HTML5 & CSS3 - 이미지 스프라이트 기법

■ 이미지 스프라이트(Image Sprite)란?
- 배경이미지를 적용할 경우 각각의 요소에 들어가는 배경이미지를 낱개로 만들지 않고 비슷한 성격의 배경 이미지를 하나의 파일로 제작 후에 background-position을 이용하여 배경이미지를 배치하는 방법
- 이미지가 많은 웹 페이지는 여러 서버 요청을 로드하고 생성하는 데 시간이 오래 걸릴 수 있습니다. 이미지 스프라이트를 사용하면 서버 요청 수가 감소하고 대역폭이 절약됩니다.
네이버의 경우에 메인화면에서 다음과 같은 Image Sprite를 사용하고 있고,

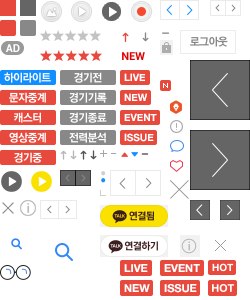
다음의 경우에는 다음과 같은 Image Sprite를 사용하고 있답니다. (여러개로 쪼개져 있는데 그 중 하나에요^^)

전 메뉴바를 이미지 스프라이트를 이용해서 만들어 보겠습니다.
기본 상태와 마우스 오버되었을 때 효과를 적용할꺼에요.
이렇게 생긴 이미지 두개를 준비했어요

■ 예시
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Image Sprite</title>
<style>
* {margin:0; padding:0;}
body {padding: 50px;}
h2 {margin-bottom: 20px;}
.gnb {
background-image:url(images/mm.jpg);
background-repeat:no-repeat;
width: 120px; height 25px;
text-indent: -9999px;
}
.g2 {background-position: 0 -25px;}
.g3 {background-position: 0 -50px;}
.gnb:hover {
background-image:url(images/mm_hover.jpg);
background-repeat:no-repeat;
width: 120px; height 25px;
text-indent: -9999px;
}
</style>
</head>
<body>
<h2>Image Sprite</h2>
<p class="gnb">menu1</p>
<p class="gnb g2">menu2</p>
<p class="gnb g3">menu3</p>
</body>
</html>
■ 결과화면

※ 간단하게 만든 거 치고 나름 괜찮은 것 같아요ㅎㅎ 로고나 화살표 같은 것들을 넣어놓으면 얼마든지 가져다 쓰기가 편하겠죠?
간단히 설명하면,
이미지의 시작은 x좌표 : 0, y좌표 : 0 입니다.
Image Sprite 중에 오른쪽에 있는 이미지를 보여주고 싶다면 이미지를 왼쪽 바깥쪽으로 당기기위해 x좌표에 마이너스(-) 값을 넣으면 됩니다.
Image Sprite 중에 아래쪽에 있는 이미지를 보여주고 싶다면 이미지를 위쪽 바깥쪽으로 당기기 위해 y좌표에 마이너스(-) 값을 넣으면 되구요.
안쪽, 바깥쪽, 플러스(+) 값, 마이너스(-) 값에 대해서 이해한다면 좀 쉬울 것 같아요.
잘 이해가 안된다면, 예제를 통해서 직접 확인해보세요^^ 아무래도 직접 만져보고 눈으로 확인하는게 가장 좋죠.
클릭하시면 w3school CSS Image Sprite 실행 화면으로 이동합니다. 값을 이렇게 저렇게 바꿔가면서 이미지가 어디로 이동하고, 어떻게 보이는지 확인하시면 좋을 것 같아요.
'IT > Web' 카테고리의 다른 글
| HTML 텍스트 요소 (0) | 2020.01.15 |
|---|---|
| HTML 개요 (0) | 2020.01.15 |
| HTML5 & CSS3 - 웹표준 이미지의 대체텍스트 넣기 IR 기법 (0) | 2019.07.25 |
| HTML5 & CSS3 - 웹접근성 스킵 메뉴 만들기 (0) | 2019.07.24 |
| HTML5 - 기본 레이아웃 만들기 (0) | 2019.07.23 |




댓글