홈 페이지 만들기 (7) VScode 확장 Extension 설치
지난 포스팅에선 기본 레이아웃까지 진행했습니다.
홈 페이지 만들기 (6) 기본 레이아웃 만들기
지난 포스팅에선 phpMyAdmin 설치까지 진행하였습니다. 홈 페이지 만들기 (5) CentOS phpMyAdmin 설치 저번 포스팅에서 무료 코드 편집기인 VSCode 에서 SSH 프로토콜을 이용하여 서버에 원격 접속하는 방법
yjshin.tistory.com
다만.. VScode 로 코딩하는데 불편함이 많이 있어 vscode에서 지원 확장 기능을 사용하고자 합니다.
총 10개의 확장 기능을 소개하고자 합니다. 각 기능을 보시고 필요하시다면 설치하시면 됩니다.
시간을 단축하고 불필요한 시간을 낭비하지 않고 게을러져야 생산성이 높아지고 자동화로 인한 편의가 증가되어 삶이 윤택해질 수 있다고 개인적으로 생각합니다.
예전처럼 하나부터 열까지 모든 걸 다 손으로 코딩하지 마시고 개발에 필요한 기능들을 적극적으로 사용함으로써 실수를 줄이고 즐겁게 일하시길 발바니다.
그럼 VScode 확장 기능 설치를 위해 마켓플레이스에서 검색해 보도록 합시다.
하단의 확장 버튼을 클릭하거나 ctrl+shift+x 조합키를 눌러 실행합니다.

1. Auto Rename Tag

세주 정보를 확인하시면 아래와 같이 적혀 있습니다. 세부정보에서 Usages 를 확인해보시면 영상으로 어떻게 확장 기능이 동작하는 확인하실 수 있습니다.
"Automatically rename paired HTML/XML tag, same as Visual Studio IDE does."
Auto Rename Tag 입니다. 오픈 또는 닫는 태그의 이름을 바꾸면 닫는 또는 오픈 태그의 이름을 자동으로 고쳐주는 태그 입니다.
2. Auto Close Tag

"Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does."
Auto Close Tag 입니다. 오픈 태그를 입력시 자동으로 닫는 태그를 생성해 줍니다.
예를 들어, <div> 를 입력하면 </div>를 자동으로 생성해 줍니다.
만약 아래와 같이 </div> 태그가 없을 경우 Alt + . 조합키 또는 F1 을 눌러 close tag 를 입력하면 자동으로 닫힌 태그 </div> 가 생성됩니다.
<div><p>content</p>Alt + . 또는 F1 키 누른 후 close tag 입력
<div><p>content</p></div>
3. Bracket Pair Colorizer

"This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use."
Bracket Pair Colorizer 입니다. 매칭되는 괄호() 끼리 짝을 맞추어 색깔로 표시해 줍니다.

4. Highlight Matching Tag

"Highlights matching closing and opening tags"
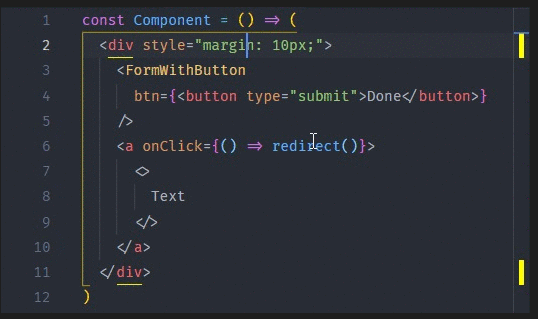
Highlight Matching Tag 입니다. 매칭되는 태그를 색깔로 구분시켜 표시해 줍니다. 아래 사진을 참고하십시오.

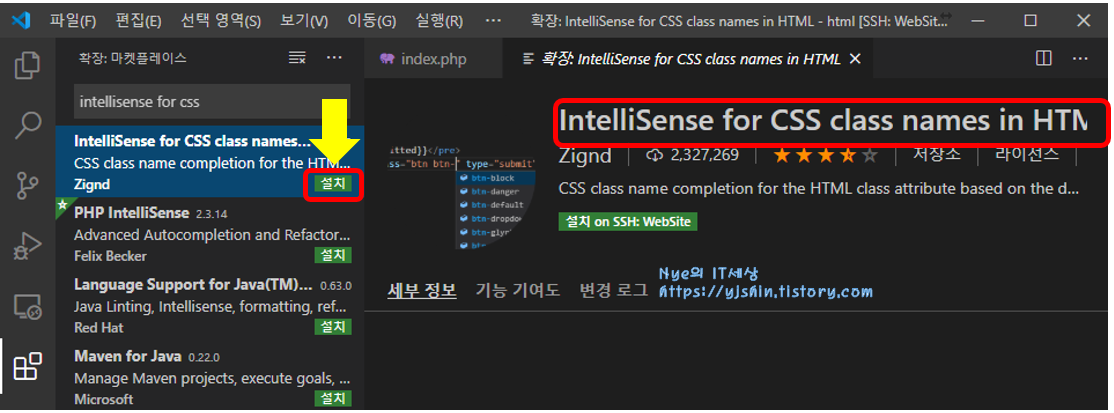
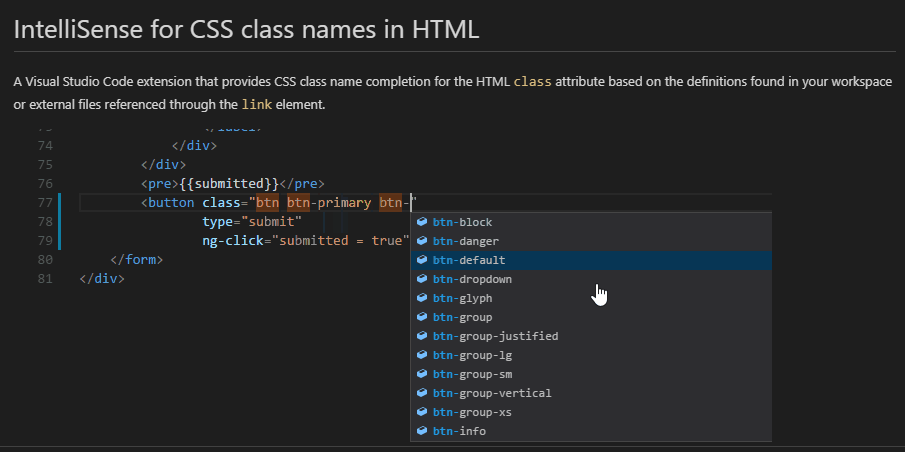
5. IntelliSense for CSS, SCSS class names in HTML, Slim and SCSS

"CSS class name completion for the HTML class attribute based on the definitions found in your workspace."
IntelliSense for CSS, SCSS class names in HTML, Slim and SCSS 입니다.
CSS 자동완성 기능을 제공해 주는 확장 기능입니다.

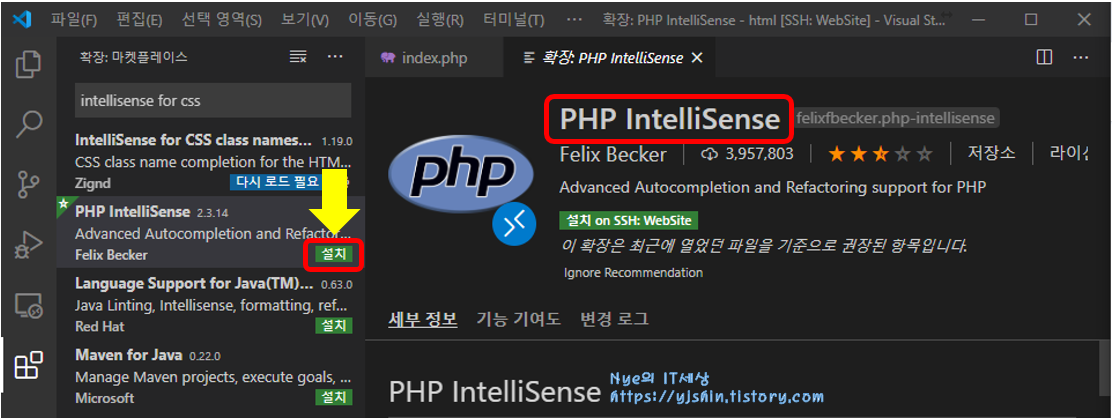
6. PHP IntelliSense

"Advanced Autocompletion and Refactoring support for PHP"
PHP 함수나 기능들을 사용할 때 도움을 주는 기능입니다. 자동 완성 기능도 포함되어 있습니다.
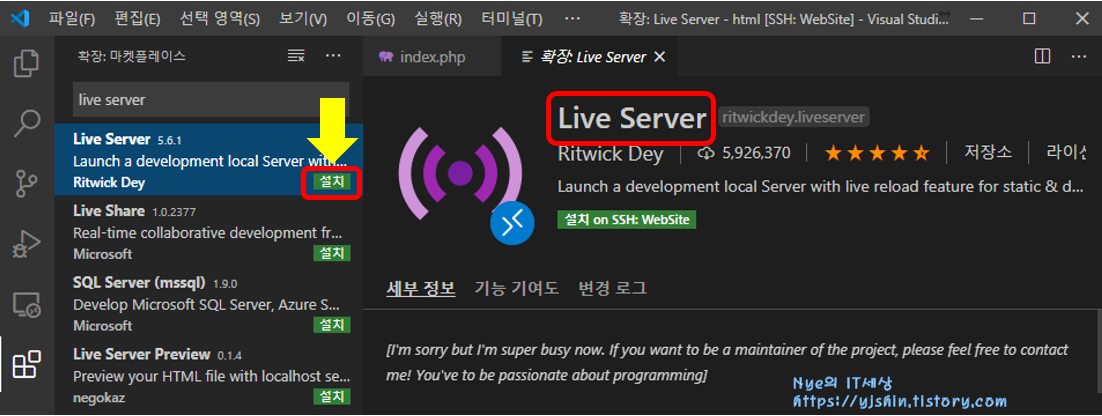
7. Live Server

"Launch a development local Server with live reload feature for static & dynamic pages"
Live Server 입니다. 정적 및 동적 페이지에 대한 라이브 다시 로드 기능을 제공합니다. 편집된 내용을 즉시 웹 브라우저에서 확인 가능합니다.
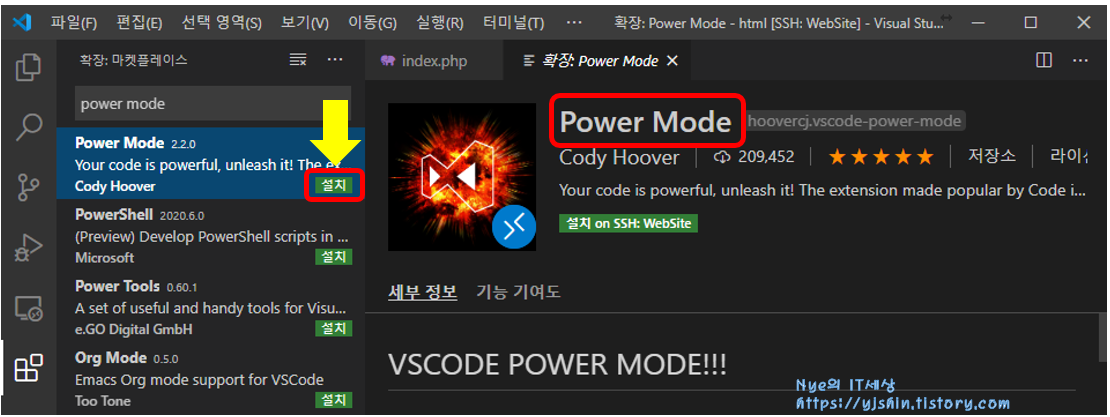
8. Power Mode

"Your code is powerful, unleash it! The extension made popular by Code in the Dark has finally made its way to VS Code."
Power Mode 입니다. 코딩할 때 재미요소를 추가해줍니다. 타이핑하는 코드에 임팩트를 주어 효과를 부과시킵니다.
세부 정보에서 어떻게 동작하는지 미리 확인하시고 설치하십시오. 정신없으시면 삭제하셔도 됩니다.
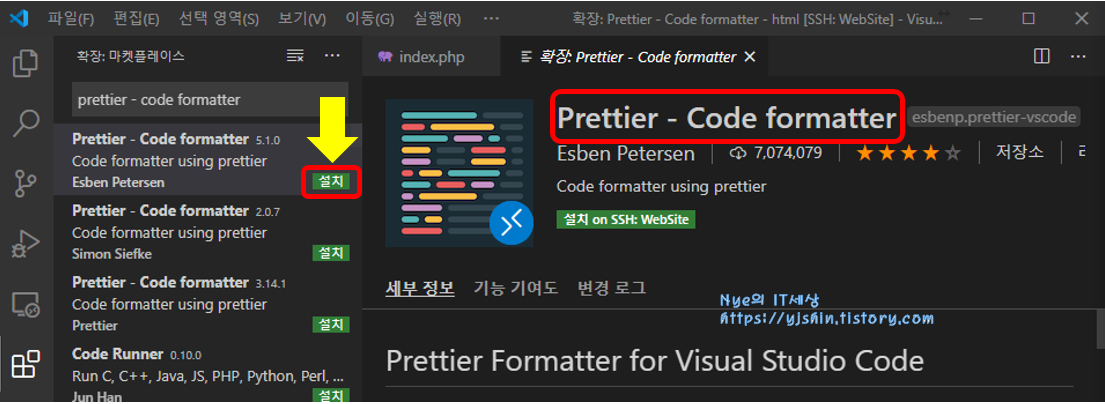
9. Prettier - Code formatter

"Code formatter using prettier"
Prettier - Code formatter 입니다. 자동으로 코드 전체를 같은 포맷으로 저장해줍니다. 정렬되어 있지 않은 코드들을 정렬해 주는 기능입니다. 해당 기능을 사용하기 위해선 아래와 같은 절차대로 설정을 해주어야 합니다.
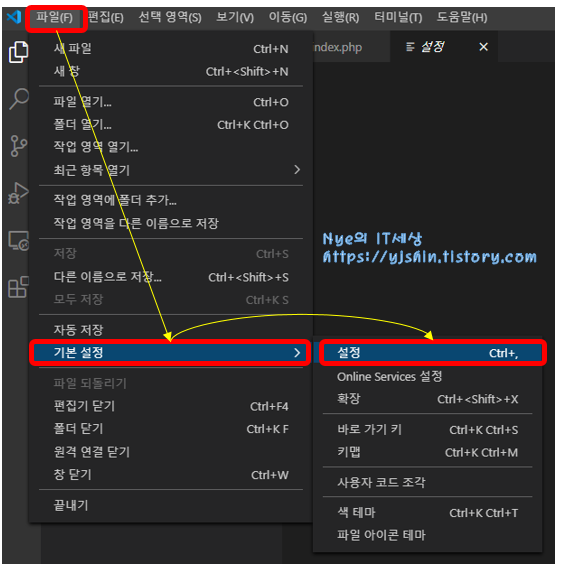
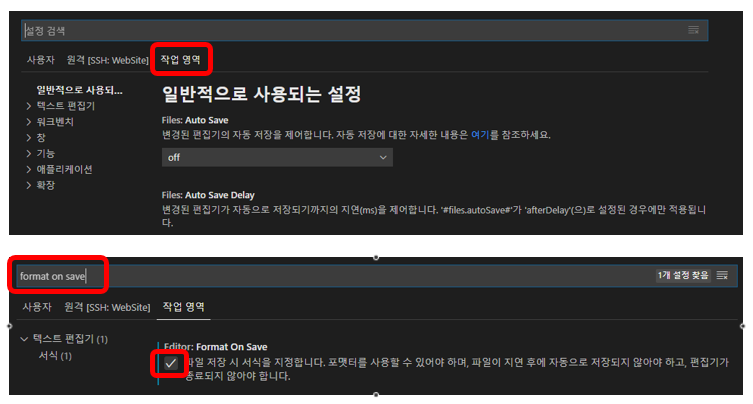
9.1 파일 > 기본 설정 > 설정 클릭

9.2 작업 영역 > format on save 입력 > 체크박스 체크
- 작업 영역 탭을 클릭하시고 상단의 검색 창에 format on save 를 입력하십시오.
- 검색 된 내용의 체크 박스를 체크하십시오.

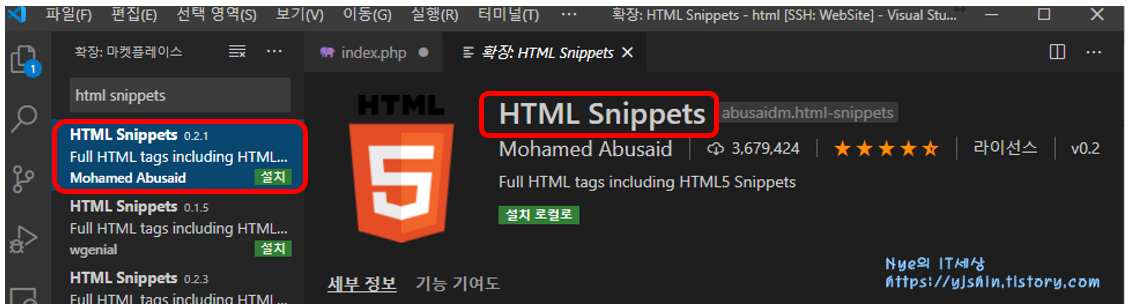
10. HTML Snippets

"Full HTML tags including HTML5 Snippets"
HTML Snippets 입니다. HTML 자동 완성 기능을 제공해줍니다.
'IT > Web' 카테고리의 다른 글
| [JavaScript] 자바스크립트 문자열을 배열처럼 접근하기 (0) | 2021.12.29 |
|---|---|
| [JavaScript] 자바스크립트 배열(array) 생성, 추가, 참조 (0) | 2020.07.16 |
| 홈 페이지 만들기 (6) 기본 레이아웃 만들기 (2) | 2020.06.24 |
| 홈 페이지 만들기 (5) CentOS phpMyAdmin 설치 (6) | 2020.06.23 |
| 홈 페이지 만들기 (4) CentOS 8 - VSCode (Visual Studio Code) SSH 연결 (1) | 2020.06.22 |




댓글