HTML 기본 요소 - Style, Color, Background, Link, state, img, list, table
HTML 스타일
HTML 스타일(style)
HTML 요소의 style 속성(attribute)을 이용하면 CSS스타일을 HTML 요소에 직접 설정할 수 있습니다.
하지만 이러한 style 속성을 이용한 방법은 오직 단 하나의 HTML 요소에만 스타일을 적용할 수 있습니다.
문법
<태그이름 style="속성이름:속성값">
배경색, 글자색, 글자 크기 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1 style="background-color:blue">
style 속성을 이용한 배경색 변경
</h1>
<h1 style="color:maroon">
style 속성을 이용한 글자색 변경
</h1>
<h1 style="font-size:250%">
style 속성을 이용한 글자 크기 변경
</h1>
</body>
</html>
문단 정렬 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1 style="text-align:center">
style 속성을 이용한 문단 정렬 변경
</h1>
<h1 style="text-align:right">
style 속성을 이용한 문단 정렬 변경
</h1>
<h1 style="text-align:left">
style 속성을 이용한 문단 정렬 변경
</h1>
</body>
</html>
여러 스타일의 설정
style 속성을 이용하여 여러 CSS 스타일을 한 번에 적용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1 style="background-color:white; color:maroon; font-size:150%; text-align:center">
style 속성을 이용하여 한 번에 스타일링 하기!
</h1>
</body></html>
※ style 속성 값에 사용되는 CSS 속성(property)과 속성값들은 세미콜론(;)을 이용하여 구분합니다.
※ CSS 속성을 하나만 사용할 때나, 여러 개의 CSS 속성 중 맨 마지막 CSS 속성은 세미콜런(;)을 생략할 수 있습니다.
HTML 색(Color 표현)
색상 이름으로 표현
W3C에서 정의한 16개의 HTML4 표준 색상 이름은 다음과 같습니다.

※ HTML에서 색상 이름은 대소문자를 구분하지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1 style="color:blue">색상 이름으로 표현된 파란색</h1>
<h1 style="color:green">색상 이름으로 표현된 녹색</h1>
<h1 style="color:silver">색상 이름으로 표현된 은색</h1>
<h1 style="color:teal">색상 이름으로 표현된 청록색</h1>
<h1 style="color:red">색상 이름으로 표현된 빨간색</h1>
</body>
</html>

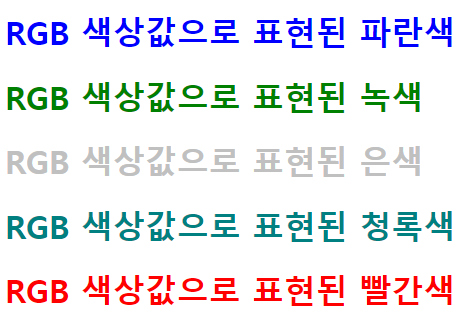
RGB 색상 값으로 표현
모니터나 스크린은 빨간색(Red), 녹색(Green), 파란색(Blue)을 혼합하여 색을 표현합니다.
HTML에서도 위와 같이 세 가지 색을 가지고 색을 표현하는 RGB 색상을 사용합니다.
RGB 색상의 기본색(Red, Green, Blue)은 각각 0부터 255까지의 범위를 가집니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1 style="color:rgb(0,0,255)">RGB 색상값으로 표현된 파란색</h1>
<h1 style="color:rgb(0,128,0)">RGB 색상값으로 표현된 녹색</h1>
<h1 style="color:rgb(192,192,192)">RGB 색상값으로 표현된 은색</h1>
<h1 style="color:rgb(0,128,128)">RGB 색상값으로 표현된 청록색</h1>
<h1 style="color:rgb(255,0,0)">RGB 색상값으로 표현된 빨간색</h1>
</body>
</html>
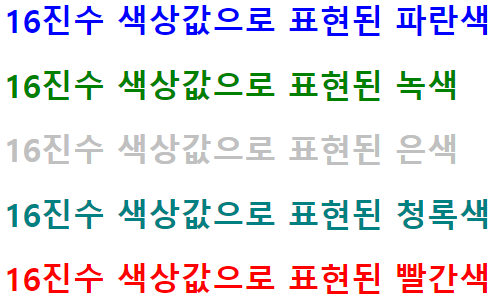
16진수 색상 값으로 표현
16진수 색상값은 RGB 색생값을 각각 16진수로 변환한 것입니다.
따라서 각각의 기본색(Red, Green, Blue)은 각각 00부터 FF까지의 범위를 가집니다.
예를 들면, 빨간색을 나타내는 RGB 색상값인 rgb(255,0,0)은 16진수 색상값으로는 #FF0000이 되는 것입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1 style="color:#0000FF">16진수 색상값으로 표현된 파란색</h1>
<h1 style="color:#008000">16진수 색상값으로 표현된 녹색</h1>
<h1 style="color:#C0C0C0">16진수 색상값으로 표현된 은색</h1>
<h1 style="color:#008080">16진수 색상값으로 표현된 청록색</h1>
<h1 style="color:#FF0000">16진수 색상값으로 표현된 빨간색</h1>
</body>
</html>

HTML 배경
HTML 배경(Backgroud)
HTML 문서의 기본 배경(background)은 흰색입니다.
또한, HTML 요소들도 각자 자신만의 배경을 가지고 있습니다.
HTML에서는 이러한 배경을 다음과 같이 변경할 수 있습니다.
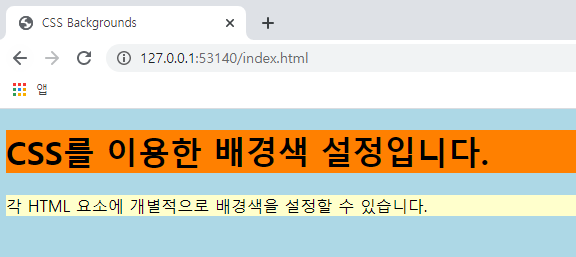
배경색을 다른 색으로 변경
HTML5 이전까지는 bgcolor 속성을 이용하여 HTML 요소의 배경색을 다른 색으로 변경할 수 있었습니다.
하지만 HTML5 부터는 bgcolor 속성을 더 이상 지원하지 않으며, CSS를 이용하여 배경색을 변경하도록 하고 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Backgrounds</title>
<style>
body { background-color: lightblue; }
h1 { background-color: rgb(255,128,0); }
p { background-color: #FFFFCC; }
</style>
</head>
<body>
<h1>CSS를 이용한 배경색 설정입니다.</h1>
<p>각 HTML 요소에 개별적으로 배경색을 설정할 수 있습니다.</p>
</body>
</html>
배경을 다른 이미지로 변경
background 속성을 이용하면 HTML 요소의 배경을 이미지(image)로 설정할 수 있습니다.
문법
<태그이름 background="이미지주소">HTML 링크
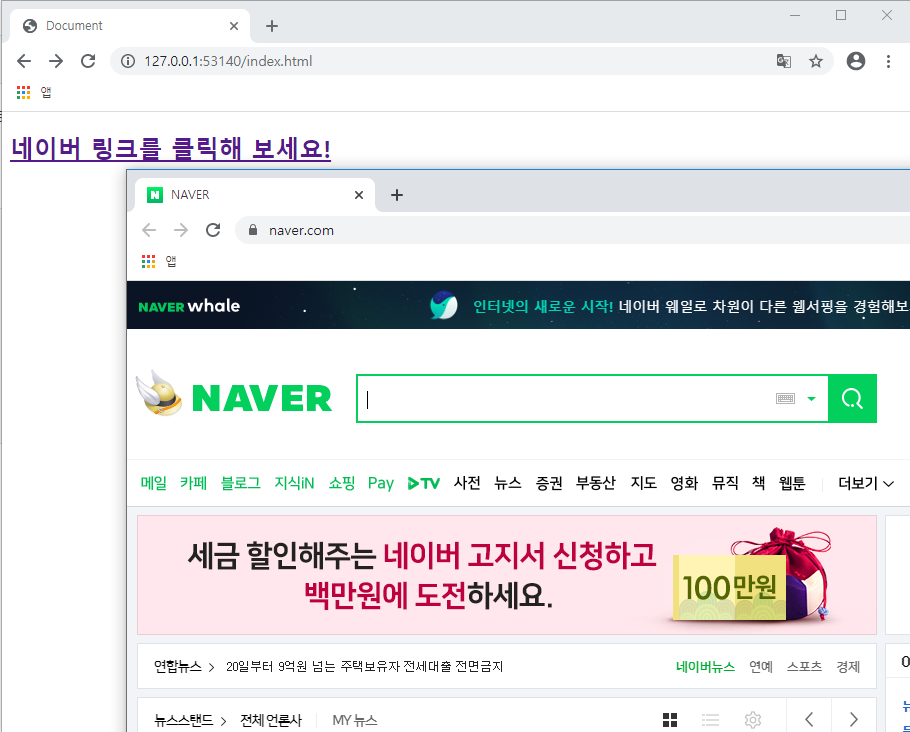
HTML 링크(Link) - <a>
문법
<a href="링크주소">HTML 링크</a><a>태그의 href 속성은 링크를 클릭하면 연결할 페이지나 사이트의 URL 주소를 명시합니다.
<a>태그는 텍스트나 단락, 이미지 등 다양한 HTML 요소에 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="https://www.naver.com">
<h2>네이버 링크를 클릭해 보세요!</h2>
</a>
</body>
</html>
링크의 상태(state)
HTML 링크의 상태는 다음과 같이 네 가지로 구분할 수 있습니다.
| 링크의 상태 | 설명 |
| link | 아직 한 번도 방문한 적이 없는 상태 (기본설정) |
| visited | 한 번이라도 방문한 적이 있는 상태 |
| hover | 링크 위에 마우스를 올려놓은 상태 |
| active | 링크를 마우스로 누르고 있는 상태 |
웹 브라우저에서 링크가 연결되어 있는 텍스트의 색상은 다음과 같습니다.
- 기본적으로 링크가 걸린 텍스트는 밑줄에, 텍스트 색상이 파란색으로 변경됩니다.
- visited 상태의 링크는 밑줄에, 텍스트 색상이 보라색으로 변경됩니다.
- active 상태의 링크는 밑줄에, 텍스트 색상이 빨간색으로 변경됩니다.
페이지 책갈피
<a> 태그의 name 속성을 이용하면 간단한 책갈피를 만들 수 있습니다.
우선 책갈피를 통해 가고 싶은 위치에 <a>태그를 만들고 name 속성을 작성합니다.
그다음에 작성한 name 속성값을 이용하여 다른 <a>태그에서 링크를 걸면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Links</title>
</head>
<body>
<h1>페이지 책갈피</h1>
<a href="#bookmark"><p>제목 15로 갑시다!!!</p></a>
<h2>제목 1</h2>
<p>첫 번째 단락</p>
<h2>제목 2</h2>
<p>두 번째 단락</p>
<h2>제목 3</h2>
<p>세 번째 단락</p>
<h2>제목 4</h2>
<p>네 번째 단락</p>
<h2>제목 5</h2>
<p>다섯 번째 단락</p>
<h2>제목 6</h2>
<p>여섯 번째 단락</p>
<h2>제목 7</h2>
<p>일곱 번째 단락</p>
<h2>제목 8</h2>
<p>여덟 번째 단락</p>
<h2>제목 9</h2>
<p>아홉 번째 단락</p>
<h2>제목 10</h2>
<p>열 번째 단락</p>
<h2>제목 11</h2>
<p>열한 번째 단락</p>
<h2>제목 12</h2>
<p>열두 번째 단락</p>
<h2>제목 13</h2>
<p>열세 번째 단락</p>
<h2>제목 14</h2>
<p>열네 번째 단락</p>
<h2><a name="bookmark"></a>제목 15</h2>
<p>열다섯 번째 단락</p>
<h2>제목 16</h2>
<p>열여섯 번째 단락</p>
<h2>제목 17</h2>
<p>열일곱 번째 단락</p>
<h2>제목 18</h2>
<p>열여덟 번째 단락</p>
<h2>제목 19</h2>
<p>열아홉 번째 단락</p>
<h2>제목 20</h2>
<p>스무 번째 단락</p>
<h2>제목 21</h2>
<p>스물한 번째 단락</p>
<h2>제목 22</h2>
<p>스물두 번째 단락</p>
<h2>제목 23</h2>
<p>스물세 번째 단락</p>
<h2>제목 24</h2>
<p>스물네 번째 단락</p>
<h2>제목 25</h2>
<p>스물다섯 번째 단락</p>
</body>
</html>HTML 이미지
이미지(image)란 2차원 평면 위에 그려진 시각적 요소를 의미합니다.
이미지의 삽입 - <img>
HTML 문서에 이미지를 삽입할 때는 <img>태그를 사용합니다.
<img>태그는 종료 태그가 없는 빈 태그(empty tag)이며, 다음과 같은 문법으로 사용됩니다.
문법
<img src="이미지주소" alt="대체문자열">src 속성은 이미지가 저장된 주소의 URL 주소를 명시합니다.
alt 속성으로 이미지가 로딩될 수 없는 상황에서 이미지 대신 나타낼 문자열을 설정할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="/img_logo.png" alt="이미지가 없습니다.">
</body>
</html>
이미지의 크기(width, height) 설정
HTML에서는 style 속성을 사용하여 이미지의 크기를 설정할 수 있습니다.
또한, width 속성과 height 속성을 이용하면, 이미지의 너비와 높이를 각각 픽셀(pixel) 단위로 설정할 수 있습니다.
img 태그에 width 속성과 height 속성이 필요한 이유는 브라우저가 HTML 문서를 해석하는 방식이 페이지에서 이미지가 차지하는 영역을 미리 알고 있느냐, 아니냐를 기준으로 화면에 출력해주기 때문에 속도 차이 등에서 영향이 있습니다.
예를 들어, 이미지가 많고 전송 회선이 느린 페이지를 열 경우에 이미지가 로딩되면서 페이지 길이가 계속 늘어나는 경우를 볼 수 있습니다. 스크롤바를 내려서 원하는 텍스트로 이동한 다음에도 계속 화면이 늘어나므로 불편함을 느낄 수도 있습니다.
하지만, HTML 문서에 직접 이미지의 width와 height 속성을 지정했다면, 브라우저가 HTML 을 로딩하는 순간 이미 각각의 이미지가 차지하는 영역을 알고 있으니 이런 현상이 발생하지 않습니다. 즉, 처음부터 문서의 길이를 모든 이미지를 수용할 수 있을 만큼 늘려서 렌더링한다는 얘기입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Images</title>
<style>
img {
width:100%;
border: solid 1px black;
}
</style>
</head>
<body>
<h1>이미지의 크기 설정</h1>
<img src="/image/image.jpg" alt="html size" width="32000" height="214">
<img src="/image/image.jpg" alt="style size" style="width:320px; height:214px">
</body>
</html>
이미지 테두리(border) 설정
border 속성을 사용하여 이미지의 테두리 사용 여부와 굵기를 설정할 수 있습니다.
<img src="/image/image.jpg" alt="이미지 테두리" style="width:320px; height:214px; border: 5px">
이미지에 링크(link) 설정
이미지에 <a> 태그를 이용하여 링크를 설정할 수 있습니다.
<a href="https://www.naver.com" target="_blank">
<img src="/image/image.jpg" alt="이미지 링크설정" style="width:320px; height:214px">
</a>
이미지 맵 만들기 - <map>
HTML에서는 <map> 태그를 이용하여 이미지 맵(image map)을 제작할 수 있습니다.
이미지 맵(image map)이란 이미지의 일부를 클릭할 수 있도록 만들어서 버튼처럼 사용하는 기능을 의미합니다.
<img>태그의 usemap 속성을 <map>태그의 name 속성과 연결하면 이미지와 맵 사이의 관계가 설정됩니다.
<map>태그는 하나 이상의 <area>태그를 가지며, 이 <area>태그가 바로 버튼과 같은 역할을 합니다.
<img src="/image/image.jpg" alt="진실혹은거짓" usemap="#vending" style="width:320px; height:240px" />
<map name="vending">
<area shape="rect" coords="90,60,180,130" alt="거짓"
href="https://ko.wikipedia.org/wiki/%EA%B1%B0%EC%A7%93%EB%A7%90">
<area shape="rect" coords="210,200,70,130" alt="진실"
href="https://ko.wikipedia.org/wiki/%EC%A7%84%EC%8B%A4">
</map><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Images</title>
<style>
img {
width:100%;
border: solid 1px black;
}
</style>
</head>
<body>
<h1>image</h1>
<img src="/image/image.jpg" alt="style size" style="width:320px; height:214px">
<img src="/image/image.jpg" alt="이미지 테두리" style="width:320px; height:214px; border: 5px">
<a href="https://www.naver.com" target="_blank">
<img src="/image/image.jpg" alt="이미지 링크설정" style="width:320px; height:214px">
</a>
<img src="/image/image.jpg" alt="진실혹은거짓" usemap="#vending" style="width:320px; height:240px" />
<map name="vending">
<area shape="rect" coords="90,60,180,130" alt="거짓"
href="https://ko.wikipedia.org/wiki/%EA%B1%B0%EC%A7%93%EB%A7%90">
<area shape="rect" coords="210,200,70,130" alt="진실"
href="https://ko.wikipedia.org/wiki/%EC%A7%84%EC%8B%A4">
</map>
</body>
</html>

리스트(List)
리스트(list)란 여러 요소들을 일렬로 나열한 목록이나 명단을 의미합니다.
HTML에서는 이러한 리스트를 표현하기 위해 다음과 같은 리스트를 제공하고 있습니다.
순서가 없는 리스트
순서가 없는 리스트는 <ul>태그로 시작하며, 여기에 포함되는 각각의 리스트 요소는 <li>태그로 시작합니다.
각각의 리스트 요소 앞에는 기본 마커(marker)로 검정색의 작은 원(bullet)이 위치합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Lists</title>
</head>
<body>
<h1>순서가 없는 리스트</h1>
<ul>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ul>
</body>
</html>
CSS의 list-style-type 속성을 사용하면 리스트 요소 앞에 위치하는 마커(marker)를 다른 모양으로 변경할 수 있습니다.
- disc: 검정색 작은 원 모양 (기본설정)
- circle: 흰색 작은 원 모양
- square: 사각형 모양
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Lists</title>
</head>
<body>
<h1>순서가 없는 리스트</h1>
<p>검정색 작은 원 모양 (기본설정)</p>
<ul>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ul>
<p>흰색 작은 원 모양</p>
<ul style="list-style-type: circle">
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ul>
<p>검정색 사각형 모양</p>
<ul style="list-style-type: square">
<li>감자</li>
<li>상추</li>
<li>고구마</li>
</ul>
</body>
</html>
순서가 있는 리스트
순서가 있는 리스트는 <ol>태그로 시작하며, 여기에 포함되는 각각의 리스트 요소는 <li>태그로 시작합니다.
각각의 리스트 요소 앞에는 기본 마커로 아라비아 숫자가 위치합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Lists</title>
</head>
<body>
<h1>순서가 있는 리스트</h1>
<ol>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
</body>
</html>
CSS의 list-style-type 속성을 사용하면 리스트 요소 앞에 위치하는 마커(marker)를 다른 모양으로 변경할 수 있습니다.
- decimal: 숫자 (기본설정)
- upper-alpha: 영문 대문자
- lower-alpha: 영문 소문자
- upper-roman: 로마 숫자 대문자
- lower--roman: 로마 숫자 소문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Lists</title>
</head>
<body>
<h1>순서가 있는 리스트</h1>
<p>숫자 (기본설정)</p>
<ol>
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>
<p>영어 대문자</p>
<ol style="list-style-type: upper-alpha">
<li>수박</li>
<li>참외</li>
<li>옥수수</li>
</ol>
<p>영어 소문자</p>
<ol style="list-style-type: lower-alpha">
<li>감자</li>
<li>상추</li>
<li>고구마</li>
</ol>
<p>로마자 대문자</p>
<ol style="list-style-type: upper-roman">
<li>오이</li>
<li>배추</li>
<li>시금치</li>
</ol>
<p>로마자 소문자</p>
<ol style="list-style-type: lower-roman">
<li>고추</li>
<li>호박</li>
<li>양파</li>
</ol>
</p>
</body>
</html>
정의 리스트(decription list) - <dl>, <dt>, <dd>
정의 리스트는 용어와 그에 대한 정의를 모아놓은 리스트로 <dl>태그로 시작합니다.
<dt>태그에는 용어의 이름이 들어가고, <dd>태그에는 해당 용어에 대한 정의가 들어갑니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Lists</title>
</head>
<body>
<h1>정의 리스트</h1>
<dl>
<dt>호박</dt>
<dd>- 박과의 한해살이 덩굴성 채소</dd>
<dt>상추</dt>
<dd>- 국화과의 한해살이 또는 두해살이풀</dd>
</dl>
</body>
</html>
HTML 테이블(Table)
테이블(Table)이란 여러 종류의 데이터(data)를 보기 좋게 정리하여 보여주는 표를 의미합니다.
HTMl 에서는 <table>태그를 사용하여 이러한 테이블을 작성할 수 있습니다.
<table>태그는 다음과 같은 태그들로 구성됩니다.
| 주제 | 태그 | 비고 |
| 테이블의 구성 요소 | <table> | 테이블을 만드는 태그 |
| <th> | 테이블의 헤더부분을 만드는 태그 | |
| <tr> | 테이블의 행을 만드는 태그 | |
| <td> | 테이블의 열을 만드는 태그 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
</head>
<body>
<h1>테이블 만들기</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>참치</th>
<th>고래</th>
<th>날치</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
</body>
</html>
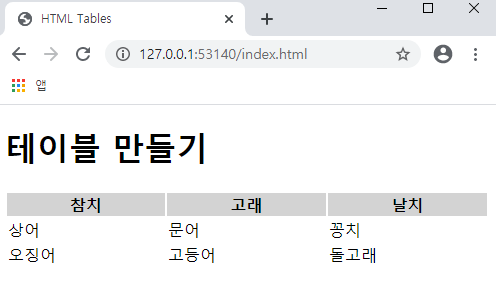
CSS의 border 속성을 이용하여 테이블에 테두리를 표현할 수 있습니다.
border 속성값을 따로 명시하지 않으면, 해당 테이블은 언제나 빈 테두리를 가지게 됩니다.
<style>
table, th, td { border: 1px solid black }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
<style>
table, th, td { border: 1px solid black }
</style>
</head>
<body>
<h1>테이블 만들기</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>참치</th>
<th>고래</th>
<th>날치</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
</body>
</html>
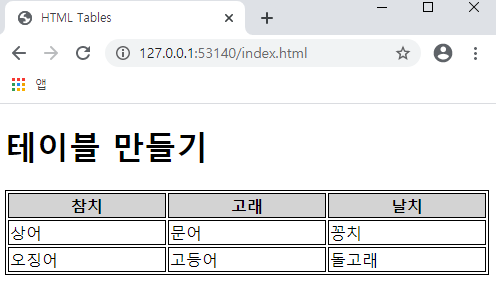
위와 같이 테이블의 테두리(border)가 두 줄씩 나타나는 이유는 <table>태그와 <th>태그, <td> 태그가 모두 자신만의 테두리를 가지고 있기 때문이다.
위와 같이 두 줄로 표현되는 테두리를 한 줄로 설정하려면 border-collape 속성을 사용해야 합니다.
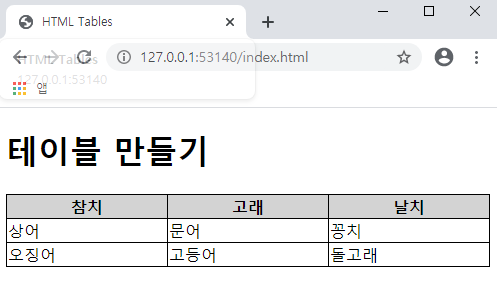
border-collapse 속성값을 collapse로 설정하면, 테이블의 테두리를 한 줄로 표현할 수 있습니다.
<style>
table, th, td { border: 1px solid black; border-collapse: collapse }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
<style>
table, th, td { border: 1px solid black; border-collapse: collapse; }
</style>
</head>
<body>
<h1>테이블 만들기</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>참치</th>
<th>고래</th>
<th>날치</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
</body>
</html>
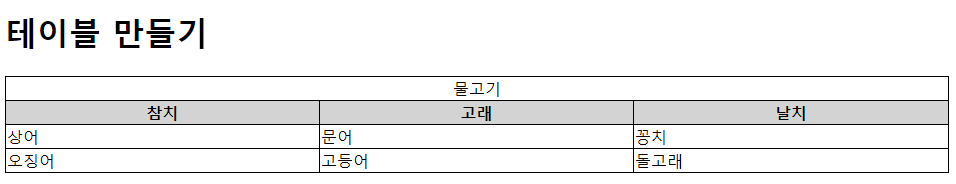
테이블의 열 합치기
colspan 속성을 사용하면 테이블의 열(column)을 합칠 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
<style>
table, th, td { border: 1px solid black; border-collapse: collapse; }
</style>
</head>
<body>
<h1>테이블 만들기</h1>
<table style="width:100%">
<tr>
<td colspan="3" align="center">물고기</td>
</tr>
<tr style="background-color:lightgrey">
<th>참치</th>
<th>고래</th>
<th>날치</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
</body>
</html>
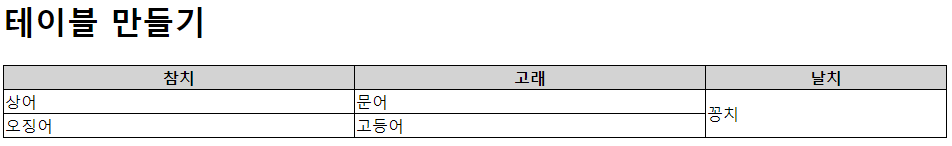
테이블의 행 합치기
rowspan 속성을 사용하면 테이블의 행(row)을 합칠 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
<style>
table, th, td { border: 1px solid black; border-collapse: collapse; }
</style>
</head>
<body>
<h1>테이블 만들기</h1>
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>참치</th>
<th>고래</th>
<th>날치</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td rowspan="2">꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
</tr>
</table>
</body>
</html>
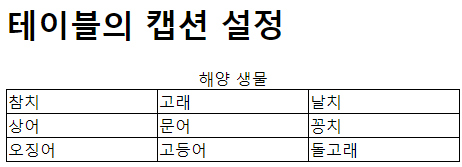
테이블의 캡션(caption)설정
<caption>태그를 사용하면 테이블 상단에 제목이나 짧은 설명을 붙일 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Tables</title>
<style>
table, th, td { border: 1px solid black; border-collapse: collapse }
</style>
</head>
<body>
<h1>테이블의 캡션 설정</h1>
<table style="width:100%">
<caption>해양 생물</caption>
<tr>
<td>참치</td>
<td>고래</td>
<td>날치</td>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
</body>
</html>
[출처] TCPSHCOOL.com
'IT > Web' 카테고리의 다른 글
| 파이썬을 활용한 CentOS 7 에서 Mysql DB 조회한 값을 사용자에게 HTML 메일 보내기 - 2 (0) | 2020.01.23 |
|---|---|
| HTML 공간 분할 (0) | 2020.01.17 |
| HTML 텍스트 요소 (0) | 2020.01.15 |
| HTML 개요 (0) | 2020.01.15 |
| HTML5 & CSS3 - 이미지 스프라이트 기법 (1) | 2019.07.25 |




댓글