HTML5 에서 추가된 input 요소의 타입 및 속성
<form>
<p>전화번호 입력 : </p>
<input type="tel" id="usertel" pattern="(010)-\d{3,4}-\d{4}">
<input type="submit" value="전송">
</form>목차
타입(Type)
HTML5에서 추가된 input 요소의 타입
HTML5에서 새롭게 추가된 input 요소의 타입은 다음과 같습니다.
- 숫자 입력(number)
- 입력 범위 지정(range)
- 색상 입력(color)
- 날짜 입력(date)
- 시간 입력(time)
- 날짜와 시간 입력(datetime-local)
- 연도와 월 입력(month)
- 연도와 주 입력(week)
- 이메일 입력(email)
- URL 주소 입력(url)
- 전화번호 입력(tel)
- 검색어 입력(search)
숫자 입력(number)
<input>태그의 type 속성값을 "number"로 설정하면, input 요소는 사용자가 숫자를 입력할 수 있도록 해줍니다.
number 타입이 일반 text 타입과 다른 점은 입력 필드 우측에 숫자의 크기를 조절할 수 있는 상하 버튼이 생기는 점입니다.
브라우저의 지원 여부에 따라 min 속성과 max 속성을 이용하여 숫자 선택에 제한값을 설정할 수도 있습니다.
<input type="number" name="favnum" min="1" max="9">
※ HTML5의 새롭게 추가된 요소들 중 브라우저에 따라 적용 안되는 것이 있습니다.
입력 범위 지정(range)
<input>태그의 type 속성값을 "range"로 설정하면, input 요소는 사용자가 일정 범위 안의 값만을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 값을 선택하기 위한 수평 조절바를 보여줍니다.
0 <input type="range" name="favnum" min="1" max="9"> 9
색상 입력(color)
<input>태그의 type 속성값을 "color"로 설정하면, input 요소는 사용자가 색상을 입력할 수 있도록 해줍니다.
선택된 색상은 #을 제외한 6자리의 16진수 색상값으로 전송됩니다.
브라우저 지원 여부에 따라 색상을 선택하기 위한 도구를 보여줍니다.
<input type="color" name="favcolor" value="#CC6600">
날짜 입력(date)
<input>태그의 type 속성값을 "date"로 설정하면, input 요소는 사용자가 날짜를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 날짜를 선택하기 위한 캘린더를 보여줍니다.
<input type="date" name="startday">
또한, min과 max 속성을 사용하여 날짜 선택에 제한값을 설정할 수도 있습니다.
<input type="date" name="theday" min="1977-01-01" max="2020-12-31">
시간 입력(time)
<input>태그의 type 속성값을 "time"로 설정하면, input 요소는 사용자가 시간을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 시간을 선택하기 위한 도구를 보여줍니다.
<input type="time" name="birthtime">
날짜와 시간 입력(datetime-local)
<input>태그의 type 속성값을 "datetime-local"로 설정하면, input 요소는 사용자가 날짜와 시간을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 날짜를 선택하기 위한 캘린더와 시간을 선택하기 위한 도구를 보여줍니다.
<input type="datetime-local" name="starttime">
연도와 월 입력(month)
<input>태그의 type 속성값을 "month"로 설정하면, input 요소는 사용자가 연도와 월을 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 연도와 월을 선택하기 위한 캘린더를 보여줍니다.

연도와 주 입력(week)
<input>태그의 type 속성값을 "week"로 설정하면, input 요소는 사용자가 연도와 몇 번째 주인지를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 연도와 주를 선택하기 위한 캘린더를 보여줍니다.
<input type="week" name="nthweek">
이메일 입력(email)
<input>태그의 type 속성값을 "email"로 설정하면, input 요소는 사용자가 email 주소를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 전송할 때 입력한 email 주소가 유효한 email 주소인지 자동으로 검사합니다.
<input type="email" name="email">
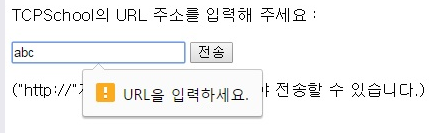
URL 주소 입력(url)
<input>태그의 type 속성값을 "url"로 설정하면, input 요소는 사용자가 URL 주소를 입력할 수 있도록 해줍니다.
브라우저 지원 여부에 따라 전송할 때 입력한 URL 주소가 유효한 URL 주소인지 자동으로 검사합니다.
<input type="url" name="url">
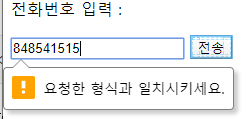
전화번호 입력(tel)
<input>태그의 type 속성값을 "tel"로 설정하면, input 요소는 사용자가 전화번호를 입력할 수 있도록 해줍니다.
<input type="tel" name="tel">tel 속성은 전화번호 여부를 체크하지 않기 때문에 pattern 속성과 함께 많이 사용합니다.
<form>
<p>전화번호 입력 : </p>
<input type="tel" id="usertel" pattern="(010)-\d{3,4}-\d{4}">
<input type="submit" value="전송">
</form>
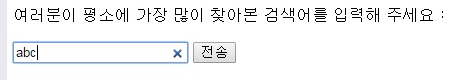
검색어 입력(search)
<input>태그의 type 속성값을 "search"로 설정하면, input 요소는 사용자가 검색어를 입력할 수 있도록 해줍니다.
이러한 검색 필드는 보통의 텍스트 필드(text field)와 동일하게 동작합니다.
search 타입이 일반 text 타입과 다른 점은 입력 필드에 검색어를 입력하면, 입력 필드 우측에 입력된 검색어를 바로 삭제할 수 있는 엑스(X) 표시가 생기는 점입니다.
<input type="search" name="keyword">
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| HTML 그래픽 - Canvas (0) | 2020.02.04 |
|---|---|
| HTML 멀티미디어 (0) | 2020.02.04 |
| HTML5 의미 요소 (0) | 2020.01.31 |
| HTML5 개요 (0) | 2020.01.31 |
| HTML과 XHTML (0) | 2020.01.31 |




댓글