CSS 툴팁(tooltip) 효과
툴팁(tooltip)
툴팁(tooltip) 효과
해당 요소에 마우스를 올리면 추가적인 정보가 나타나게 하는 효과를 툴팁(tooltip) 효과라고 합니다.
CSS를 이용하면 이러한 툴팁 효과를 간단히 설정할 수 있습니다.
다음 예제는 visiblility 속성을 이용하여 툴팁 효과를 구현하는 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Tooltips</title>
<style>
.tooltip {
position: relative;
display: inline-block;
}
.tooltip .tooltip-content {
visibility: hidden;
width: 300px;
background-color: orange;
padding: 0;
margin-top: 10px;
color: white;
text-align: center;
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltip-content { visibility: visible; }
</style>
</head>
<body>
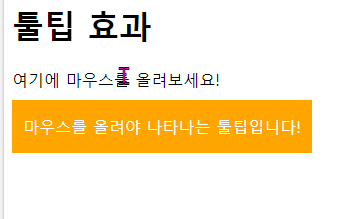
<h1>툴팁 효과</h1>
<div class="tooltip">
<span>여기에 마우스를 올려보세요!</span>
<div class="tooltip-content">
<p>마우스를 올려야 나타나는 툴팁입니다!</p>
</div>
</div>
</body>
</html>
CSS를 이용하면 툴팁(tooltip)이 나타나는 위치 설정
CSS의 상대적 위치를 나타내는 top, right, bottom, left 속성을 이용하여 툴팁의 상대 위치를 설정할 수 있습니다.
다음 예제는 툴팁이 해당 요소의 아래 쪽이 아닌 왼쪽에 나타나도록 구현한 예제입니다.
<style>
.tooltip { margin: auto; }
.tooltip .tooltip-content { top: -15px; right: 105%; }
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Tooltips</title>
<style>
body { text-align: center; }
.tooltip {
position: relative;
display: inline-block;
margin: auto;
}
.tooltip .tooltip-content {
visibility: hidden;
width: 220px;
background-color: orange;
padding: 0;
color: white;
text-align: center;
position: absolute;
z-index: 1;
top: -15px;
right: 105%;
}
.tooltip:hover .tooltip-content { visibility: visible; }
</style>
</head>
<body>
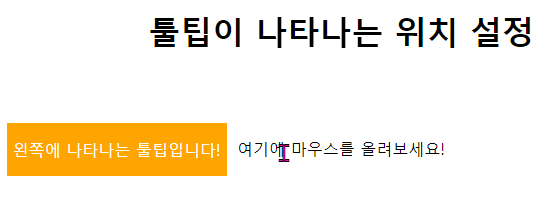
<h1>툴팁이 나타나는 위치 설정</h1>
<br><br><br>
<div class="tooltip">
<span>여기에 마우스를 올려보세요!</span>
<div class="tooltip-content">
<p>왼쪽에 나타나는 툴팁입니다!</p>
</div>
</div>
</body>
</html>
툴팁(tooltip)의 모양을 말풍선 모양처럼 설정
<style>
.tooltip .tooltip-content::after {
content: " ";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border-width: 10px;
border-style: solid;
border-color: orange transparent transparent transparent;
}
</style><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Tooltips</title>
<style>
body { text-align: center; }
.tooltip {
position: relative;
display: inline-block;
margin: auto;
}
.tooltip .tooltip-content {
visibility: hidden;
width: 220px;
background-color: orange;
padding: 0;
color: white;
text-align: center;
position: absolute;
z-index: 1;
bottom: 180%;
left: 50%;
margin-left: -110px;
}
.tooltip .tooltip-content::after {
content: " ";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border-width: 10px;
border-style: solid;
border-color: orange transparent transparent transparent;
}
.tooltip:hover .tooltip-content { visibility: visible; }
</style>
</head>
<body>
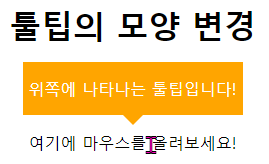
<h1>툴팁의 모양 변경</h1>
<br><br><br>
<div class="tooltip">
<span>여기에 마우스를 올려보세요!</span>
<div class="tooltip-content">
<p>위쪽에 나타나는 툴팁입니다!</p>
</div>
</div>
</body>
</html>
'IT > Web' 카테고리의 다른 글
| CSS3 모듈 - 밴더 프리픽스 (0) | 2020.03.26 |
|---|---|
| CSS Form 요소 및 @ 규칙 (0) | 2020.03.24 |
| CSS 드롭다운(dropdown) 매뉴 설정 (0) | 2020.03.20 |
| CSS 네비게이션 바(navigation bar) 링크, 수직, 수평 (0) | 2020.03.20 |
| CSS 선택자 (2) (0) | 2020.03.19 |




댓글