HTML5 & CSS3 - 웹접근성 스킵 메뉴 만들기
반응형

스킵 메뉴란

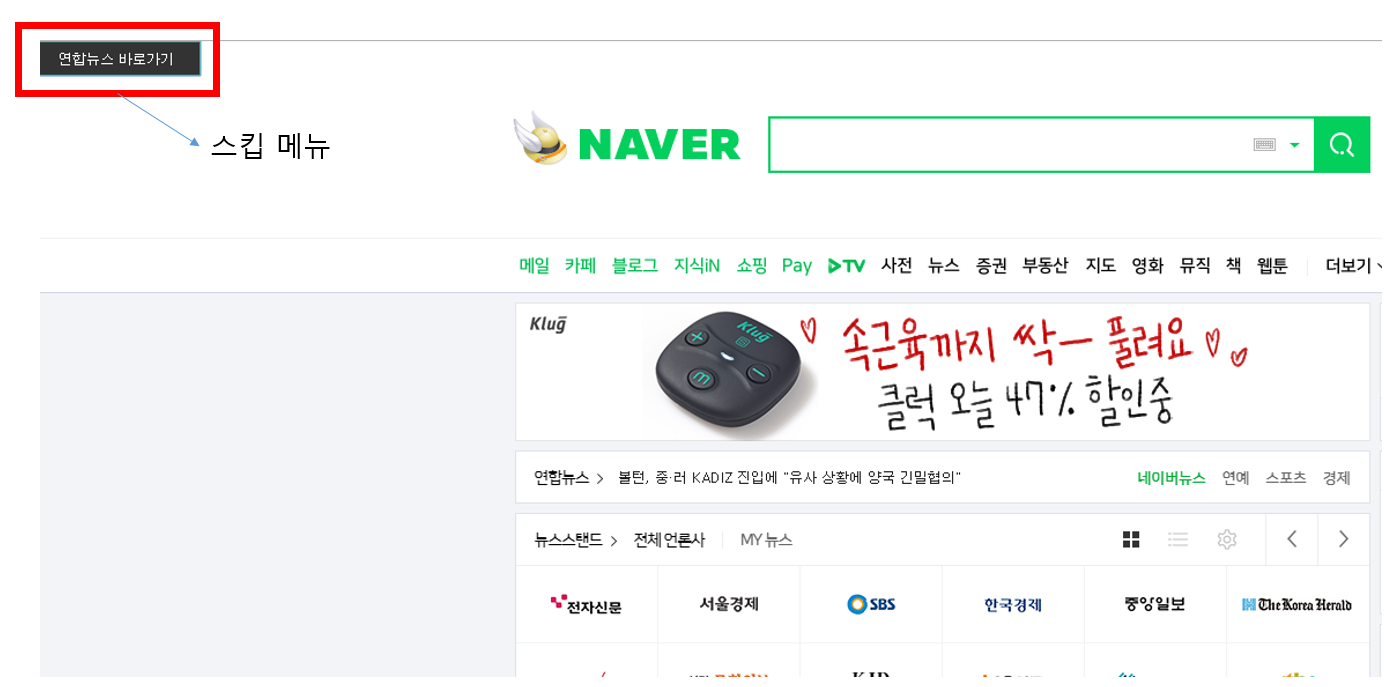
위 사진은 네이버의 스킵 매뉴입니다.
키보드의 TAB 키를 눌렀을 때 해당 영역으로 즉시 갈 수 있는 매뉴 바로가기를 나타납니다.
스킵 메뉴가 없으면, 연합뉴스 영역으로 바로가기 위해 TAB 키를 수 없이 눌러야 한다.
그럼 왜 이걸 만들어야 할까?
우리는 웹을 만들 때 웹표준과 접근성에 대해 생각하고 만들어야 합니다.
웹 창시자인 팀 버너스는 웹을 다음과 같이 정의하고 있습니다.
"어떠한 사용자(장애인, 노인 등), 어떠한 기술환경에서도 사용자가 전문적인 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것"
웹접근성에 대한 내용은 아래 사이트에서 확인 가능합니다. 방문하셔서 지침 및 가이드 라인을 확인하시는 것도 도움이 됩니다.
https://www.wah.or.kr:444/index.asp
웹접근성 연구소
www.wah.or.kr:444
그럼 웹접근성에 맞게 스킵 메뉴를 만들어 보겠습니다.
전체 코드
더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>WEBSTANDARD SITE</title>
<!-- style -->
<style>
/* 여백 초기화 */
body, div, ul, li, dl, dt, ol, h1, h2, h3, h4, h5, h6, input, fieldset, legend, p, select, table,
th, td, tr, textarea, button, form {margin: 0; padding: 0;}
/* a 링크 초기화 */
a {color: #222; text-decoration: none;}
a:hover {color: #390;}
/* 폰트 초기화 */
body, input, textarea, select, button, table {
font-family: AppleSDGothicNeo-Regular,'Malgun Gothic','맑은 고딕',dotum,'돋움',sans-serif;
color: #222; font-size: 13px; line-height: 1.5;}
/* 스킵 내비게이션 */
#skip {position: relative;}
#skip a {position: absolute; left: 0px; top: -35px; width: 140px; border:1px solid #fff; color: #fff; text-align: center; background: #333; line-height: 30px;}
#skip a:active,
#skip a:focus {top: 0;}
/* 레이아웃 */
#wrap {width: 100%; }
#header {width: 100%; height: 325px; background: #FFFF00; }
#contents {width: 100%; height: 800px; background: #00B050;}
#footer {width: 100%; height: 200px; background: #0070C0;}
</style>
</head>
<body>
<!-- 스킵 내비게이션 -->
<div id="skip">
<a rel="bookmark" href="#header">HEADER 바로가기</a>
<a rel="bookmark" href="#contents">CONTENTS 바로가기</a>
<a rel="bookmark" href="#footer">FOOTER 바로가기</a>
</div>
<!-- //스킵 내비게이션 -->
<div id="wrap">
<div id="header"></div>
<div id="contents"></div>
<!-- //contents -->
<div id="footer"></div>
<!-- //footer -->
</div>
<!-- //wrap -->
</body>
</html>/* a 링크 초기화 */
a {color: #222; text-decoration: none;}
a:hover {color: #390;}
/* 스킵 내비게이션 */
#skip {position: relative;}
#skip a {position: absolute; left: 0px; top: -35px; width: 140px; border:1px solid #fff; color: #fff; text-align: center; background: #333; line-height: 30px;}
#skip a:active,
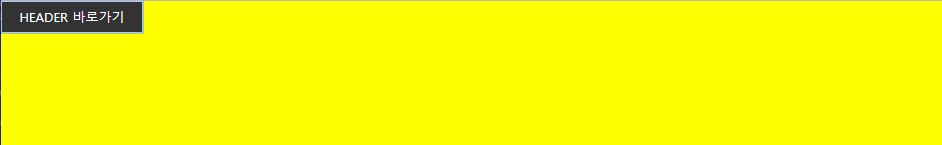
#skip a:focus {top: 0;}a:active, a:focus { top: 0;} 으로 TAB 눌러 focus가 skip 으로 향했을 때 top:0 을 주어 보이게 합니다.
평소에는 보이지 않아야 하므로 a { top: -35px; } 를 적용합니다.

반응형
'IT > Web' 카테고리의 다른 글
| HTML5 & CSS3 - 이미지 스프라이트 기법 (1) | 2019.07.25 |
|---|---|
| HTML5 & CSS3 - 웹표준 이미지의 대체텍스트 넣기 IR 기법 (0) | 2019.07.25 |
| HTML5 - 기본 레이아웃 만들기 (0) | 2019.07.23 |
| CSS3 - 반응형 웹 만들기 @media (0) | 2019.07.18 |
| CSS3 - 반응형 웹 만들기 @media 규칙 (0) | 2019.07.18 |




댓글