HTML5 - 시작 및 HTML5 표준 코딩 규칙

HTML
Hyper Text Mark-up Language를 다뤄볼게요.
초보자도 눈치만 있으면 쉽게 파악할 수 있는 내용까지는 자세히 안다룰꺼예요.
적당히 필요한 내용만 언급하겠습니다.
무료 소프트웨어인 Atom Editor를 사용할꺼예요. (물론 편하신 에디터를 사용하셔도 되요. NotePad++ 등..)
에디터 사용에 대한 자세한 설치 및 패키지 등은 아래 글을 참고하세요.
아톰(Atom) 에디터 설치 및 설정
아톰(Atom) 에디터 요즘 대세인 에디터이다. 아톰(Atom) 설치 1. https://atom.io 접속 후 다운로드 버튼 클릭, 설치 파일 실행하면 된다. 너무 쉽다. 누를 것도 없다. 운영체제도 알아서 선택된다. 고민하지말고..
yjshin.tistory.com
가장 최신의 HTML 표준인 HTML5를 기반으로 개발하겠습니다.
HTML5는 추가적인 플러그인 없이도 최신 멀티미디어(영화, 음악, 애니메이션 등)를 브라우저에서 쉽게 볼 수 있도록 지원해줍니다.
Atom 에디터를 실행한 후 Project를 생성 후 index.html 파일을 생성함으로써 HTML을 학습할 준비를 맞춰습니다.
버전별 선언(HTML 5, HTML 4, XHTML)
HTML은 버전 별로 지원하는 태그가 조금씩 다릅니다.
목록은 아래 사이트에서 확인하세요.
https://www.w3schools.com/tags/ref_html_dtd.asp
HTML Elements Valid DOCTYPES
HTML Elements and Valid DOCTYPES HTML Elements - Valid DOCTYPES The table below lists all HTML elements, and shows what !DOCTYPE each element appears in.
www.w3schools.com
문서 처음 <! DOCTYPE> 태그를 활용해 HTML5를 선언해줄 거예요
태그는 <태그이름></태그이름> 으로 시작과 끝을 선언해요.
<br> 처럼 끝태그가 없는 태그(empty element)도 있어요.
HTML 5는 <!DOCTYPE html> 으로 선언해됩니다.
아톰 에디터에서 ! 치고 <Tab>키를 누르면 기본 형식이 자동 완성 됩니다.
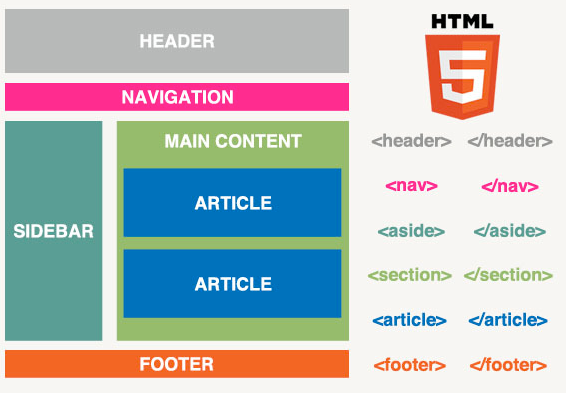
HTML5 구조 및 코딩 규칙
아래는 HTML 5에 대한 코딩 규칙에 대해 설명한 글입니다.

SECTION
<section> 요소는 연관된 내용을 하나의 영역으로 만드는 태그
항상 section은 연관된 콘텐츠를 위해 사용하도록 하자.
<article>
<h1>오늘의 할일</h1>
<section>
<h1>아침에 할일</h1>
<p>밥먹고 운동하기</p>
</section>
<section>
<h1>점심에 할일</h1>
<p>운동하고 밥먹기</p>
</section>
</article>하나의 섹션 안에서는 그 섹션이 전체 문서 구조에서 가지는 단계와 상관없이 <h1>을 사용할 수 있다.
NAV
<nav> 매뉴를 구성한다.
<nav>
<h1>메인 내비게이션</h1>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
</ul>
</nav>nav는 꽤 자주 <header> 안에 위치하게 된다. header가 '내비게이션을 돕기 위해' 사용된다는 점을 고려해 보면 이는 더욱 명백해진다.
ASIDE
<aside>는 주된 본문 콘텐츠 흐름과 관련없는 인접한 콘텐츠에 사용한다. 관련 사이트 링크나 광고, nav 요소의 그룹, 메인 콘텐츠와 별도의 내용이라고 생각되는 콘텐츠에 사용하도록 하자.
ARTICLE
<article>은 문서, 페이지, 애플리케이션, 사이트 안에 들어가는 독립적으로 구성할 수 있는 컴포넌트로 별도로 배포하거나 재사용하기 위한 구조이다. article은 완전히 떼어내 다른 사이트에 붙여도 그 의미를 사용자가 알수 있는 콘텐츠를 담으면 된다.
<section>
<article>
<h1>제목</h1>
<p>본문</p>
</article>
</section>article 요소안에 article 요소가 들어갈 경우, 밖의 article 요소의 내용과 안쪽의 article 요소의 내용이 관련이 있는 내용이라는 것을 의미한다.
<article>
<header>
<h1>HTML5 구조</h1>
</header>
<p>본문 내용</p>
<footer>Posted in unclepapa</footer>
<article> <!-- 코멘트 시작 -->
<header>
작성자:<a href="yjshin.tistory.com">우진아빠</a>
</header>
<p>코멘트 내용</p>
</article><!-- 코멘트 끝-->
</article>
HEADER
<header>는 소개나 내비게이션 기능들의 묶음을 나타낸다. 보통 문서나 section의 최상단에 나타나지만, 꼭 그래야 할 필요는 없으며 여러번 사용 가능하다. 또, 한 섹션의 목차나 검색폼, 관련 로고등을 감싸는 용도로 사용할 수 있다.
FOOTER
<footer>는 페이지를 만든 사람, 저작권 정보, 연관된 콘텐츠에 대한 링크, 블로그의 포스트의 작성자, 발행일시등에 쓰인다. 이 요소는 가장 가까운 선행하는 섹션의 푸터를 의미한다. 저자나 편집자의 연락처는 footer 안의 <adress>로 표현되며 저작권은 <small>로 표현된다.
<footer>
<adress>우진아빠 H.P: 010-1234-5678</adress>
<small>@2019 yjshin.tistory.com</small>
</footer>
<!DOCTYPE html>
<html lang="ko">
<!-- 문서 타입을 명시-->
<!-- 언어 선언은 화면 읽어주는 소프트웨어나 검색 엔진에게 도움이 됨.
한편 html 태그나 body 태그를 생략하지 말 것.
생략시 DOM 또는 XML 소프트웨어에서 충돌이 날 수 있음.
head 태그는 생략할 수 있음.-->
<title>HTML5 페이지 코딩 규칙</title>
<meta charset="utf-8" />
<!-- 문자셋은 utf-8 로 설정하고,
맨 끝의 슬래쉬 (/) 는 XHTML 및 XML 에서 요구하므로 기입할 것
코딩 번역이 빨리 끝나고 검색엔진이 인덱싱을 정확하게 하려면,
언어설정과 문자셋 인코딩이 가급적 문서의 상단에 위치해야 합니다.-->
<link rel="stylesheet" href="styles.css">
<!-- 스타일 시트를 링크할 때 타입 속성이 필요하지 않습니다.-->
<!--[if lt IE 9]>
<script src="http ://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<style>
body {
font-family:굴림체;
}
header,footer,section,article {
border:1px solid green;
margin:5px;margin-bottom:10px;padding:5px;
background-color:gray;
}
header,footer {
color:white;background-color:#777;margin-bottom:5px;
}
section {
background-color:#eee;
}
nav ul {
margin:0;padding:0;
}
nav ul li {
display:inline; margin:5px;
}
</style>
<body>
<!-- body 태그를 생략하지 말 것. IE9 이전 버전에서 오류 날 수 있음-->
<header>
<h1>신출귀몰 오랑우탄의 하루</h1>
<!-- 태그 및 속성 이름 모두 소문자로 기입하고, 닫음 태그 생략 금지-->
</header>
<nav>
<ul>
<li>사는 곳</li>
<li>먹는 것</li>
<li>하는 것</li>
</ul>
</nav>
<section>
<h2>섹션 : 오랑우탄 사는 곳</h2>
<article>
<h2>첫번째 아티클 : 오랑우탄 가족의 여행</h2>
<p>이러저러한 곳에서 사는 오랑우탄 가족이...</p>
<p>밀림을 지나 커다란 호수에 다다랐는데...</p>
<p>이러저러한...</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/a/af/Zoo_z02.jpg" alt="오랑우탄" style="width:220px;height:165px">
<!-- alt 속성으로 이미지에 대한 정보를 제공할 것-->
<!-- 이미지 사이즈 정보를 기입하여 이미지 로드되기 전에 브라우저에게 크기를 알려줄 것-->
</article>
<article>
<h2>두번째 아티클 : 새로운 곳에 정착</h2>
<p>호수에 빛친 달 빛이 그윽하여...</p>
<p>물맛에 또한번 반해서...</p>
<p>결국 눌러 살다 지금의 아시아 오랑우탄이 되었다...</p>
</article>
</section>
<footer>
<p>© 2016 ... All rights reserved.</p>
</footer>
</body>
</html>
[ 출처 ]
https://webdir.tistory.com/86?category=607030
'IT > Web' 카테고리의 다른 글
| HTML5 - 폼 태그 및 GET 방식과 POST 방식 (0) | 2019.07.08 |
|---|---|
| HTML5 - 멀티미디어 태그 (0) | 2019.07.08 |
| HTML5 - 태그 설명 (0) | 2019.07.08 |
| 아톰 편집 프로그램 Atom 패키지 (0) | 2019.07.05 |
| 아톰 에디터 설치 및 설정 (0) | 2019.07.05 |




댓글