웹 사이트 속도 측정 및 품질 측정하는 방법
자신이 만든 웹 사이트의 속도 및 품질 등이 어떤지 확인할 수 있는 사이트입니다.
모든 기기에서 웹페이즈 속도를 확인할 수 있고 개선할 수 있게 피드팩도 해줍니다.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
위 사이트에 접속하시면 아래와 같이 나옵니다.
"웹페이지 URL 입력" 란에 본인의 사이트 주소를 입력하고 "분석"을 클릭합니다.

"분석 실행 중"이라는 메시지와 함께 분석이 진행됩니다.

분석이 완료되면 휴대전화와 데스크톱 두 분류로 구별되어 확인하실 수 있습니다.
즉, 모바일에서의 사이트 속도와 PC에서의 사이트 속도입니다.

원하는 기기를 클릭하신 다음에 아래 내용을 천천히 확인해 보시길 바랍니다.
실제 사용자의 경험 확인하기 부분에서 각종 정보를 확인하실 수 있습니다.
실제 사용자의 경험 정보

Largest Contentful Paint (최대 콘텐츠 풀 페인트, LCP)
페이지가 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 나타냅니다. 우수한 사용자 경험을 제공하려면 2.5초 이하여야 합니다.
First Input Delay(최초 입력 지연, FID)
FID는 사용자가 페이지와 처음 상호 작용할 때(링크를 클릭하거나, 버튼을 탭하거나 사용자 지정 JavaScript 기반 컨트롤을 사용할 때)부터 해당 상호 작용에 대한 응답으로 브라우저가 실제로 이벤트 핸들러 처리를 시작하기까지의 시간입니다.
우수한 사용자 경험을 제공하려면 100밀리초 이하여야 합니다.
Cumulative Layout Shift(누적 레이아웃이동, CLS)
CLS는 페이지의 전체 수명 동안 발생하는 모든 예기치 않은 레이아웃 이동에 대해 가장 큰 레이아웃 이동 점수를 뜻합니다. 우수한 사용자 경험을 제공하려면 0.1 이하여야 합니다.
First Contentful Paint(최초 콘텐츠풀 페인트, FPC)
최초 콘텐츠풀 페인트(FCP) 메트릭은 페이지가 로드되기 시작한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링될 때까지의 시간입니다. 우수한 사용자 경험을 제공하려면 1.8초 이하여야 합니다.
Interaction to Next Paint (INP)
사용자가 페이지 방문할 때 발생하는 모든 클릭, 탭 및 키보드와 상호 작용하는 응답시간입니다. 우수한 사용자 경험을 제공하려면 2초 이하여야 합니다.
Time to First Byte (TTFB)
TTFB는 요청과 응답의 첫 바이트가 도착하기 시작할 때 사이의 시간입니다. 우수한 사용자 경험을 제공하려면 0.8초 이하여야 합니다.
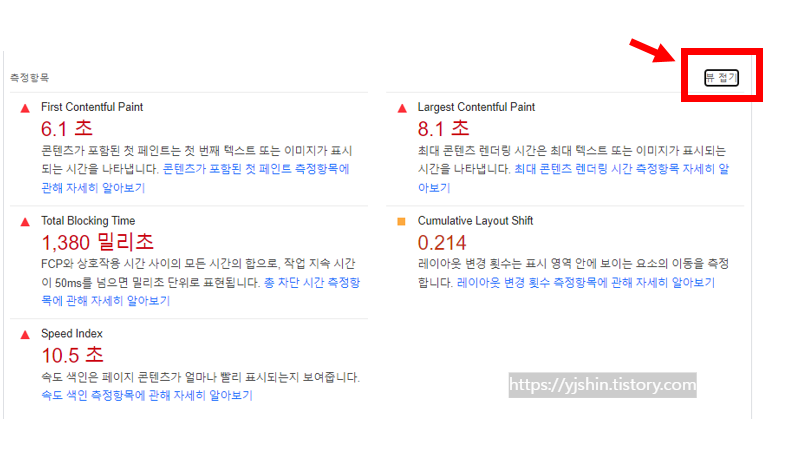
성능 문제 진단하기
성능, 접근성, 권장사항, 검색엔진 최적화 등의 정보를 확인할 수 있습니다.

측정항목 오른쪽에 뷰 펼치기를 클릭하면 좀 더 상세한 정보를 확인할 수 있습니다.

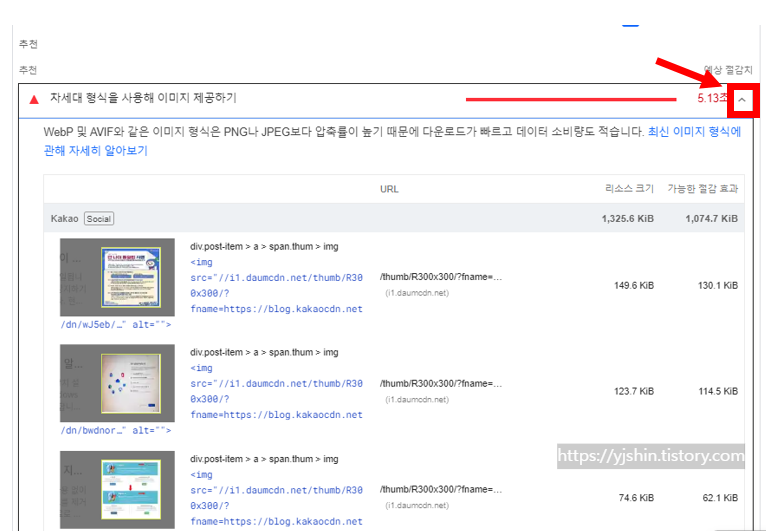
이 외에도 추천 사항의 아래 화살표를 클릭하시면 문제가 있는 글의 속도를 더 빠르게 할 수 있는 방법들이 설명되어 있습니다.

'IT > Software' 카테고리의 다른 글
| VPN 무료 사이트 접속 방법 - touch VPN (0) | 2023.06.10 |
|---|---|
| 무료 동영상 다운로드 사이트 - 저작권 없는 영상 (0) | 2023.06.04 |
| Avast Free Antivirus 삭제 방법 (2) | 2023.05.26 |
| [QuickTextPaste] 텍스트 단축키 프로그램 - 자주 쓰는 단어나 문장, 프로그램을 단축키로 지정하여 사용하기 (0) | 2023.05.25 |
| 사진이나 이미지에서 글씨 지우는 방법 (0) | 2023.05.24 |




댓글