HTML5 - 웹페이지 구조 만들기
반응형

웹페이지 전체 틀 만들기
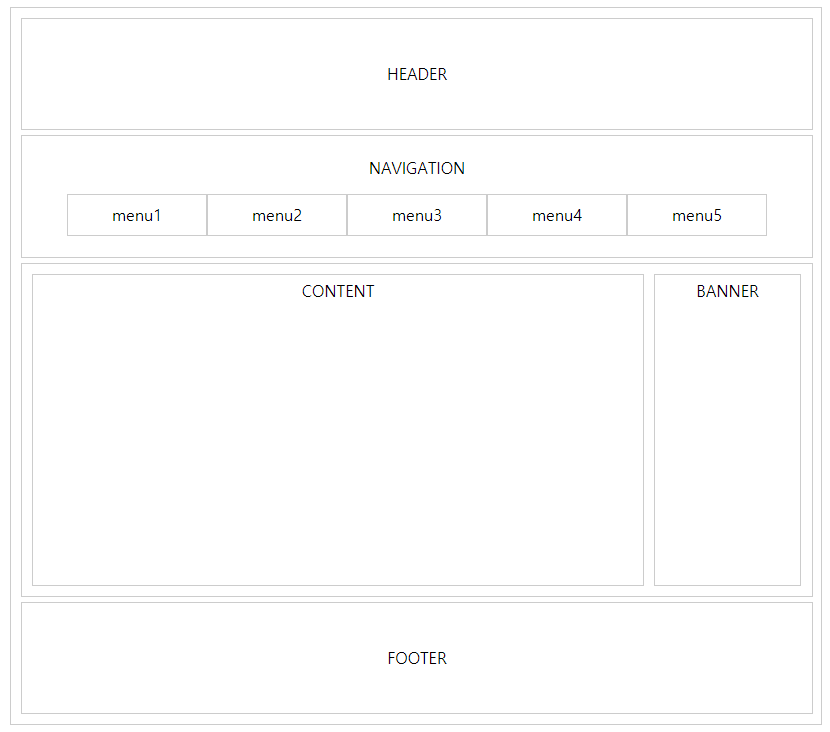
아래 사진과 같은 전체적인 웹 페이지 구조를 만들겠습니다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Nye</title>
<style media="screen">
div {
margin: 5px;
padding: 5px;
border: 1px solid #cccccc;
width: 800px;
text-align: center;
}
#con {
margin: 0 auto;
border: 1px solid #ccccc;
}
#header {
width: 780px;
height: 100px;
line-height: 100px;
}
#nav {
width: 780px;
}
#nav ul {
overflow:hidden;
}
#nav ul li {
border: 1px solid #cccccc;
width:138px; height:40px;
float:left;
list-style:none;
text-align:center;
line-height: 40px;
}
#wrap {
overflow:hidden;
width:780px;
}
#content {
float:left;
width:600px;
height: 300px;
}
#banner {
float:left;
width:135px;
height: 300px;
}
#footer {
width: 780px;
height: 100px;
line-height: 100px;
}
</style>
</head>
<body>
<div id="con">
<div id="header">
HEADER
</div>
<div id="nav">
<p>NAVIGATION</p>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
<div id="wrap">
<div id="content">CONTENT</div>
<div id="banner">BANNER</div>
</div> <div id="footer">FOOTER</div> </div> </body> </html> 반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - 웹 폰트, 구글 폰트, font 적용 (0) | 2019.07.16 |
|---|---|
| CSS3 - CSS 드롭다운 가로 메뉴 만들기 (0) | 2019.07.16 |
| CSS3 - CSS float 속성 (0) | 2019.07.12 |
| CSS3 - CSS position 속성 static, fixed, absolute, relative 정리 (0) | 2019.07.11 |
| CSS3 - CSS 글자 관련 속성 font, text (0) | 2019.07.11 |




댓글