CSS3 - 반응형 웹 만들기 @media 규칙
반응형

@media
media 환경에 따라서 상황에 따른 CSS를 적용할 수 있다.
link 태그에 media 속성을 이용한다.
미디어 종류
| all | 모든 미디어 타입 |
| aural | 음성 합성 장치 |
| braille | 점자 표시 장치 |
| handheld | 손으로 들고 다니면서 볼 수 있는 작은 스크린에 대응하는 용도 |
| 인쇄 용도 | |
| projection | 프로텍터 표현 용도 |
| screen | 컴퓨터 스크린을 위한 용도 |
| tv | 음성과 영상이 동시 출력되는 TV와 같은 장치 |
| embossed | 페이지에 인쇄된 점자 표지 장치 |
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
* { margin:0; padding:0; }
#wrap { width:800px; margin:0 auto; border:1px solid #cccccc; padding:10px; }
hr { margin:10px 0; }
/*
#wrap .title { text-align:center; height:100px; line-height:100px; text-decoration:underline; }
#wrap .content { background-color:#3d5208; color:white; padding:30px 10px; }
#wrap .date { height:70px; padding-top:30px; text-align:center; }
*/
</style>
<link rel="stylesheet" href="title.css" />
<link rel="stylesheet" href="content_pc.css" media="screen" />
<link rel="stylesheet" href="content_print.css" media="print" />
<link rel="stylesheet" href="date.css" />
</head>
<body>
<div id="wrap">
<div class="title">
<h1>NOTICE</h1>
</div>
<hr />
<div class="content">
<p>
Nye 의 IT 세상
</p>
</div>
<hr />
<div class="date">
<p>2019. 07. 18<br /> write by Nye</p>
</div>
</div>
</body>
</html>media="screen" 로 선언된 content_pc.css 파일 내용
#wrap .content { background-color:#3d5208; color:white; padding:30px 10px; }또는 link 태그가 아닌(css 파일이 아닌) @media 속성을 이용해서 html 파일안에 정의해도 된다.
<style>
@media screen {
#wrap .content { background-color:#3d5208; color:white; padding:30px 10px; }
}
</style>
media="print" 로 선언된 content_print.css 파일 내용
#wrap .content { color:#272727; padding:30px 10px; }또는 link 태그가 아닌(css 파일이 아닌) @media 속성을 이용해서 html 파일안에 정의해도 된다.
<style>
@media print {
#wrap .content { color:#272727; padding:30px 10px; }
}
</style>
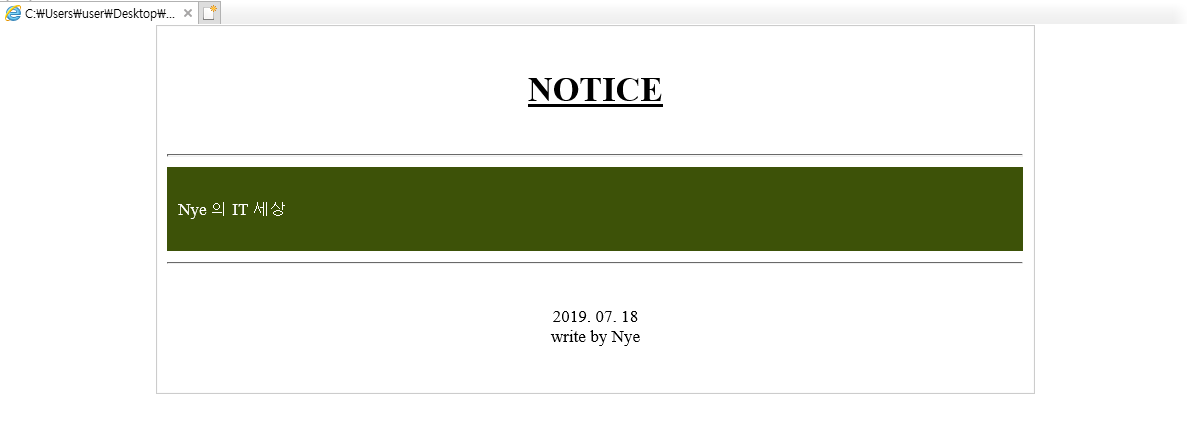
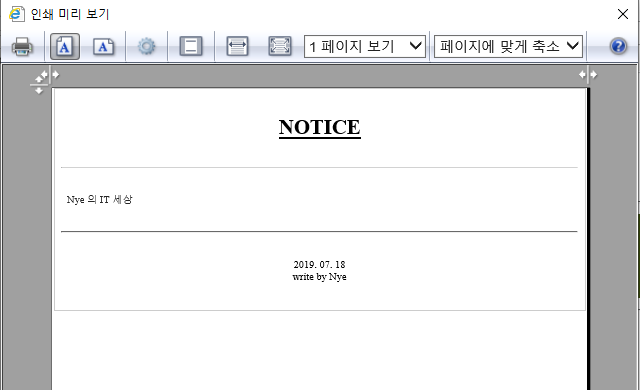
위와 같이 정의했을 때 PC에서 보는 화면 (media="screen") 과 인쇄 미리보기 화면(media="print")을 각각 적용을 다르게 할 수 있다.


위와 같이 배경색이 적용 안되는 것을 확인할 수 있다.
이 처럼 모바일과 PC, 태블릿을 고려하여 css를 정의하여 구현하면 반응형할 수 있다.
물론 사용은 @media 속성을 이용해서 max-width 별로 정의하여 많이 사용한다.
이 방법은 추후에 살펴 보도록 하겠습니다.
반응형
'IT > Web' 카테고리의 다른 글
| HTML5 - 기본 레이아웃 만들기 (0) | 2019.07.23 |
|---|---|
| CSS3 - 반응형 웹 만들기 @media (0) | 2019.07.18 |
| CSS3 - 웹 폰트, 구글 폰트, font 적용 (0) | 2019.07.16 |
| CSS3 - CSS 드롭다운 가로 메뉴 만들기 (0) | 2019.07.16 |
| HTML5 - 웹페이지 구조 만들기 (0) | 2019.07.12 |




댓글