HTML 텍스트 요소
단락
제목(Heading) <h1>
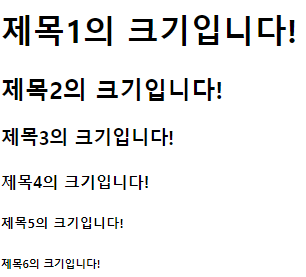
HTML은 제목을 표현할 수 있는 다양한 크기의 <h>태그를 제공합니다.
가장 큰 <h1>태그부터 가장 작은 <h6>태그까지 다양한 크기로 제목을 표현할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<h1>제목1의 크기입니다!</h1>
<h2>제목2의 크기입니다!</h2>
<h3>제목3의 크기입니다!</h3>
<h4>제목4의 크기입니다!</h4>
<h5>제목5의 크기입니다!</h5>
<h6>제목6의 크기입니다!</h6>
</body>
</html>
<h> 태그의 위아래로는 약간의 여백이 자동으로 삽입됩니다.
여러 검색엔진은 각 웹 사이트의 내용을 바로 이 <h> 태그를 이용하여 키워드를 수집하고, 그 내용을 파악합니다.
따라서 HTML 문서에 포함되는 제목은 <h> 태그로 작성해야만 검색엔진에 의해 제대로 검색될 확률을 높일 수 있습니다.
주의 !
HTML 문서의 제목에 해당하는 부분을 <big> 태그나 <bold> 태그를 사용하여 표현하지 않도록 합니다.
단락(Paragraph) <p>
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하며, 문단이라고도 부릅니다.
HTML에서는 <p> 태그를 이용하여 이러한 단락을 표현합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
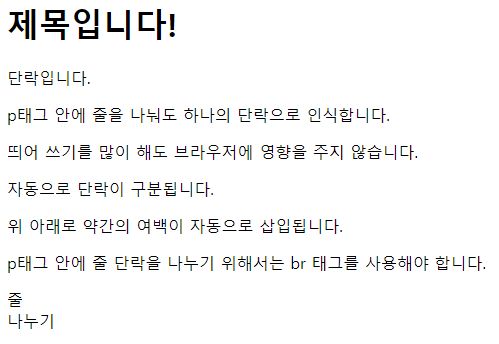
<h1>제목입니다!</h1>
<p>단락입니다.</p>
<p>p태그 안에 줄을 나눠도
하나의 단락으로 인식합니다.</p>
<p>띄어 쓰기를 많이 해도 브라우저에 영향을 주지 않습니다.</p>
<p>자동으로 단락이 구분됩니다. </p>
<p>위 아래로 약간의 여백이 자동으로 삽입됩니다. </p>
<p>p태그 안에 줄 단락을 나누기 위해서는 br 태그를 사용해야 합니다. </p>
<p>줄 <br> 나누기 </p>
</body>
</html>
<p> 태그 안에서 띄어쓰기나 줄 나누기를 여러 번 하더라도 웹 브라우저를 통해 나타나는 화면에는 전혀 영향을 주지 못합니다.
<p> 태그 안에서 줄을 나누고 싶으면 <br> 태그를 사용합니다.
텍스트(text) 서식 미리 정의하기 <pre>
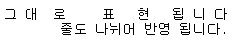
HTML 코드에서 작성한 텍스트 서식을 그대로 표현하려면 <pre> 태그를 사용해야 합니다.
<pre> 태그(preformatted text) 내에 작성된 텍스트의 모든 띄어쓰기와 줄 나누기는 웹 브라우저에 그대로 표현됩니다.
<pre> 태그 내에 작성된 텍스트의 글꼴(font)은 고정폭 글꼴(fixed-width font)로 자동변환됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<pre>그 대 로 표 현 됩 니 다
줄도 나뉘어 반영 됩니다.</pre>
</body>
</html>
수평 가로 구분선 <hr>
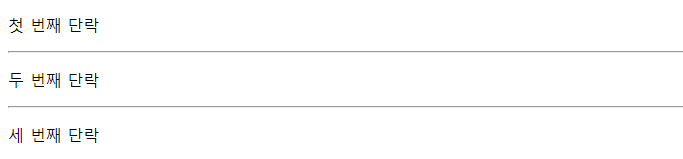
단락을 나눌 때나 내용상의 구분을 표현하고자 할 때 수평 가로 구분선을 사용합니다.
이렇게 사용되는 수평 가로 구분선을 HTML 코드에서는 <hr> 태그(horizontal rule)로 간단하게 만들 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p>첫 번째 단락</p>
<hr>
<p>두 번째 단락</p>
<hr>
<p>세 번째 단락</p>
</body>
</html>

서식(Formatting)
강조 효과 (굵게 표시) <b>, <strong>
HTML 문서에서 텍스르르 굵게 표현하고 싶을 때는 <b> 태그 (bold text)나 <strong> 태그를 사용하면 된다.
- <b> 태그와 <strong> 태그의 차이점
<b>태그는 단순히 화면의 텍스르를 굵게 표현해 줍니다.
하지만 <strong> 태그는 텍스트를 굵게 표현해줄 뿐만 아니라 그 내뇽이 중요하다는 의미도 함께 포함해 줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<b> 단순 화면 굵게 표시</b>
<br>
<strong> 중요한 내용 화면 굵게 표시</strong>
</body>
</html>

이탤릭체 표현 <i>, <em>
HTML 문서에서 이탤릭체를 표현하고 싶을 때는 <i>태그(italic text)나 <em>태그(emphasized text)를 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<i>단순 이탤릭체 표현 쓰기</i>
<br>
<em>중요 단락 이탤릭체 표현 쓰기</em>
</body>
</html>
- <i> 태그와 <em> 태그의 차이점
<i>태그는 단순히 화면의 텍스트를 이탤릭체로 표현합니다.
하지만 <em>태그는 텍스트를 이탤릭체로 변환해줄 뿐만 아니라 그 내용이 중요하다는 의미도 함께 포함해 줍니다.
※ 검색엔진은 <strong>태그나 <em>태그를 사용하여 강조된 텍스트를 더 중요하게 인식합니다.
하이라이팅 효과 <mark>
<mark> 태그는 텍스트에 하이라이팅(highlighting) 효과를 적용시켜 줍니다.
삭제 효과 <del>
<del>태그(delete)는 텍스트 중앙에 가로줄을 만들어 마치 텍스트를 지운 것과 같은 효과를 내줍니다.
삽입 효과 <ins>
<ins> 태그(insert)는 텍스트 밑에 가로줄을 만들어 마치 빈칸에 텍스트를 삽입한 것과 같은 효과를 내줍니다.
위첨자와 아래첨자 효과 <sup>, <sub>
위첨자는 <sup>태그(superscript)를 사용하며, 아래 첨자는 <sub>태그(subscript)를 사용하여 각각 표현할 수 있습니다.
<mark>, <del>, <ins>, <sup>, <sub> 태그 예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p><mark>이 부분</mark>만 하이라이팅하고 싶습니다.</p>
<p><del>이 부분</del>을 지운 것처럼 하고 싶습니다.</p>
<p><ins>이 부분</ins>에 들어갈 알맞은 말을 고르세요.</p>
<p>X<sup>2</sup> + Y<sup>3</sup> = Z</p>
<p>물을 나타내는 화학식은 H<sub>2</sub>O 입니다.</p>
</body>
</html>
인용구(Quotation)
짧은 인용구 <q>
짧은 인용구는 <q>태그(quotation)를 사용하여 표현할 수 있으며, 자동으로 앞뒤에 큰 따옴표가 붙습니다.
블록 인용구 <blockquote>
길이가 긴 인용문은 <blockquote>태그(block quatation)를 사용하여 표현할 수 있습니다.
<blockquote>태그는 이러한 인용 부분을 별도의 단락으로 구분하여 나타냅니다.
<q>, <blcokquote> 태그 예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p>HTML의 정의는
<q>웹 페이지를 만들기 위한 하이퍼텍스트 마크업 언어</q>
입니다.</p>
<p>HTML의 정의</p>
<blockquote>
인터넷 서비스의 하나인 월드 와이드 웹을 통해 볼 수 있는 문서를 만들 때 사용하는 프로그래밍 언어의 한 종류이다.
</blockquote>
</body>
</html>
축약형 표현 - <abbr>
HTML에서 용어의 축약형을 표현하기 위해서는 <abbr>태그(abbreviation)를 사용합니다.
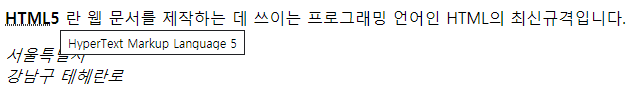
<abbr>태그 위에 마우스를 위치시키면 title 속성에 명시한 용어의 원형이 나타납니다.
아래 예시를 보면 HTML5 에 마우스를 올렸을 때 대각선으로 HyperText Markup Language 5 라는 title로 명시한 내용이 나타나는 것을 확인할 수 있습니다.
주소 표현 - <address>
<address>태그를 사용하면 HTML에서 주소를 표현할 수 있습니다.
이러한 주소는 이탤릭체로 표현되며, 위아래로 약간의 공백이 자동으로 삽입됩니다.
<abbr>, <address> 태그 예제.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p><strong><abbr title="HyperText Markup Language 5">HTML5</abbr></strong>
란 웹 문서를 제작하는 데 쓰이는 프로그래밍 언어인 HTML의 최신규격입니다.</p>
<address>
서울특별시<br>
강남구 테헤란로
</address>
</body>
</html>
주석(Comment)
주석이란 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문을 의미합니다.
이러한 주석은 다른 HTMl 코드와는 달리 웹 브라우저에 의해 표현되지 않습니다.
문법
<!-- 주석내용 -->
<!-- 주석내용 -->HTML 주석은 절대 웹 페이지에 나타나지 않습니다.
HTML 코드에 삽입된 주석을 읽고 싶다면, 웹 브라우저의 페이지 소스 보기 등을 통해서 확인할 수 있습니다.
엔티티(Entity)
HTML에는 미리 예약된 몇몇 문자가 있으며, 이러한 문자를 HTML 예약어(reserved characters)라고 부릅니다.
예를 들어 <p> 라고 쓰고 싶은데 HTML에서는 <p>는 태그라고 인식하게 되어 구분에 <p>를 써도 아래 예제와 같이 나타나지 않고 문법 오류가 발생합니다.
이러한 HTML 예약어를 HTML 코드에서 사용하면, 웹 브라우저는 그것을 평소와는 다른 의미로 해석합니다.
따라서 HTML 예약어를 기존에 사용하던 의미 그대로 사용하기 위해 별도로 만든 문자셋을 엔티티(entity)라고 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p><p> 태그는 두 번째로 큰 제목을 나타내는 태그입니다.</p> <!-- </p>종료 태그가 없어 에러가 발생하겠지만, 예를 위해서 사용하겠습니다.-->
<p><p>태그는 단락을 나타내는 태그입니다.</p>
</body>
</html>
※ 엔티티(entity)의 이름은 대소문자를 구분합니다.
HTML에서 제공하는 대표적인 엔티티(entity)는 다음과 같습니다.
| 엔티티 문자 | 엔티티 이름 | 16진수 엔티티 숫자 | 설명 |
| > | > | > | 보다 큰 |
| & | & | & | AND 기호 |
| " | " | " | 큰따옴표 |
| ' | ' | ' | 작은따옴표 |
| < | < | 보다 작은 | |
| |   | 줄 바꿈 없는 공백 |
발음 구별 부호(diacritical marks)
발음을 나타내는 부호를 악센트(accent)라고 합니다.
이러한 악센트는 단독으로는 사용하지 않으며, 보통 다른 문자와 함께 사용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p>j에 악센트가 있다는 발음 기호는 [j́]입니다.</p>
</body>
</html>
이것을 정확하게 표현하게 위하여 HTML에서는 다음과 같은 발음 구별 부호를 별도로 제공하고 있습니다.
HTML 에서 제공하는 대표적인 발음 구별 부호(diacritical marks)는 다음과 같습니다.
| 발음 구별 부호 | 문자 | 16진수 엔티티 | 결과 |
| ̀ | a | à | à |
| ́ | a | á | á |
| ̂ | a | â | â |
| ̃ | a | ã | ã |
| ̀ | O | Ò | Ò |
| ́ | O | Ó | Ó |
| ̂ | O | Ô | Ô |
| ̃ | O | Õ | Õ |
심볼(Symbol) 특수문자
HTML 예약어 이외에도 키보드에 입력할 수 없는 문자를 표현하기 위한 심볼 특수문자를 사용할 수 있습니다. 이러한 심볼 특수문자에는 수학 용어, 그리스 문자, 국제 통화 등이 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Headings</title>
</head>
<body>
<p>유로화: € 입니다.</p>
<p>등록상표: ® 입니다.</p>
<p>나눗셈: ÷ 입니다.</p>
</body>
</html>
HTML에서 제공하는 대표적인 심볼(Symbol) 특수문자는 다음과 같습니다.
| 심볼 특수문자 | 엔티티 이름 | 16진수 엔티티 | 설명 |
| ¢ | ¢ | ¢ | 센트 |
| £ | £ | £ | 파운드화 |
| ¥ | ¥ | ¥ | 엔화 |
| € | € | € | 유로화 |
| © | © | © | 저작권 |
| ® | ® | ® | 등록상표 |
| × | × | × | 곱셈 |
| ÷ | ÷ | ÷ | 나눗셈 |
문자셋(Character set)
웹 브라우저가 HTML 문서를 정확하게 나타내기 위해서는 해당 문서가 어떠한 문자셋으로 저장되었는지를 알아야 합니다.
따라서 HTML 문서가 저장될 때 사용된 문자셋에 대한 정보를 <head>태그 내의 <meta>태그에 명시합니다.
- HTML4에서 UTF-8의 경우
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">- HTML5에서 UTF-8의 경우
<meta charset="UTF-8">
문자셋의 종류
현재 사용되는 대표적인 문자셋(character set)은 다음과 같습니다.
1. ASCII : 가장 처음 만들어진 문자셋으로, 인터넷에서 사용할 수 있는 127개의 영문자와 숫자로 이루어져 있습니다.
2. ANSI : 윈도우즈에서 만든 문자셋으로, 총 256개의 문자 코드를 지원합니다.
3. ISO-8859-1 : 256개의 문자 코드를 지원하는 HTML4의 기본 문자셋입니다.
4. UTF-8 : 세상에 있는 거의 모든 문자를 표현할 수 있는 유니코드 문자를 지원하는 HTML5의 기본 문자셋입니다.
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| HTML 공간 분할 (0) | 2020.01.17 |
|---|---|
| HTML 기본 요소 - Style, Color, Background, Link, state, img, list, table (0) | 2020.01.17 |
| HTML 개요 (0) | 2020.01.15 |
| HTML5 & CSS3 - 이미지 스프라이트 기법 (1) | 2019.07.25 |
| HTML5 & CSS3 - 웹표준 이미지의 대체텍스트 넣기 IR 기법 (0) | 2019.07.25 |




댓글