CSS3 - CSS 드롭다운 가로 메뉴 만들기
반응형

가로 메뉴 만들기
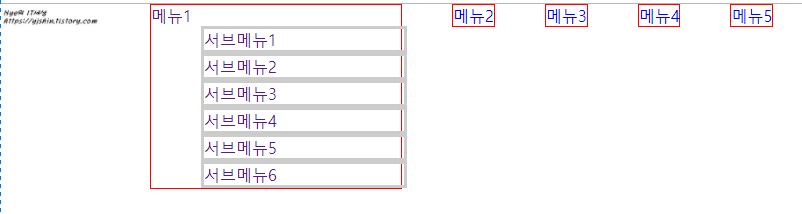
예시)

핵심적인 부분만 언급하겠습니다
CSS3에서 어디를 선택하고 어떤 것을 정의해야 하는지를 중점으로 확인해야 한다.
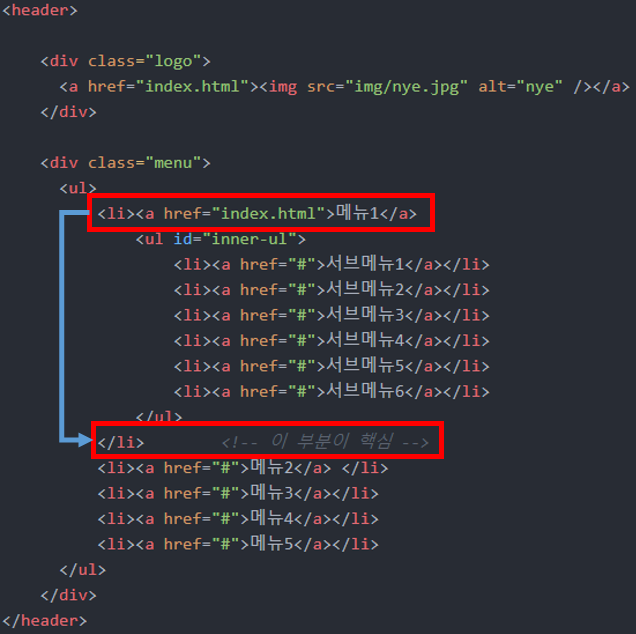
① li 태그 안에 ul 태그 선
ul li 태그로 메뉴들을 정의할 때 메뉴1 아래 서브메뉴가 존재한다면,
아래 사진과 같이 li 태그 안에 ul 태그를 선언하여 서브메뉴를 추가해야 한다.

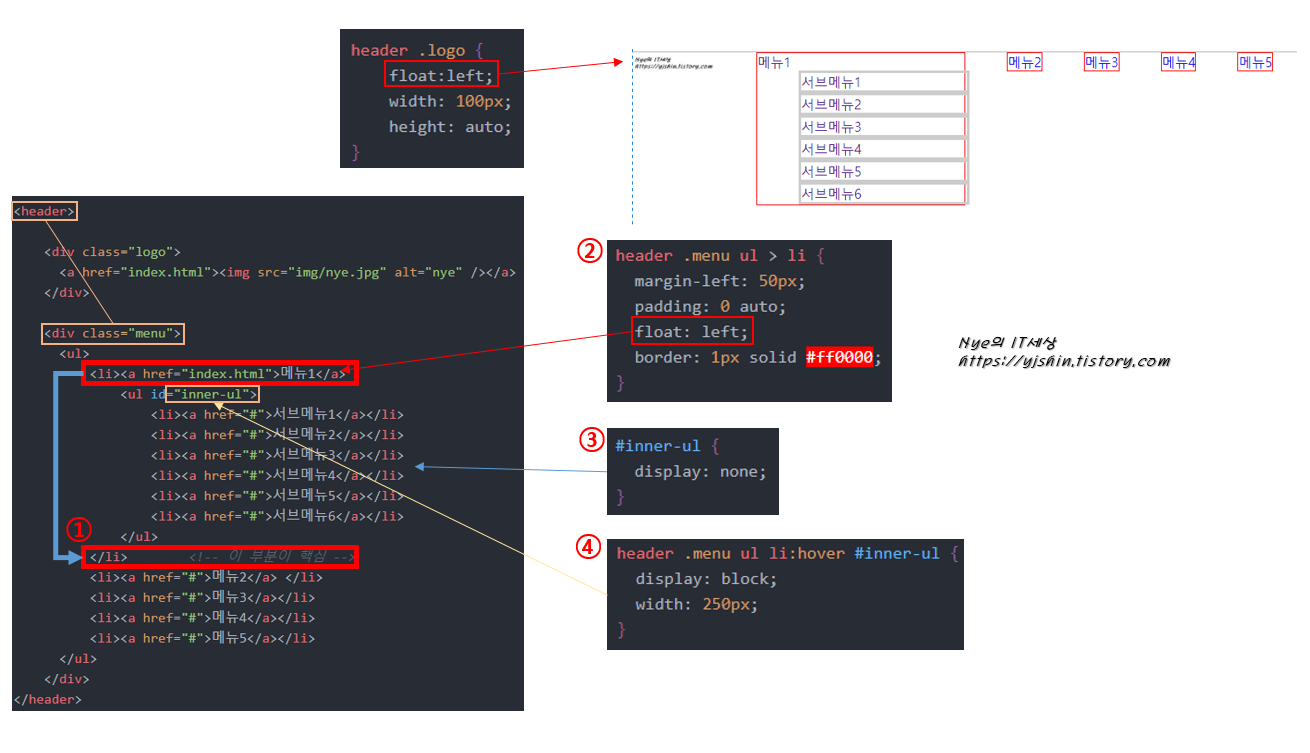
② 가로 정렬
기본적으로 ul li 태그는 block 방식이라 가로 정렬을 위해 float: left; 선언을 해주어야 한다
가로 정렬은 메뉴1, 메뉴2, 메뉴3, 메뉴4, 메뉴5 가 정의 되어 있는 <ul><li> 태그에 해줘야 한다
③ display: none; 처리
서브메뉴들은 평소에는 보이면 안되니깐 display:none; 처리 한다
서브메뉴가 보이지 않아야 하기 때문에 <ul><li><ul> 태그에 해줘야 한다.
④ 마우스 이벤트 처리
메뉴에 마우스가 올라가면 서브메뉴들이 보여야 하므로 li:hover 처리 해주고 서브 메뉴들은 display:none 에서 display: block; 으로 변경해준다
메뉴에 이벤트가 발생되면 서브 메뉴가 처리되야 하므로 <ul><li>에 hover를 주고 <ul><li><ul>에서 block 정의한다.

html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="keywords" content="nye" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>Protec</title>
</head>
<body>
<header>
<div class="logo">
<a href="index.html"><img src="img/nye.jpg" alt="nye" /></a>
</div>
<div class="menu">
<ul>
<li><a href="index.html">메뉴1</a>
<ul id="inner-ul">
<li><a href="#">서브메뉴1</a></li>
<li><a href="#">서브메뉴2</a></li>
<li><a href="#">서브메뉴3</a></li>
<li><a href="#">서브메뉴4</a></li>
<li><a href="#">서브메뉴5</a></li>
<li><a href="#">서브메뉴6</a></li>
</ul>
</li> <!-- 이 부분이 핵심 -->
<li><a href="#">메뉴2</a> </li>
<li><a href="#">메뉴3</a></li>
<li><a href="#">메뉴4</a></li>
<li><a href="#">메뉴5</a></li>
</ul>
</div>
</header>
<section>
</section>
<footer>
</footer>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style:none;
}
header {
width: 100%;
}
header .logo {
float:left;
width: 100px;
height: auto;
}
header .logo img {
height: 100%; width: 100px;
vertical-align: middle;
}
header .menu ul > li {
margin-left: 50px;
padding: 0 auto;
float: left;
border: 1px solid #ff0000;
}
#inner-ul {
display: none;
}
header .menu ul li:hover #inner-ul {
display: block;
width: 250px;
}
#inner-ul li {
width: 200px;
border: 3px solid #cccccc;
}
반응형
'IT > Web' 카테고리의 다른 글
| CSS3 - 반응형 웹 만들기 @media 규칙 (0) | 2019.07.18 |
|---|---|
| CSS3 - 웹 폰트, 구글 폰트, font 적용 (0) | 2019.07.16 |
| HTML5 - 웹페이지 구조 만들기 (0) | 2019.07.12 |
| CSS3 - CSS float 속성 (0) | 2019.07.12 |
| CSS3 - CSS position 속성 static, fixed, absolute, relative 정리 (0) | 2019.07.11 |




댓글