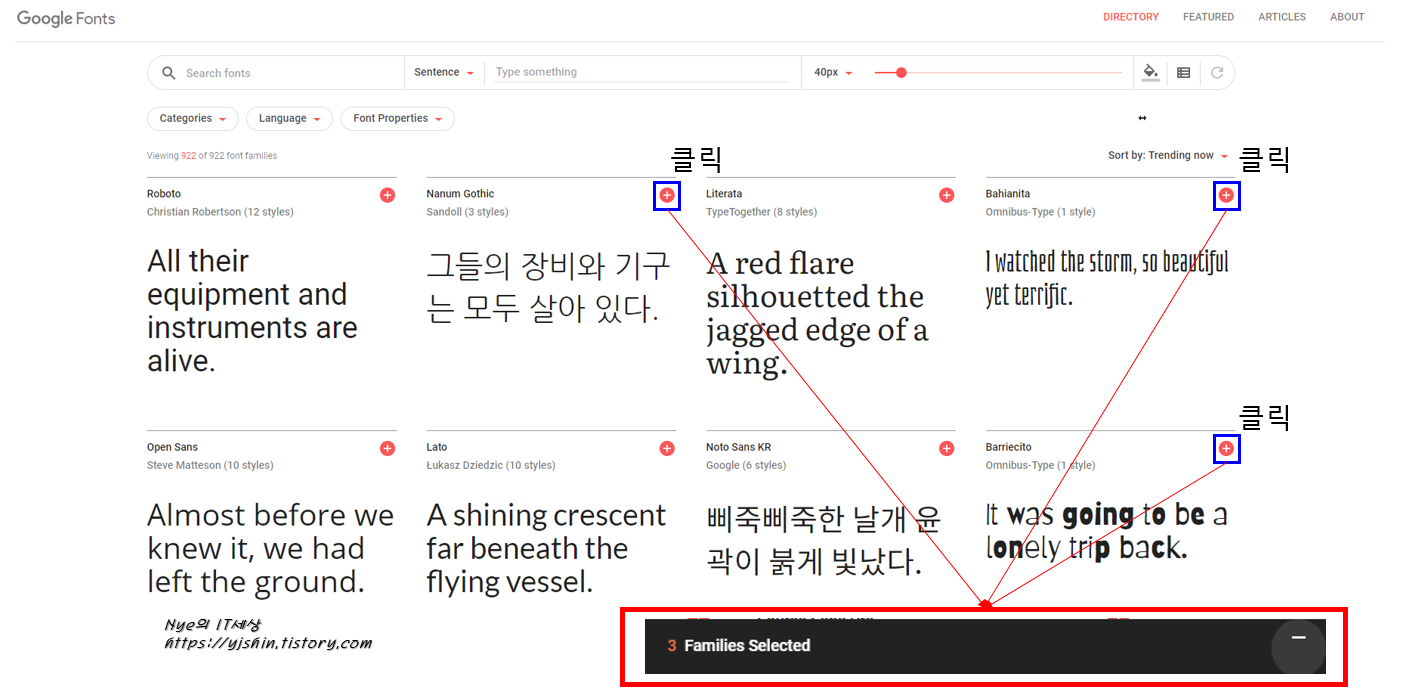
해당 사이트 접속 후 마음에 드는 폰트를 확인하고

를 눌러 추가한다. 여러 개를 추가해도 된다.

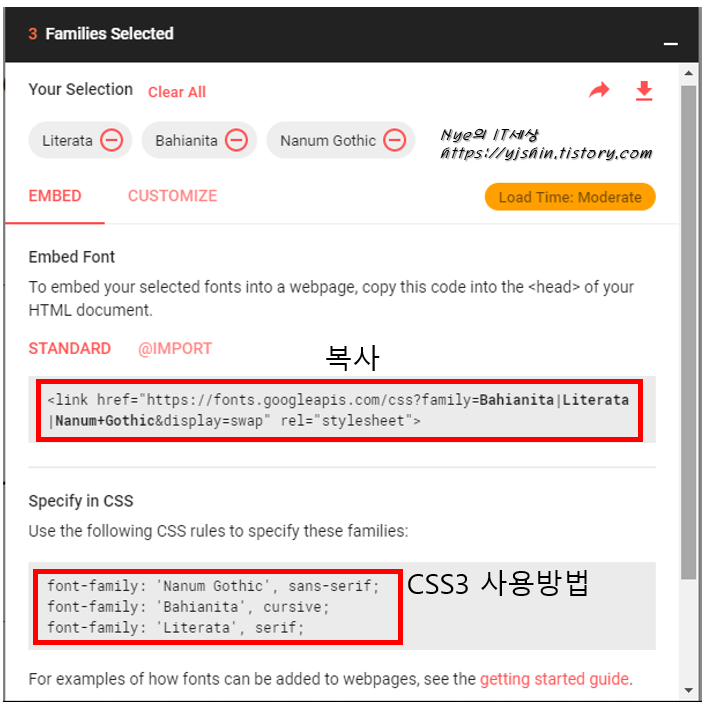
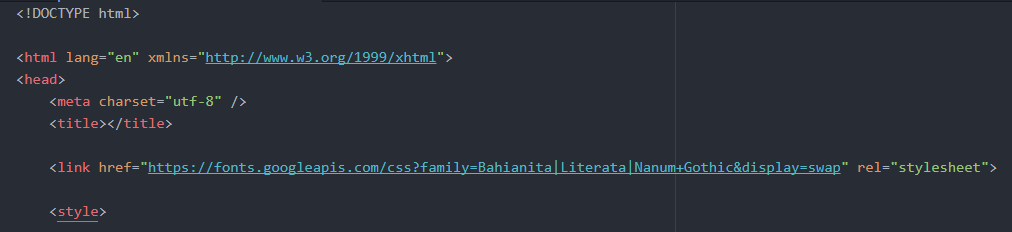
추가하면 왼쪽 하단에 Families Selecte 가 생기는데 이것을 클릭하여 link href 부분을 복사하여 <head></head> 사이에 붙여 넣어준다.



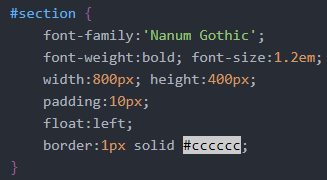
css 에서 font-family 로 적용해 주면 된다.
단, <link href= > 에선 띄워쓰기가 + 표시되어 있으므로 css에 적용할 때는 +를 지우고 " " 띄워쓰기를 적용하면 된다.
ex) Nanum+Gothic => Nanum Gothic (위 사진 예시)
반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - 반응형 웹 만들기 @media (0) | 2019.07.18 |
|---|---|
| CSS3 - 반응형 웹 만들기 @media 규칙 (0) | 2019.07.18 |
| CSS3 - CSS 드롭다운 가로 메뉴 만들기 (0) | 2019.07.16 |
| HTML5 - 웹페이지 구조 만들기 (0) | 2019.07.12 |
| CSS3 - CSS float 속성 (0) | 2019.07.12 |




댓글