HTML5 개요
HTML5 개요
HTML5 개요
HTML5는 웹 상에서 콘텐츠(content)를 구성하고 보여주기 위한 HTML 언어의 최신 표준 권고안입니다.
HTML5는 HTML 4.01, XHTML 1.1 등을 대체하는 HTML의 차세대 표준입니다.
HTML5는 XML이나 XHTML과는 달리 문법적으로 매우 유연하게 대처합니다.
따라서 다음과 같은 사항들을 모두 문법적으로 허용합니다.
- 태그 이름에 대문자 사용
- 속성값에 따옴표 생략
- 속성값 생략
- 빈 태그의 종료 태그(/) 생략
HTML5에서 변경된 사항들에 대한 더 자세한 정보를 원한다면, W3C 공식 사이트를 방문하여 확인할 수 있습니다.
W3C HTML5 : W3C Recommendation 28 October 2014 =>
HTML5 문서의 기본 구조
HTML5에서는 DOCTYPE 선언이 매우 간단해졌습니다.
문법
<!DOCTYPE html>
또한, 문자셋(character set)의 선언도 매우 간단해졌습니다.
HTML5에서의 기본 문자 인코딩(character encoding) 방식은 UTF-8입니다.
HTML5 이전
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">HTML5
<meta charset="UTF-8">
HTML5 변경사항
HTML5에서 추가된 요소 및 타입
- 의미(semantic) 요소 : <header>, <nav>, <main>, <section>, <aside>, <article>, <footer>, <figure>
- 멀티미디어 요소 : <video>, <audio>
- 그래픽 요소 : <canvas>, <svg>
- input 요소의 타입 : number, date, time, calendar, range
HTML5에서 추가된 자바스크립트 API
- Geolocation
- Drag and Drop
- Web Storage
- Application Cache
- Web Worker
- Server Sent Events
HTML5에서 삭제된 기존 요소
| 삭제된 기존 요소 | 설명 |
| <acronym> | <abbr> 태그로 대체 |
| <applet> | <object> 태그로 대체 |
| <basefont> | CSS로 적용 |
| <big> | CSS로 적용 |
| <center> | CSS로 적용 |
| <dir> | <ul>태그로 대체 |
| <font> | CSS로 적용 |
| <frame> | 삭제 |
| <frameset> | 삭제 |
| <noframes> | 삭제 |
| <strike> | CSS로 적용 |
| <tt> | CSS로 적용 |
HTML5에서 변경된 사항들에 대한 더 자세한 정보를 원한다면, W3C 공식 사이트를 방문하여 확인할 수 있습니다.
W3C HTML5 Recommendation 28 October 2014 =>
웹 브라우저의 HTML5 지원

현재 최신 버전의 주요 웹 브라우저들은 모두 HTML5를 지원하고 있습니다.
하지만 HTML5의 새로운 요소들이 구형 버전의 웹 브라우저에서는 제대로 표현되지 못할 수도 있습니다.
따라서 구형 버전의 웹 브라우저에 자신이 알지 못하는 새로운 HTML 요소를 다루는 방법을 알려줘야만 합니다.
다음 예제는 웹 브라우저가 알지 못하는 새로운 HTML 요소를 어떻게 다뤄야 하는지 알려주는 방법을 보여줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Changes</title>
<script>document.createElement("newPara")</script>
<style>
newPara {
background-color: #F0F0F0;
display: block;
padding: 10px;
font-size: 14px;
}
</style>
</head>
<body>
<h1>새로운 HTML 요소의 정의</h1>
<h2>제목 2입니다.</h2>
<p>단락입니다.</p>
<newPara>우리 수업에서만 사용하는 단락입니다!</newPara>
</body>
</html>
위와 같은 방법을 사용하면 모든 새로운 요소를 웹 브라우저에 설명할 수 있습니다.
하지만 익스플로러 8과 그 이전 버전에서는 위와 같이 HTML 요소를 새롭게 정의하는 것을 허용하지 않습니다.
따라서 위와 같은 방법이 아닌 HTML Shiv 방법을 사용해야 합니다.
HTML Shiv 방법
우선 아래의 주석 코드를 <head>태그 내에 삽입합니다.
그러면 익스플로러 8과 그 이전 버전의 브라우저만이 이 자바 스크립트 파일을 읽고 적용할 것입니다.
이와 같은 방법으로 익스플로러 8과 그 이전 버전에서도 HTML5의 새로운 요소들을 자유롭게 사용할 수 있습니다.
이러한 방법을 HTML Shiv 방법이라고 하며, Sjoerd Visscher에 의해 개발되었습니다.
주석 코드
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
전체코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Changes</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<style>
header {
background-color:lightgrey;
height:100px;
}
nav {
background-color:#339999;
color:white;
width:200px;
height:300px;
float:left;
}
section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
footer {
background-color:#FFCC00;
height:100px;
clear:both;
}
header, nav, section, footer { text-align:center; }
header, footer { line-height:100px; }
nav, section { line-height:240px; }
</style>
</head>
<body>
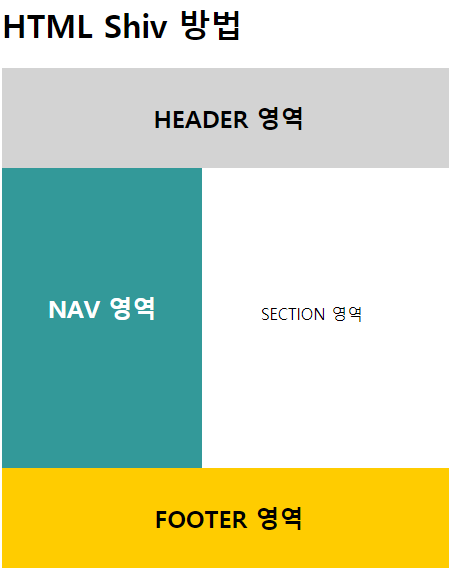
<h1>HTML Shiv 방법</h1>
<header>
<h2>HEADER 영역</h2>
</header>
<nav>
<h2>NAV 영역</h2>
</nav>
<section>
<p>SECTION 영역</p>
</section>
<footer>
<h2>FOOTER 영역</h2>
</footer>
</body>
</html>
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| HTML5 에서 추가된 input 요소의 타입 및 속성 (0) | 2020.02.04 |
|---|---|
| HTML5 의미 요소 (0) | 2020.01.31 |
| HTML과 XHTML (0) | 2020.01.31 |
| HTML과 자바스크립트 (0) | 2020.01.31 |
| HTML과 CSS (0) | 2020.01.30 |



댓글