CSS 드롭다운(dropdown) 매뉴 설정
드롭다운
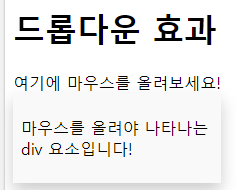
드롭다운(dropdown) 효과
해당 요소에 마우스를 올려서 다른 요소나 텍스트가 나타나게 하는 효과를 드롭다운(dropdown) 효과라고 합니다.
CSS를 이용하면 이러한 드롭다운 효과를 간단히 설정할 수 있습니다.
다음 예제는 display 속성을 이용하여 드롭다운 효과를 구현하는 예제입니다.
<style>
.dropdown { position: relative; display: inline-block; }
.dropdown-content {
display: none;
position: absolute;
background-color: #F9F9F9;
min-width: 160px;
padding: 8px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown:hover .dropdown-content { display: block; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dropdowns</title>
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #F9F9F9;
min-width: 160px;
padding: 8px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown:hover .dropdown-content { display: block; }
</style>
</head>
<body>
<h1>드롭다운 효과</h1>
<div class="dropdown">
<span>여기에 마우스를 올려보세요!</span>
<div class="dropdown-content">
<p>마우스를 올려야 나타나는 div 요소입니다!</p>
</div>
</div>
</body>
</html>
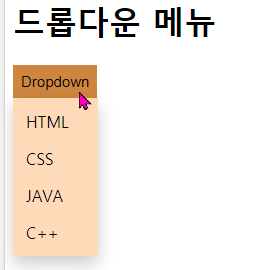
드롭다운(Dropdown) 메뉴
메뉴에 마우스를 올리면 하위 메뉴가 나타나게 하는 메뉴를 드롭다운(dropdown) 메뉴라고 합니다.
드롭다운 효과를 이용하면 이러한 드롭다운 메뉴도 간단히 구현할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dropdowns</title>
<style>
.dropdown-button {
background-color: #FFDAB9;
padding: 8px;
font-size: 15px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #FFDAB9;
min-width: 75px;
padding: 5px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 8px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover { background-color: #CD853F; }
.dropdown:hover .dropdown-content { display: block; }
.dropdown:hover .dropdown-button { background-color: #CD853F; }
</style>
</head>
<body>
<h1>드롭다운 메뉴</h1>
<div class="dropdown">
<button class="dropdown-button">Dropdown</button>
<div class="dropdown-content">
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JAVA</a>
<a href="#">C++</a>
</div>
</div>
</body>
</html>
'IT > Web' 카테고리의 다른 글
| CSS Form 요소 및 @ 규칙 (0) | 2020.03.24 |
|---|---|
| CSS 툴팁(tooltip) 효과 (0) | 2020.03.20 |
| CSS 네비게이션 바(navigation bar) 링크, 수직, 수평 (0) | 2020.03.20 |
| CSS 선택자 (2) (0) | 2020.03.19 |
| CSS 선택자 (1) (0) | 2020.02.24 |




댓글