아톰 편집 프로그램 Atom 패키지
Atom?
아톰은 text editor이다.
패키지 추천
aligner
key - value 정렬을 해준다.

atom-beautify
코드를 예쁘게 정렬해준다. 지원언어가 엄청 많으며, 각 언어별로 커스터마이징도 할 수 있다.


atom-html-preview
Ctrl+Shift+H -> 코딩의 현재 상태를 바로 확인할 수 있는 창

atom-ternjs
javascript 자동완성기능을 제공하는데, ES6, Node.js, jQuery, AngularJS 문법까지 지원한다.
auto-detect-indentation
아톰은 setting -> packages -> [language XXX] 에서 각 언어별로 탭사이즈를 지정할 수 있는데, 거기서 지정한 탭사이즈가 곧 Tab키를 눌렀을 때 몇 칸을 띄울건지를 의미하진 않고, Tab키에 의해 벌어질 간격은 setting -> Editor -> Tab Length 에서 지정한 길이가 모든 파일에 적용된다. 예를 들어 Editor의 Tab Length를 4로 설정했다면, language CSS의 Tab Length를 2로 설정해도 Tab키를 누르면 4칸이 띄워진다. 이 패키지가 그 아쉬움을 해소해줌. 언어마다 탭 사이즈를 자동으로 파악해서 세팅해준다.
근데 그걸로 끝이 아님. 서브라임은 기본적으로 indentation 방침을 변경할 수 있는 메뉴가 우측 하단에 존재했는데 아톰엔 그게 없다. 이 패키지를 설치하시면 우측 하단에 탭사이즈 및 Space인지 Tab인지를 표시해주고, 누르면 바꿀 수 있다.
column-select
서브라임에서처럼 여러줄을 동시에 선택할 수 있게 해준다.
사용법은 ctrl+shift+up / down이다. 미리 블록을 잡은 다음에 위아래로 움직이면 해당블록만큼 위쪽/아래쪽의 영역이 함께 선택된다.

emmet
자동 완성
git-control
프로젝트별로 git을 gui로 관리할 수 있다.

git-time-machine
현재 파일에 대한 git history를 볼 수 있다. 생각보다 유용함.

goto-definition
현재 커서 위치의 함수/메소드가 정의된 위치로 이동한다!

goto-last-edit
마지막으로 수정한 위치로 커서를 이동시켜준다.
highlight-line
현재 작업중인 줄의 배경색을 바꿔준다.

highlight-selected
선택된 내용과 일치하는 내용들을 highlight 해준다.

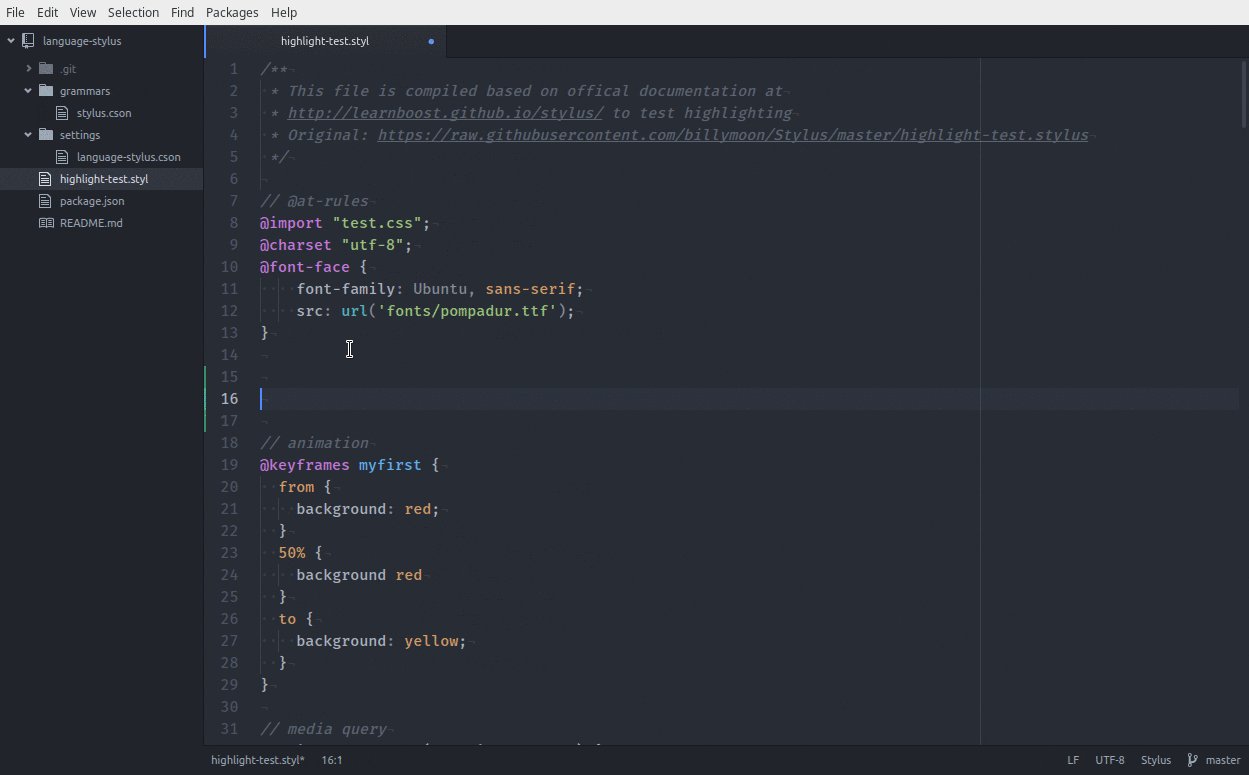
language-babel
JavaScript, ES2015, ES2016, ESNext, JSX 문법 패키지
language-markdown
markdown 문법 패키지
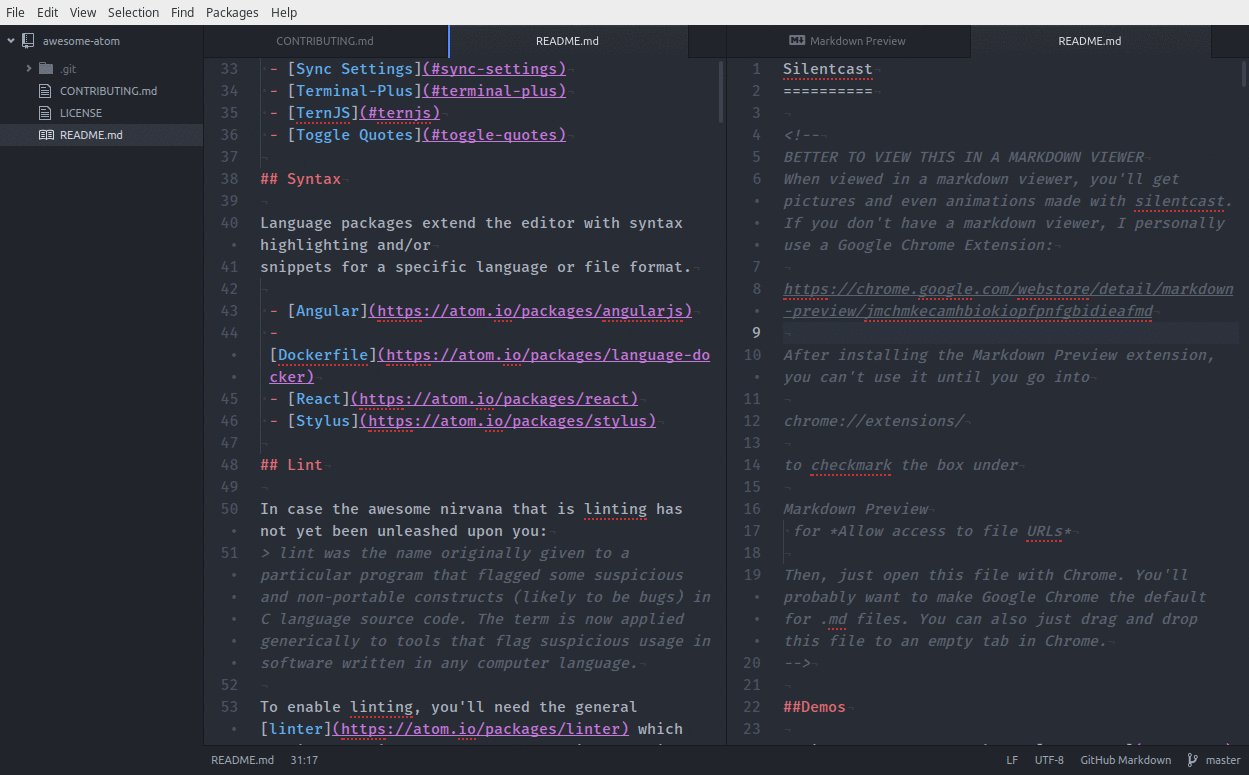
markdown-preview-plus
markdown 미리보기. 단축키를 누르면 우측패널에 미리보기가 토글된다. 미리보기패널이 열려있는 상태에서는 md파일 수정중에 저장시마다 미리보기 내용이 자동으로 refresh된다.
markdown-writer
markdown에 이미지 삽입 / 테이블생성 등을 좀더 편리하게 할 수 있게 도와준다.

minimap
서브라임처럼 우측에 미니맵을 보여준다.
minimap-cursorline
미니맵에 현재 커서의 위치를 표시해준다. 색상변경도 가능.
minimap-hide
포커스된 패널만 미니맵을 보여준다.
open-in-browser
pigments
색상에 관련한 정보가 있으면 그 줄에 색상을 표시해주는데, 표시 방법이 다양하다. 팔레트를 열어 색상 선택할 수도 있고, 프로젝트 내의 색상정보를 한데 모아서 볼 수도 있다

project-plus
아톰을 쓰면서 가장 만족하는 패키지. 강추! 패키지를 설치하면 여러 프로젝트를 왔다갔다 해도 각 프로젝트의 현재상태를 정확히 재현해주며, 심지어 이전 프로젝트의 history까지 기억해서, 프로젝트를 넘나들면서 cmd+Z 및 cmd+shift+z를 남발할 수도 있다.

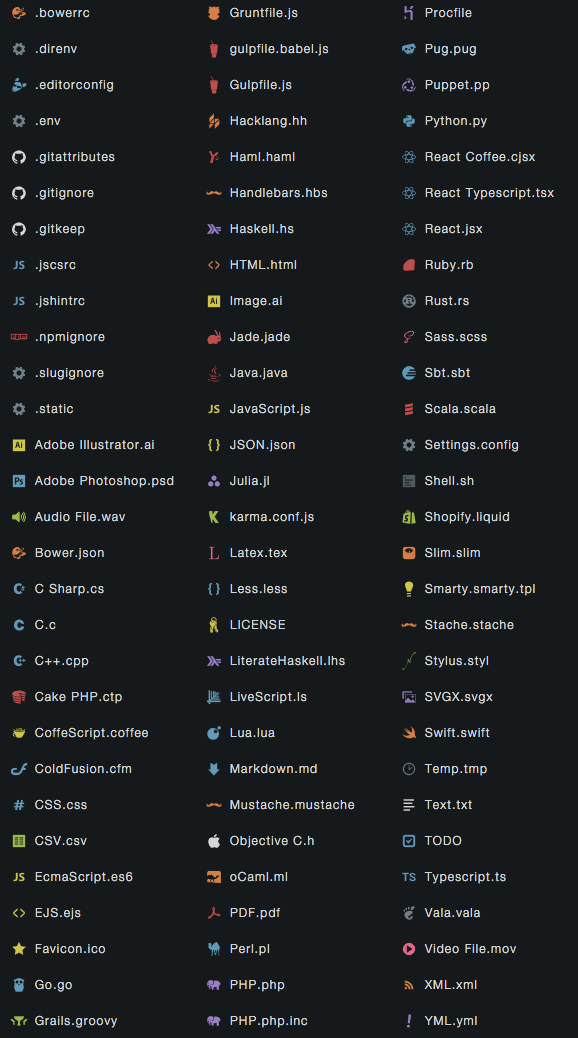
seti-icons
트리바 아이콘 그림 표시

sublime-block-comment
주석처
swackets
매칭되는 중괄호 세트별로 각각 다른 색상을 부여해서 표시해줌

sync-settings
atom의 설정파일을 gist에 백업하거나 복원한다.
[출처]
https://gomugom.github.io/atom-packages/
'IT > Web' 카테고리의 다른 글
| HTML5 - 폼 태그 및 GET 방식과 POST 방식 (0) | 2019.07.08 |
|---|---|
| HTML5 - 멀티미디어 태그 (0) | 2019.07.08 |
| HTML5 - 태그 설명 (0) | 2019.07.08 |
| HTML5 - 시작 및 HTML5 표준 코딩 규칙 (2) | 2019.07.08 |
| 아톰 에디터 설치 및 설정 (0) | 2019.07.05 |




댓글