[JavaScript] 자바스크립트 산술 연산자, 대입 연산자, 증감 연산자

산술 연산자(arithmetic operator)
산술 연산자는 사칙연산을 다루는 가장 기본적이면서도 많이 사용하는 연산자입니다.
산술 연산자는 모두 두 개의 피연산자를 가지는 이항 연산자이며, 피연산자들의 결합 방향은 왼쪽에서 오른쪽입니다.
+ (덧셈), - (뺄셈), * (곱셈), / (나눗셈), % (나머지) 등이 있습니다.
연산자의 우선순위(operator precedence)와 결합 방향(associativity)
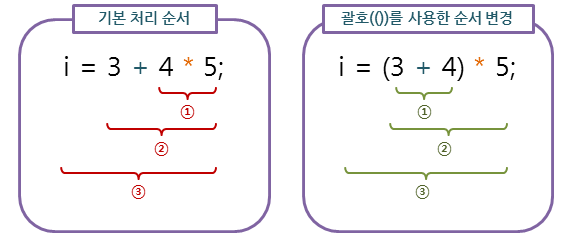
연산자의 우선순위는 수식 내에 여러 연산자가 함께 등장할 때, 어느 연산자가 먼저 처리될 것인가를 결정합니다.
다음 그림은 가장 높은 우선순위를 가지고 있는 괄호(()) 연산자를 사용하여 연산자의 처리 순서를 변경하는 것을 보여줍니다.

연산자의 결합 방향은 수식 내에 우선순위가 같은 연산자가 둘 이상 있을 때, 먼저 어느 연산을 수행할 것인가를 결정합니다.

대입 연산자
대입 연산자는 변수에 값을 대입할 때 사용하는 이항 연산자이며, 피연산자들의 결합 방향은 오른쪽에서 왼쪽입니다.
예를 들어, A=B 수식에서 = 연산자의 역할은 B 값을 A에 대입하라 입니다.
A+=B 수식은 A+B의 값을 A에 더하라 입니다.
| 대입 연산자 | 설명 |
| = | 왼쪽 피연산자에 오른쪽 피연산자의 값을 대입함. |
| += | 왼쪽 피연산자의 값에 오른쪽 피연산자의 값을 더한 후, 그 결괏값을 왼쪽 피연산자에 대입함 |
| -= | 왼쪽 피연산자의 값에서 오른쪽 피연산자의 값을 뺀 후, 그 결괏값을 왼쪽 피연산자에 대입함 |
| *= | 왼쪽 피연산자의 값에 오른쪽 피연산자의 값을 곱한 후, 그 결괏값을 왼쪽 피연산자에 대입함 |
| /= | 왼쪽 피연산자의 값을 오른쪽 피연산자의 값으로 나눈 후, 그 결괏값을 왼쪽 피연산자에 대입함 |
| %/ | 왼쪽 피연산자의 값을 오른쪽 피연산자의 값으로 나눈 후, 그 나머지를 왼쪽 피연산자에 대입함 |
증감 연산자
증감 연산자는 피연산자를 1씩 증가 혹은 감소시킬 때 사용하는 연산자입니다.
이 연산자는 피연산자가 단 하나뿐인 단항 연산자입니다.
증감 연산자는 해당 연산자가 피연산자의 어느 쪽에 위치하는가에 따라 연산의 순서 및 결과가 달라집니다.
| 증감 연산자 | 설명 |
| ++x | 먼저 피연산자의 값을 1 증가시킨 후에 해당 연산을 진행함 |
| x++ | 먼저 해당 연산을 수행하고 나서, 피연산자의 값을 1 증가시킴 |
| --x | 먼저 피연산자의 값을 1 감소시킨 후에 해당 연산을 진행함 |
| x-- | 먼저 해당 연산을 수행하고 나서, 피연산자의 값을 1 감소시킴 |
증감 연산자의 연산 순서
증감 연산자는 피연산자의 어느 쪽에 위치하는가에 따라 연산의 순서가 달라집니다.
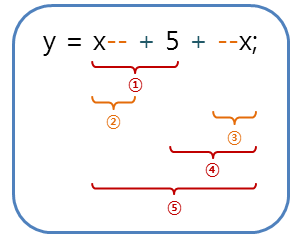
다음 예제는 증감 연산자의 연산 순서를 살펴보기 위한 예제입니다.
See the Pen vYNagvg by yunjunshin (@yjshin) on CodePen.

- 첫 번째 감소 연산자(decrement operator)는 피연산자의 뒤쪽에 위치하므로, 덧셈 연산이 먼저 수행됩니다.
- 덧셈 연산이 수행된 후에 감소 연산이 수행됩니다. (x의 값 : 9)
- 두 번째 감소 연산자는 피연산자의 앞쪽에 위치하므로, 덧셈 연산보다 먼저 수행됩니다. (x의 값 : 8)
- 감소 연산이 수행된 후에 덧셈 연산이 수행됩니다.
- 마지막으로 변수 y에 결괏값의 대입 연산이 수행됩니다. (y의 값 : 23)
'IT > Web' 카테고리의 다른 글
| [JavaScript] 자바스크립트 if , else, else if 문 (0) | 2020.05.22 |
|---|---|
| [JavaScript] 자바스크립트 비교 논리 비트 기타 연산자 (0) | 2020.05.18 |
| [JavaScript] 자바스크립트 타입, 변수, 객체, 문자열 (0) | 2020.04.28 |
| [JavaScript] 자바스크립트란? (0) | 2020.04.27 |
| CSS3 미디어 쿼리 (media query) (0) | 2020.04.27 |




댓글