CSS 선택자 (2)
구조 의사 클래스(structural pseudo-class)
구조 의사 클래스를 사용하면 HTML 요소의 계층 구조에서 특정 위치에 있는 요소를 선택할 수 있습니다.
CSS에서 사용할 수 있는 구조 의사 클래스는 다음과 같습니다.
| 의사 클래스 | 설명 |
| :first-child | 모든 자식(child) 요소 중에서 맨 앞에 위치하는 자식(child) 요소를 모두 선택함. |
| :last-child | 모든 자식(child) 요소 중에서 맨 마지막에 위치하는 자식(child) 요소를 모두 선택함. |
| :nth-child | 모든 자식(child) 요소 중에서 앞에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택함. |
| :nth-last-child | 모든 자식(child) 요소 중에서 뒤에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택함. |
| :first-of-type | 모든 자식(child) 요소 중에서 맨 처음으로 등장하는 특정 타입의 요소를 모두 선택함. |
| :last-of-type | 모든 자식(child) 요소 중에서 맨 마지막으로 등장하는 특정 타입의 요소를 모두 선택함. |
| :nth-of-type | 모든 자식(child) 요소 중에서 n번째로 등장하는 특정 타입의 요소를 모두 선택함. |
| :nth-last-of-type | 모든 자식(child) 요소 중에서 뒤에서부터 n번째로 등장하는 특정 타입의 요소를 모두 선택함. |
| :only-child | 자식(child) 요소를 단 하나만 가지는 요소의 자식(child) 요소를 모두 선택함. |
| :only-of-type | 자식(child) 요소로 특정 타입의 요소 단 하나만을 가지는 요소의 자식(child) 요소를 모두 선택함. |
| :empty | 자식(child) 요소를 전혀 가지고 있지 않은 요소를 모두 선택함. |
| :root | 문서의 root 요소를 선택함. |
:first-child
:first-child는 모든 자식(child) 요소 중에서 맨 앞에 위치하는 자식(child) 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div.first{ border: 3px solid green; }
div.second{ border: 3px solid yellow; }
p:first-child {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:first-child를 이용한 선택</h1>
<div class="first">
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<div class="second">
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
</div>
</div>
</body>
</html>
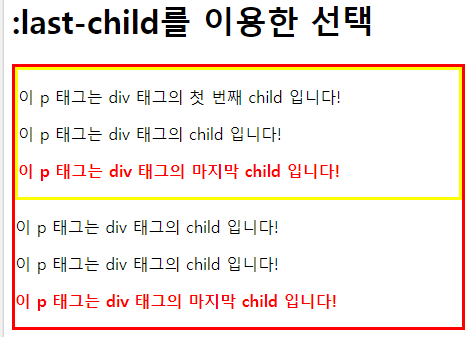
:last-child
:last-child는 모든 자식(child) 요소 중에서 맨 마지막에 위치하는 자식(child) 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div.first{ border: 3px solid red; }
div.second{ border: 3px solid yellow; }
p:last-child {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:last-child를 이용한 선택</h1>
<div class="first">
<div class="second">
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 마지막 child 입니다!</p>
</div>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 마지막 child 입니다!</p>
</div>
</body>
</html>
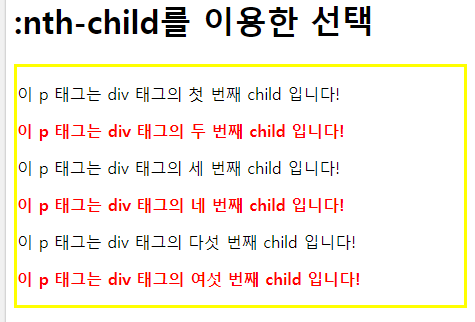
:nth-child(n)
:nth-child는 모든 자식(child) 요소 중에서 앞에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div{ border: 3px solid yellow; }
p:nth-child(2n) {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:nth-child를 이용한 선택</h1>
<div>
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 두 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 세 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 네 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 다섯 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 여섯 번째 child 입니다!</p>
</div>
</body>
</html>
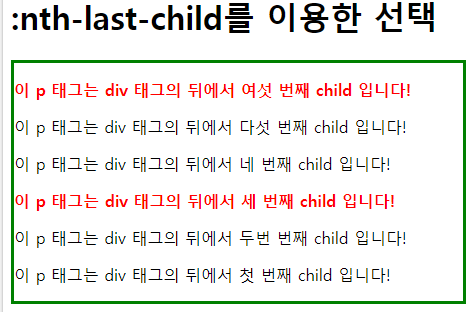
:nth-last-child
:nth-last-child는 모든 자식(child) 요소 중에서 뒤에서부터 n번째에 위치하는 자식(child) 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div{ border: 3px solid #008000; }
p:nth-last-child(3n) {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:nth-last-child를 이용한 선택</h1>
<div>
<p>이 p 태그는 div 태그의 뒤에서 여섯 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 뒤에서 다섯 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 뒤에서 네 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 뒤에서 세 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 뒤에서 두번 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 뒤에서 첫 번째 child 입니다!</p>
</div>
</body>
</html>
:first-of-type
:first-of-type는 모든 자식(child) 요소 중에서 맨 처음으로 등장하는 특정 타입의 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div.first{ border: 3px solid #008000; }
div.second{ border: 3px solid #FFD700; }
p:first-of-type {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:first-of-type을 이용한 선택</h1>
<div class="first">
<p>이 p 태그는 div 태그의 child 요소 중에서 첫 번째로 등장하는 p 태그입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<div class="second">
<p>이 p 태그는 div 태그의 child 요소 중에서 첫 번째로 등장하는 p 태그입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
</div>
</div>
</body>
</html>
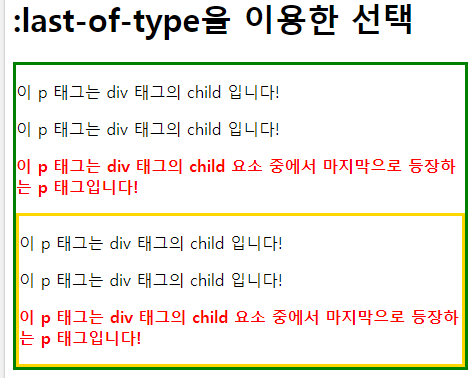
:last-of-type
:last-of-type는 모든 자식(child) 요소 중에서 맨 마지막으로 등장하는 특정 타입의 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div.first{ border: 3px solid #008000; }
div.second{ border: 3px solid #FFD700; }
p:last-of-type {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:last-of-type을 이용한 선택</h1>
<div class="first">
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 요소 중에서 마지막으로 등장하는 p 태그입니다!</p>
<div class="second">
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 입니다!</p>
<p>이 p 태그는 div 태그의 child 요소 중에서 마지막으로 등장하는 p 태그입니다!</p>
</div>
</div>
</body>
</html>
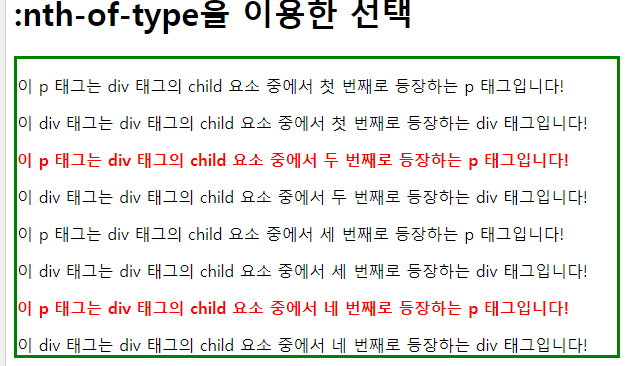
:nth-of-type
:nth-of-type는 모든 자식(child) 요소 중에서 n번째로 등장하는 특정 타입의 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div.first{ border: 3px solid #008000; }
div.second{ border: 3px solid #FFD700; }
p:nth-of-type(2n) {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:nth-of-type을 이용한 선택</h1>
<div class="first">
<p>이 p 태그는 div 태그의 child 요소 중에서 첫 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 첫 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 두 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 두 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 세 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 세 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 네 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 네 번째로 등장하는 div 태그입니다!</div>
</div>
</body>
</html>
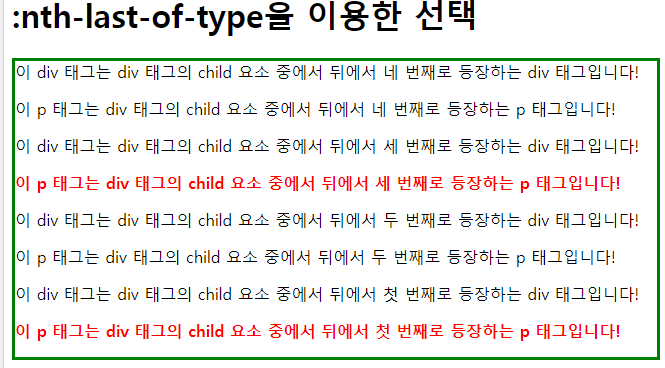
:nth-last-of-type
:nth-last-of-type는 모든 자식(child) 요소 중에서 뒤에서부터 n번째로 등장하는 특정 타입의 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div.first{ border: 3px solid #008000; }
p:nth-last-of-type(2n+1) {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:nth-last-of-type을 이용한 선택</h1>
<div class="first">
<div>이 div 태그는 div 태그의 child 요소 중에서 뒤에서 네 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 뒤에서 네 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 뒤에서 세 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 뒤에서 세 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 뒤에서 두 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 뒤에서 두 번째로 등장하는 p 태그입니다!</p>
<div>이 div 태그는 div 태그의 child 요소 중에서 뒤에서 첫 번째로 등장하는 div 태그입니다!</div>
<p>이 p 태그는 div 태그의 child 요소 중에서 뒤에서 첫 번째로 등장하는 p 태그입니다!</p>
</div>
</body>
</html>
:only-child
:only-child는 자식(child) 요소를 단 하나만 가지는 요소의 자식(child) 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div{ border: 3px solid #008000; }
p:only-child {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:only-child를 이용한 선택</h1>
<div>
<p>이 p 태그는 div 태그의 유일한 child 입니다!</p>
</div>
<div>
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 두 번째 child 입니다!</p>
</div>
<div>
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 두 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 세 번째 child 입니다!</p>
</div>
<div>
<p>이 p 태그는 div 태그의 유일한 child 입니다!</p>
</div>
</body>
</html>
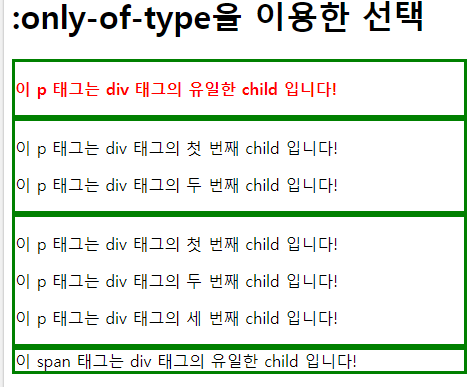
:only-of-type
:only-of-type는 자식(child) 요소로 특정 타입의 요소 단 하나만을 가지는 요소의 자식(child) 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div{ border: 3px solid #008000; }
p:only-of-type {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>:only-of-type을 이용한 선택</h1>
<div>
<p>이 p 태그는 div 태그의 유일한 child 입니다!</p>
</div>
<div>
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 두 번째 child 입니다!</p>
</div>
<div>
<p>이 p 태그는 div 태그의 첫 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 두 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 세 번째 child 입니다!</p>
</div>
<div>
<span>이 span 태그는 div 태그의 유일한 child 입니다!</span>
</div>
</body>
</html>
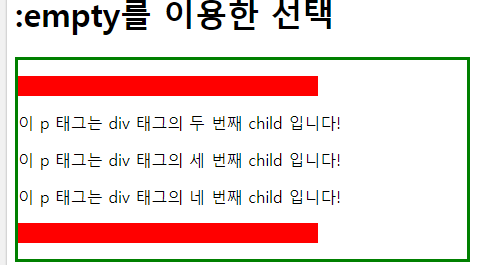
:empty
:empty는 자식(child) 요소를 전혀 가지고 있지 않은 요소를 모두 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
div{ border: 3px solid #008000; }
p:empty {
width: 300px;
height: 20px;
background: red;
}
</style>
</head>
<body>
<h1>:empty를 이용한 선택</h1>
<div>
<p></p>
<p>이 p 태그는 div 태그의 두 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 세 번째 child 입니다!</p>
<p>이 p 태그는 div 태그의 네 번째 child 입니다!</p>
<p></p>
</div>
</body>
</html>
:root
:root는 해당 문서의 root 요소를 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Structural Selectors</title>
<style>
:root { background: red; }
</style>
</head>
<body>
<h1>:root를 이용한 선택</h1>
</body>
</html>
의사 요소
의사 요소(pseudo-element)
의사 요소(pseudo-element)는 해당 HTML 요소의 특정 부분만을 선택할 때 사용합니다.
문법
선택자::의사요소이름 {속성: 속성값;}
대표적인 CSS 의사 요소
CSS에서 자주 사용하는 대표적인 의사 요소는 다음과 같습니다.
| 의사 요소 | 설명 |
| ::first-letter | 텍스트의 첫 글자만을 선택함. |
| ::first-line | 텍스트의 첫 라인만을 선택함. |
| ::before | 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입할 때 사용함. |
| ::after | 특정 요소의 내용(content) 부분 바로 뒤에 다른 요소를 삽입할 때 사용함. |
| ::selection | 해당 요소에서 사용자가 선택한 부분만 선택함. |
::first-letter
이 의사 요소(pseudo-element)는 텍스트의 첫 글자만을 선택합니다.
단, 블록(block) 타입의 요소에만 사용할 수 있습니다.
이 의사 요소를 통해 사용할 수 있는 속성은 다음과 같습니다.
- font 속성
- color 속성
- background 속성
- margin 속성
- padding 속성
- border 속성
- text-decoration 속성
- text-transform 속성
- line-height 속성
- float 속성
- clear 속성
- vertical-align 속성 (단, float 속성값이 none일 경우에만)
예제
<style>
p::first-letter { color: #FF4500; font-size: 2em; }
</style>
::first-line
이 의사 요소는 텍스트의 첫 라인만을 선택합니다.
단, 블록(block) 타입의 요소에만 사용할 수 있습니다.
이 의사 요소를 통해 사용할 수 있는 속성은 다음과 같습니다.
- font 속성
- color 속성
- background 속성
- word-spacing 속성
- letter-spacing 속성
- text-decoration 속성
- text-transform 속성
- line-height 속성
- clear 속성
- vertical-align 속성
예제
<style>
p::first-line { color: #FF4500; font-size: 2em; }
</style>
::before
이 의사 요소는 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입할 때 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Pseudo-element</title>
<style>
p::before { content: url("img_penguin.png"); }
</style>
</head>
<body>
<h1>::before를 이용한 요소의 삽입</h1>
<h3>아래의 단락에서 콘텐츠 부분 바로 앞에 이미지를 삽입합니다!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent at tellus et neque luctus tincidunt at vitae ligula. Donec a accumsan magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed dolor nunc, facilisis in felis efficitur, sodales maximus nunc. Integer congue lectus vitae velit aliquam vehicula. Nunc mauris massa, sodales vitae augue ut, pulvinar mollis erat. Sed feugiat, mauris vitae convallis iaculis, nibh magna pretium diam, a sagittis quam urna quis augue. Nam feugiat accumsan ante id porttitor. Morbi tempus accumsan sem vitae venenatis. Duis mattis consequat ipsum nec interdum. Curabitur placerat vulputate faucibus. Cras consectetur elit ut metus consectetur tristique.</p>
</body>
</html>
::after
이 의사 요소는 특정 요소의 내용(content) 부분 바로 뒤에 다른 요소를 삽입할 때 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Pseudo-element</title>
<style>
p::after { content: url("img_penguin.png"); }
</style>
</head>
<body>
<h1>::after를 이용한 요소의 삽입</h1>
<h3>아래의 단락에서 콘텐츠 부분 바로 뒤에 이미지를 삽입합니다!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent at tellus et neque luctus tincidunt at vitae ligula. Donec a accumsan magna. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed dolor nunc, facilisis in felis efficitur, sodales maximus nunc. Integer congue lectus vitae velit aliquam vehicula. Nunc mauris massa, sodales vitae augue ut, pulvinar mollis erat. Sed feugiat, mauris vitae convallis iaculis, nibh magna pretium diam, a sagittis quam urna quis augue. Nam feugiat accumsan ante id porttitor. Morbi tempus accumsan sem vitae venenatis. Duis mattis consequat ipsum nec interdum. Curabitur placerat vulputate faucibus. Cras consectetur elit ut metus consectetur tristique.</p>
</body>
</html>
::selection
이 의사 요소는 해당 요소에서 사용자가 선택한 부분만을 선택할 때 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Pseudo-element</title>
<style>
p::selection {
color: red;
}
</style>
</head>
<body>
<h1>::selection을 이용한 선택</h1>
<h3>아래의 단락에서 원하는 부분을 마우스로 선택해 보세요!</h3>
<p>p태그 안에 있는 글씨를 드래그하면 빨간색으로 바뀝니다.</p>
</body>
</html>
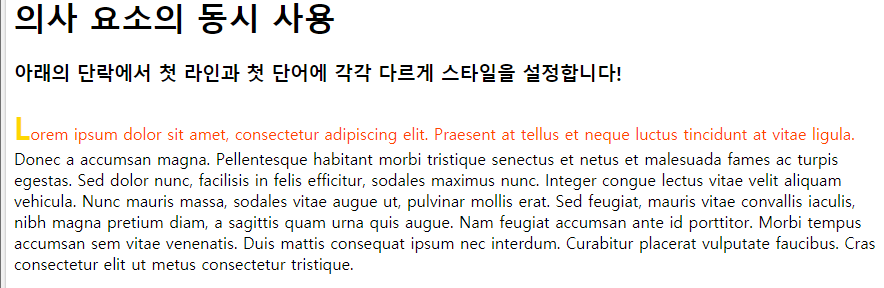
의사 요소의 동시 적용
하나의 HTML 요소에 여러 개의 의사 요소를 동시에 적용할 수 있습니다.
<style>
p::first-letter { color: #FFD700; font-size: 2em; font-weight: bold; }
p::first-line { color: #FF4500; }
</style>
속성 선택자
속성 선택자(attribute selectors)
속성 선택자를 사용하면 특정 속성이나 특정 속성값을 가지고 있는 HTML 요소를 선택할 수 있습니다.
기본 속성 선택자
CSS에서 사용할 수 있는 기본 속성 선택자는 다음과 같습니다.
- [속성이름] 선택자
- [속성이름="속성값"] 선택자
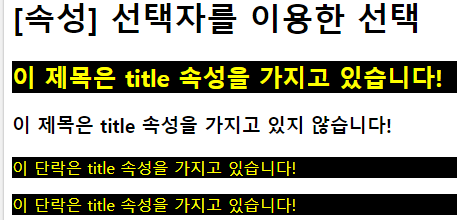
[속성이름] 선택자
[속성이름] 선택자는 특정 속성을 가지고 있는 요소를 모두 선택합니다.
<style>
[title] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성을 가지고 있습니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="first p">이 단락은 title 속성을 가지고 있습니다!</p>
<p title="second p">이 단락은 title 속성을 가지고 있습니다!</p>
</body>
</html>
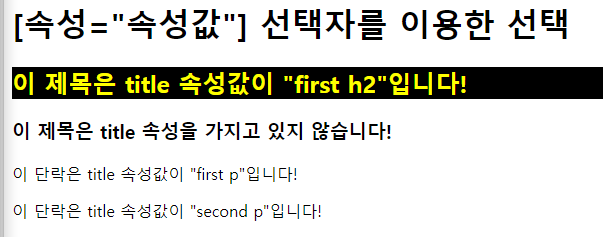
[속성이름="속성값"] 선택자
[속성이름="속성값"] 선택자는 특정 속성을 가지고 있으며, 해당 속성의 속성값까지 일치하는 요소를 모두 선택합니다.
<style>
[title="first h2"] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title="first h2"] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성="속성값"] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성값이 "first h2"입니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="first p">이 단락은 title 속성값이 "first p"입니다!</p>
<p title="second p">이 단락은 title 속성값이 "second p"입니다!</p>
</body>
</html>
문자열 속성 선택자
CSS에서는 기본 속성 선택자 이외에도 문자열 속성 선택자를 제공합니다.
문자열 속성 선택자는 HTML 요소가 가지고 있는 특정 속성의 속성값 내에 특정 문자열을 확인하여 선택해 줍니다.
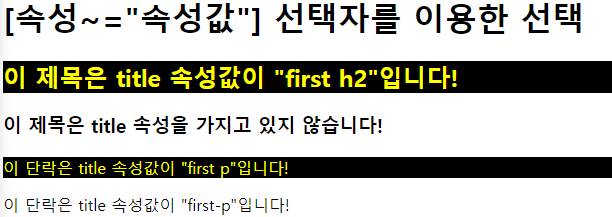
[속성이름~="속성값"] 선택자
[속성이름~="속성값"] 선택자는 특정 속성의 속성값에 특정 문자열로 이루어진 하나의 단어를 포함하는 요소를 모두 선택합니다.
<style>
[title~="first"] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title~="first"] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성~="속성값"] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성값이 "first h2"입니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="first p">이 단락은 title 속성값이 "first p"입니다!</p>
<p title="first-p">이 단락은 title 속성값이 "first-p"입니다!</p>
</body>
</html>
위의 예제에서는 title 속성값이 "first h2"인 요소와 "first p"인 요소만 선택됩니다.
title 속성값이 "first-p"인 요소는 선택되지 않습니다.
이처럼 [속성이름~="속성값"] 선택자는 title 속성값이 정확히 "first"인 요소나 띄어쓰기(whitespace)를 기준으로 인식되는 단어에 "first"를 포함한 요소만을 선택합니다.
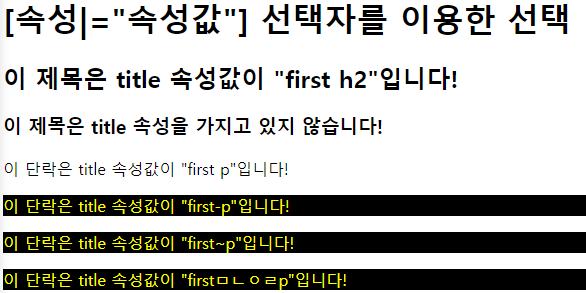
[속성이름|="속성값"] 선택자
[속성이름|="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 이루어진 하나의 단어로 시작하는 요소를 모두 선택합니다.
<style>
[title|="first"] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title|="first"] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성|="속성값"] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성값이 "first h2"입니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="first p">이 단락은 title 속성값이 "first p"입니다!</p>
<p title="first-p">이 단락은 title 속성값이 "first-p"입니다!</p>
<p title="first-p">이 단락은 title 속성값이 "first~p"입니다!</p>
<p title="first-p">이 단락은 title 속성값이 "firstㅁㄴㅇㄹp"입니다!</p>
</body>
</html>
위의 예제에서는 title 속성값이 "first-p", "first~p", "firstㅁㄴㅇㄹp" 인 요소만 선택됩니다.
title 속성값이 "first h2"나 "first p"인 요소들은 선택되지 않습니다.
이처럼 [속성이름|="속성값"] 선택자는 띄워쓰기가 없는 title 속성값이 정확히 "first"인 요소나 "first" 가 들어가는 요소만을 선택합니다.
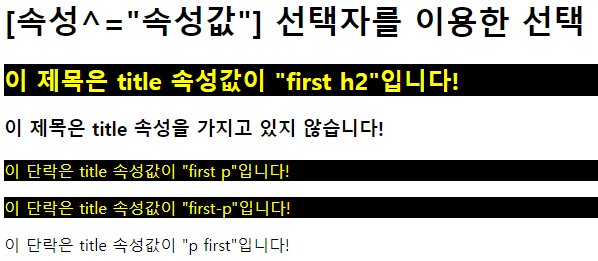
[속성이름^="속성값"] 선택자
[속성이름^="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 시작하는 요소를 모두 선택합니다.
<style>
[title^="first"] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title^="first"] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성^="속성값"] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성값이 "first h2"입니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="first p">이 단락은 title 속성값이 "first p"입니다!</p>
<p title="first-p">이 단락은 title 속성값이 "first-p"입니다!</p>
<p title="p first">이 단락은 title 속성값이 "p first"입니다!</p>
</body>
</html>
이 선택자는 [속성이름|="속성값"] 선택자와는 달리 속성값이 특정 문자열로 시작하면 모두 선택해 줍니다.
따라서 위의 예제에서는 title 속성값이 "first"로 시작되는 요소가 모두 선택됩니다.
[속성이름$="속성값"] 선택자
[속성이름$="속성값"] 선택자는 특정 속성의 속성값이 특정 문자열로 끝나는 요소를 모두 선택합니다.
<style>
[title$="first"] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title$="first"] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성$="속성값"] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성값이 "first h2"입니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="p first">이 단락은 title 속성값이 "p first"입니다!</p>
<p title="p-first">이 단락은 title 속성값이 "p-first"입니다!</p>
</body>
</html>
이 선택자는 특정 속성의 속성값이 특정 문자열로 끝나기만 하면 모두 선택해 줍니다.
따라서 위의 예제에서는 title 속성값이 "first"로 끝나는 요소가 모두 선택됩니다.
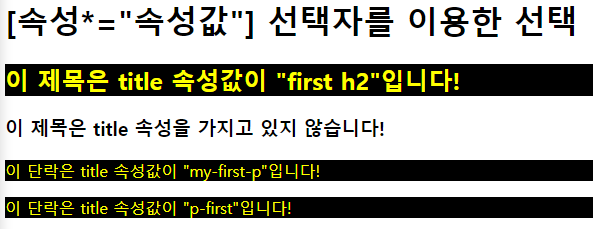
[속성이름*="속성값"] 선택자
[속성이름*="속성값"] 선택자는 특정 속성의 속성값에 특정 문자열를 포함하는 요소를 모두 선택합니다.
<style>
[title*="first"] { background: black; color: yellow; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Attribute</title>
<style>
[title*="first"] {
background: black;
color: yellow;
}
</style>
</head>
<body>
<h1>[속성*="속성값"] 선택자를 이용한 선택</h1>
<h2 title="first h2">이 제목은 title 속성값이 "first h2"입니다!</h2>
<h3>이 제목은 title 속성을 가지고 있지 않습니다!</h3>
<p title="my-first-p">이 단락은 title 속성값이 "my-first-p"입니다!</p>
<p title="p-first">이 단락은 title 속성값이 "p-first"입니다!</p>
</body>
</html>
이 선택자는 특정 속성의 속성값이 특정 문자열를 포함하기만 하면 모두 선택해 줍니다.
따라서 위의 예제에서는 title 속성값에 "first"를 포함하는 요소가 모두 선택됩니다.
속성 선택자의 활용
위에서 설명한 속성 선택자들을 활용하면 클래스나 아이디의 지정 없이도 스타일을 적용할 HTML 요소를 손쉽게 선택할 수 있습니다.
기타 의사 클래스
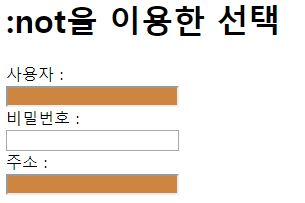
:not
:not 선택자는 모든 선택자와 함께 사용할 수 있으며, 해당 선택자를 반대로 적용하여 선택합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS etc Selectors</title>
<style>
span { margin-left: 5px; }
input { color: #FFEFD5; }
input:not([type="password"]) { background-color: #CD853F; }
</style>
</head>
<body>
<h1>:not을 이용한 선택</h1>
<form>
사용자 : <br>
<input type="text" name="username"><br>
비밀번호 : <br>
<input type="password" name="password"><br>
주소 : <br>
<input type="text" name="address">
</form>
</body>
</html>
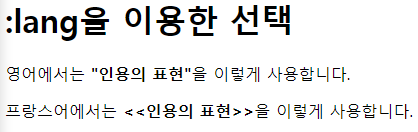
:lang
:lang 선택자는 특정 HTML 요소를 사용자 컴퓨터의 언어 설정에 따라 다르게 표현할 때 사용합니다.
예를 들면, 영어에서는 인용의 표현으로 따옴표("")를 사용하나, 프랑스어에서는 부등호(<>)를 사용합니다.
이렇게 언어에 따라 달라지는 태그의 모양을 사용자 컴퓨터의 언어 설정에 따라 다르게 표현할 수 있게 해줍니다.
<style>
:lang(en) { quotes: '"' '"' "'" "'"; }
:lang(fr) { quotes: "<<" ">>" "<" ">"; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS etc Selectors</title>
<style>
q { font-weight: bold; }
:lang(en) { quotes: '"' '"' "'" "'"; }
:lang(fr) { quotes: "<<" ">>" "<" ">"; }
</style>
</head>
<body>
<h1>:lang을 이용한 선택</h1>
<p>영어에서는 <q lang="en">인용의 표현</q>을 이렇게 사용합니다.</p>
<p>프랑스어에서는 <q lang="fr">인용의 표현</q>을 이렇게 사용합니다.</p>
</body>
</html>
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| CSS 드롭다운(dropdown) 매뉴 설정 (0) | 2020.03.20 |
|---|---|
| CSS 네비게이션 바(navigation bar) 링크, 수직, 수평 (0) | 2020.03.20 |
| CSS 선택자 (1) (0) | 2020.02.24 |
| CSS 위치 속성 - Float(플로트), align(정렬) (0) | 2020.02.20 |
| CSS 위치 속성 - display, position (0) | 2020.02.14 |




댓글