HTML 입력 양식
Form 요소
form 요소
웹 페이지에서는 form 요소를 사용하여 사용자로부터 입력을 받을 수 있습니다.
또한, 사용자가 입력한 데이터를 서버로 보낼 때에도 form 요소를 사용합니다.
form 요소는 다음과 같은 문법으로 사용합니다.
문법
<form action="처리할페이지주소" method="get|post"></form>action 속성은 입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시합니다.
이렇게 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler)라고 합니다.
method 속성은 입력받은 데이터를 서버에 전달할 방식을 명시합니다.
따라서 사용자가 form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달됩니다.
method 속성
method 속성을 통해 명시할 수 있는 form 요소의 전달 방식은 GET 방식과 POST 방식으로 나눠집니다.
- GET 방식
GET 방식은 주소에 데이터(data)를 추가하여 전달하는 방식입니다.
데이터가 주소 입력창에 그대로 나타나며, 전송할 수 있는 데이터의 크기 또한 제한적입니다.
따라서 검색 엔진의 쿼리(query)와 같이 크기가 작고 중요도가 낮은 정보를 보낼 때 주로 사용합니다.
- POST 방식
post 방식은 데이터(data)를 별도로 첨부하여 전달하는 방식입니다.
데이터가 외부에 드러나지 않으며, 전송할 수 있는 데이터의 크기 또한 제한이 없습니다.
따라서 보안성 및 활용성이 GET 방식보다 좋습니다.
autocomplete 속성
autocomplete 속성은 form 요소나 input 요소에 입력된 정보를 저장할지 안 할지를 명시합니다.
이 속성의 속성 값이 on으로 설정되면, 브라우저는 사용자가 입력하는 정보를 자동으로 저장합니다.
그리고 나서 이 후에 입력되는 입력 값을 저장된 정보를 바탕으로 자동 완성해 줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>autocomplete 속성을 이용한 자동 완성</h1>
<form action="" autocomplete="on">
이름 : <input type="text" name="name"><br>
나이 : <input type="number" name="age" min="1" max="99" autocomplete="off"><br><br>
<p>input 요소에 데이터를 입력하고 전송 버튼을 누른 후에 F5키를 눌러 보세요!<br>
그리고 나서 같은 정보를 입력하려고 하면 이전 데이터가 아래에 팝업될 거에요!</p>
<input type="submit" value="전송">
</form>
</body>
</html>
novalidate 속성
이 속성은 입력한 정보(data)를 전송할 때 그 정보가 유효한지 아닌지를 검사하지 않았다는 것을 명시합니다.
url 타입이나 email 타입과 같이 자동으로 유효성 검사를 하는 input 타입에 이 속성을 사용하면 유효성 검사를 하지 않습니다.
즉, 이 속성이 사용된 form 요소로 전달 받은 정보(data)는 반드시 서버 측에서 따로 유효성 검사를 실시해야 합니다.
※ novalidata 속성은 사파리, 익스플로러 9와 그 이전 버전에서 지원하지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>novalidate 속성을 이용한 유효성 검사 여부 명시</h1>
<form action="">
URL형식이 아닌 다른 형식을 입력해 보세요. <br><br>
URL형식인지 검사합니다.<br><br>
<input type="url" name="url">
<input type="submit" value="전송"><br>
</form>
<p><br>novalidate 속성을 적용하면 클라이언트 측의 유효성 검사를 건너뛸 수 있습니다.</p>
<form action="" novalidate>
URL 형식이 아님에도 전송됩니다. <br><br>
<input type="url" name="url">
<input type="submit" value="전송">
</form>
</body>
</html>

다양한 type의 input 요소
HTML에서는 다양한 type의 input 요소를 사용하여 사용자로부터 입력을 받을 수 있습니다.
HTML에서 사용할 수 있는 대표적인 input 요소의 타입은 다음과 같습니다.
- 텍스트 입력(text)
- 비밀번호 입력(pasword)
- 라디오 버튼(radio)
- 체크박스(checkbox)
- 파일 선택(file)
- 선택 입력(select)
- 문장 입력(textarea)
- 버튼 입력(button)
- 전송 버튼(submit)
- 필드 셋(fieldset)
텍스트 입력
<input> 태그의 type속성 값을 "text"로 설정하면, 사용자로부터 한 줄의 텍스트를 입력받을 수 있습니다.
<form action="/examples/media/request.php">
검색할 내용을 입력하세요 :
<input type="text" name="search">
</form>
비밀번호 입력
<input> 태그의 type 속성 값을 "password"로 설정하면, 사용자로부터 비밀번호를 입력 받을 수 있습니다.
비밀번호를 입력 받기 때문에 화면에는 입력 받은 문자나 숫자 대신 별표나 작은 원 모양이 표시됩니다.
<form>
사용자 : <br><input type="text" name="username"><br>
비밀번호 : <br><input type="password" name="password">
</form>
라디오 버튼
<input>태그의 type 속성 값을 "radio"로 설정하면 사용자로부터 여러개의 옵션 중에서 단 하나의 옵션만을 입력 받을 수 있습니다.
이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 합니다.
<form>
<input type="radio" name="lecture" value="html" checked> HTML <br>
<input type="radio" name="lecture" value="css"> CSS <br>
<input type="radio" name="lecture" value="java"> JAVA <br>
<input type="radio" name="lecture" value="cpp"> C++
</form>※ 정확한 입력 값 전송을 위해서 radio 타입의 모든 input 요소가 반드시 같은 name 속성을 가지고 있어야 합니다.

체크박스
<input>태그의 type 속성값을 "checkbox"로 설정하면, 사용자로부터 여러 개의 옵션 중에서 다수의 옵션을 입력 받을 수 있습니다.
체크박스는 라디오 버튼과는 달리 여러 개의 옵션을 한 번에 입력 받을 수 있습니다.
이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 합니다.
form>
<input type="checkbox" name="lecture" value="html" checked> HTML <br>
<input type="checkbox" name="lecture" value="css"> CSS <br>
<input type="checkbox" name="lecture" value="java"> JAVA <br>
<input type="checkbox" name="lecture" value="cpp" disabled> C++
</form>checked 속성을 이용하여 여러 개의 옵션 중에서 처음에 미리 선택되는 옵션을 지정할 수 있습니다.
또한, disabled 속성을 이용하여 해당 옵션을 선택할 수 없게 설정할 수도 있습니다.

파일 선택
<input> 태그의 type 속성값을 "file"로 설정하면, 사용자로부터 파일을 전송 받을 수 있습니다.
<form>
<input type="file" name="upload_file" accept="image/*">
</form>accept 속성을 이용하여 입력 ㅂ다을 수 있는 파일의 확장자 및 종류를 명시할 수 있습니다.

선택 입력
select 요소는 여러 개의 옵션이 드롭다운 리스트(drop-down list)로 되어 있으며, 그 중에서 단 하나의 옵션만을 입력 받을 수 있습니다.
option 요소는 드롭다운 리스트에서 선택할 수 있는 각각의 옵션을 명시합니다.
<form>
<select name="fruit">
<option value="apple"> 사과
<option value="orange" selected> 귤
<option value="strawberry"> 딸기
<option value="peach"> 복숭아
</select>
</form>selected 속성을 이용하여 드롭다운 리스트 중에서 처음에 미리 선택되는 옵션을 지정할 수 있습니다.

문장 입력
textarea 요소는 사용자로부터 여러 줄의 텍스르를 입력 받을 수 있습니다.
<form>
<textarea name="message" rows="5" cols="30">
여기에 적으세요.
</textarea>
</form>rows 속성과 cols 속성을 이용하여 textarea 요소의 크기를 자유롭게 지정할 수 있습니다.

버튼
button 요소는 사용자가 누를 수 있는 버튼을 나타냅니다.
<form>
<button type="button" onclick="alert('버튼을 클릭하셨군요!')">
버튼을 눌러주세요.
</button>
</form>
전송 버튼
<input> 태그의 type 속성 값을 "submit"으로 설정하면, 사용자보부터 입력받은 데이터를 서버의 폼 핸들러로 제출하는 버튼을 만들 수 있습니다.
폼 핸들러(form-handler)란 입력 받은 데이터를 처리하기 위한 서버 측의 웹 페이지를 의미합니다.
이러한 폼 핸들러의 주소는 form 요소의 action 속성을 이용하여 명시할 수 있습니다.
<form action="/examples/media/request.php">
어릴 때 자신의 별명을 적어주세요 : <br>
<input type="text" name="nickname" value="별명"><br><br>
<input type="submit" value="전송">
</form> 
필드셋(filedset)
filedset 요소는 form 요소와 관련된 데이터들을 하나로 묶어주는 역할을 합니다.
legend 요소는 fieldset 요소 안에서만 사용할 수 있으며, fieldset 요소의 제목을 나타냅니다.
<form action="/examples/media/request.php">
<fieldset>
<legend>입력 양식</legend>
이름 : <br>
<input type="text" name="username"><br>
이메일 : <br>
<input type="text" name="email"><br><br>
<input type="submit" value="전송">
</fieldset>
</form>
활용 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Forms</title>
</head>
<body>
<p>input 태그의 text 속성</p>
<form action="/examples/media/request.php">
검색할 내용을 입력하세요 :
<input type="text" name="search">
</form>
<p>input 태그의 password 속성</p>
<form>
사용자 : <br><input type="text" name="username"><br>
비밀번호 : <br><input type="password" name="password">
</form>
<p>input 태그의 radio 속성</p>
<form>
<input type="radio" name="lecture" value="html" checked> HTML <br>
<input type="radio" name="lecture" value="css"> CSS <br>
<input type="radio" name="lecture" value="java"> JAVA <br>
<input type="radio" name="lecture" value="cpp"> C++
</form>
<p>input 태그의 checkbox 속성</p>
<form>
<input type="checkbox" name="lecture" value="html" checked> HTML <br>
<input type="checkbox" name="lecture" value="css"> CSS <br>
<input type="checkbox" name="lecture" value="java"> JAVA <br>
<input type="checkbox" name="lecture" value="cpp" disabled> C++
</form>
<p>input 태그의 file 속성</p>
<form>
<input type="file" name="upload_file" accept="image/*">
</form>
<p>input 태그의 select 요소</p>
<form>
<select name="fruit">
<option value="apple"> 사과
<option value="orange" selected> 귤
<option value="strawberry"> 딸기
<option value="peach"> 복숭아
</select>
</form>
<p>input 태그의 textarea 요소</p>
<form>
<textarea name="message" rows="5" cols="30">여기에 적으세요.</textarea>
</form>
<p>input 태그의 button 요소</p>
<form>
<button type="button" onclick="alert('버튼을 클릭하셨군요!')">
버튼을 눌러주세요.
</button>
</form>
<p>input 태그의 submit 요소</p>
<form action="/examples/media/request.php">
어릴 때 자신의 별명을 적어주세요 : <br>
<input type="text" name="nickname" value="별명"><br><br>
<input type="submit" value="전송">
</form>
<p>input 태그의 fieldset 요소</p>
<form action="/examples/media/request.php">
<fieldset>
<legend>입력 양식</legend>
이름 : <br>
<input type="text" name="username"><br>
이메일 : <br>
<input type="text" name="email"><br><br>
<input type="submit" value="전송">
</fieldset>
</form>
</body>
</html>
HTML5에서 추가된 다양한 타입의 input 요소
| 요소 | 설명 |
| <datalist> | input 요소에 대해 미리 정의된 옵션 리스트를 명시함 |
| <keygen> | form 요소 안에 두 개의 key를 만들어주는 생성기를 명시함 |
| <output> | 스크립트 등으로 실행된 계산의 결과를 바로 나타냄 |
datalist 요소
datalist 요소는 input 요소에 대해 미리 정의된 옵션 리스트를 명시해 주는 요소입니다.
사용자는 텍스트를 바로 입력해도 되고, 드롭다운 메뉴에서 미리 정의한 옵션 중의 하나를 골라도 됩니다.
단, input 요소의 list 속성 값이 datalist 요소의 id 속성 값과 반드시 일치해야 연결됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Form Elements</title>
</head>
<body>
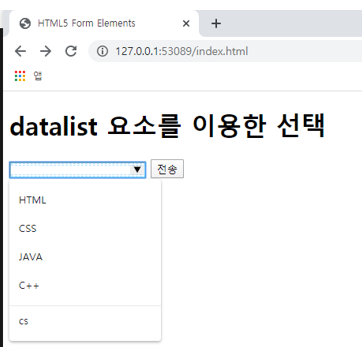
<h1>datalist 요소를 이용한 선택</h1>
<form action="/examples/media/request.php">
<input list="lectures" name="lecture">
<datalist id="lectures">
<option value="HTML">
<option value="CSS">
<option value="JAVA">
<option value="C++">
</datalist>
<input type="submit" value="전송">
</form>
</body>
</html>

※ datalist 요소는 사파리, 익스플로러 9와 그 이전 버전에서 지원하지 않습니다.
keygen 요소
keygen 요소의 목적은 사용자가 인증할 수 있는 안전한 방법을 제공하는 것입니다.
keygen 요소는 사용자가 입력한 데이터를 공개키 암호 방식의 키를 생성하여 폼을 전송할 수 있습니다.
폼 전송시 비밀 키와 공개 키가 동시에 생성되어 비밀 키는 클라이언트 측에, 공개 키는 서버 측에 전송됩니다.
이때 생성된 키(key)를 가지고 서버는 해당 사용자의 인증을 수행합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Form Elements</title>
</head>
<body>
<h1>keygen 요소를 이용한 key 생성</h1>
<form action="/examples/media/request.php">
사용자 : <br>
<input type="text" name="username"><br>
암호화방법 : <br>
<keygen name="security"><br>
<input type="submit" value="전송">
</form>
</body>
</html>

※ keygen 요소는 익스플로러에서 지원하지 않습니다.
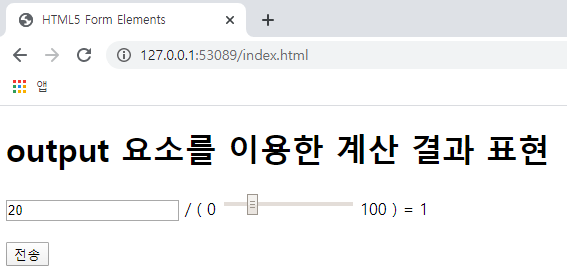
output 요소
output 요소는 스크립트(script) 등으로 실행된 계산의 결과를 바로 표시해주는 요소입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Form Elements</title>
</head>
<body>
<h1>output 요소를 이용한 계산 결과 표현</h1>
<form action="/examples/media/request.php" oninput="total.value=parseInt(value01.value)/parseInt(value02.value)">
<input type="number" id="value01" name="input01" value="20">
/
( 0
<input type="range" id="value02" name="input02" value="50" min="0" max="100">
100 )
=
<output name="total" for="value01 value02"></output><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>

for 속성을 사용하여 해당 결과에 영향을 줄 수 있는 HTML 문서 내의 요소를 명시할 수 있습니다.
이때 for 속성의 속성 값에는 해당 요소의 id 속성 값을 공백으로 나열해야 합니다.
※ output 요소는 익스플로러에서 지원하지 않습니다.
Input 요소의 속성
input 요소의 여러 속성을 사용하면 사용자가 입력하는 방식을 더욱 다양하게 제어할 수 있습니다.
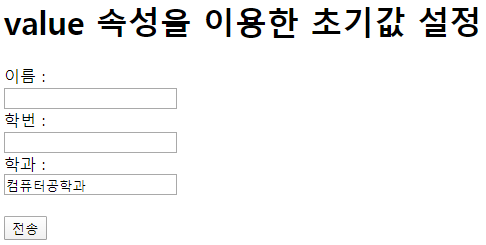
value 속성
value 속성은 input 요소의 입력 필드(input field)에 나타나는 초기 값을 설정합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Input Attributes</title>
</head>
<body>
<h1>value 속성을 이용한 초기값 설정</h1>
<form action="/examples/media/request.php">
이름 : <br>
<input type="text" name="student_name"><br>
학번 : <br>
<input type="text" name="student_id"><br>
학과 : <br>
<input type="text" name="department" value="컴퓨터공학과"><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
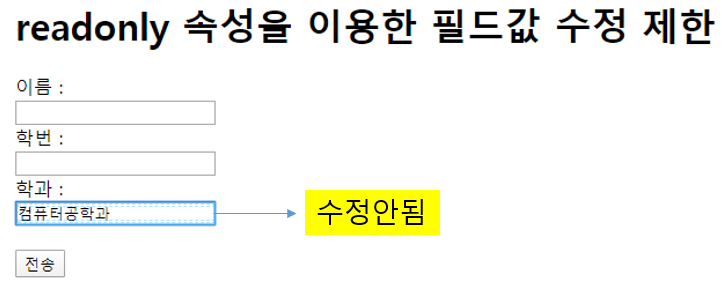
readonly 속성
readonly 속성은 사용자가 입력 필드를 볼 수는 있으나, 수정할 수는 없도록 설정합니다.
disabled 속성과 다른 점은 전송 버튼(submit)을 누르면 초기값이 서버로 전송된다는 점입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Input Attributes</title>
</head>
<body>
<h1>readonly 속성을 이용한 필드값 수정 제한</h1>
<form action="/examples/media/request.php">
이름 : <br>
<input type="text" name="student_name"><br>
학번 : <br>
<input type="text" name="student_id"><br>
학과 : <br>
<input type="text" name="department" value="컴퓨터공학과" readonly><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
disabled 속성
disabled 속성은 사용자가 입력 필드를 아예 사용할 수 없도록 설정합니다.
disabled 속성이 설정된 입력 필드는 사용할 수도 없고, 클릭할 수도 없습니다.
또한, readonly 속성과는 달리 전송 버튼(submit)을 눌러도 초기값이 서버로 전송되지 않습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> HTML Input Attributes</title>
</head>
<body>
<h1>disabled 속성을 이용한 필드 사용 제한</h1>
<form action="/examples/media/request.php">
이름 : <br>
<input type="text" name="student_name"><br>
학번 : <br>
<input type="text" name="student_id"><br>
학과 : <br>
<input type="text" name="department" value="컴퓨터공학과" disabled><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
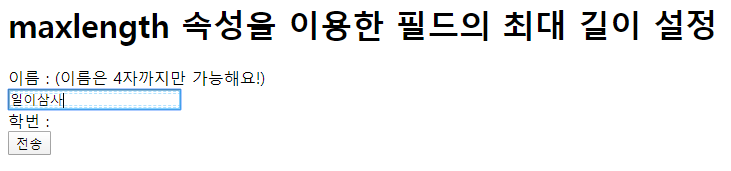
maxlength 속성
maxlength 속성은 입력 필드에 입력할 수 있는 문자의 최대 길이(length)를 설정합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Input Attributes</title>
</head>
<body>
<h1>maxlength 속성을 이용한 필드의 최대 길이 설정</h1>
<form action="/examples/media/request.php">
이름 : (이름은 4자까지만 가능해요!)<br>
<input type="text" name="student_name" value="홍길동" maxlength="4"><br>
학번 : <br>
<input type="submit" value="전송">
</form>
</body>
</html>
size 속성
size 속성은 입력 필드에 보여지는 input 요소의 크기(size)를 설정합니다.
maxlength 속성과는 달리 입력 필드가 한 번에 보여줄 수 있는 문자의 최대 개수만을 의미합니다.
따라서 입력될 수 있는 문자의 최대 길이는 maxlength 속성값에 따라 달라지며, size 속성과는 전혀 무관합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Input Attributes</title>
</head>
<body>
<h1>size 속성을 이용한 필드의 크기 설정</h1>
<form action="/examples/media/request.php">
이름 : <br>
<input type="text" name="student_name" value="홍길동" size="30"><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
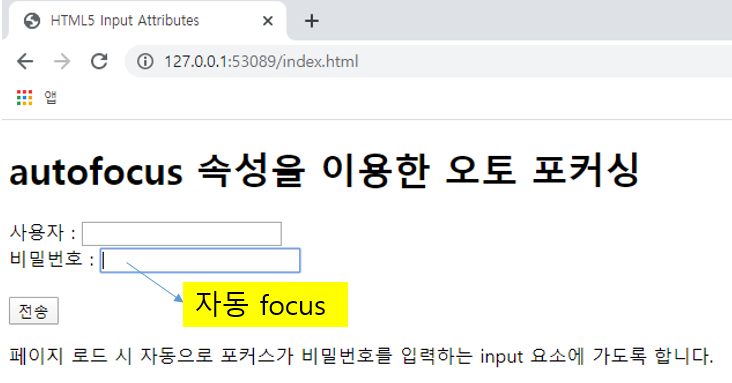
autofocus 속성
autofocus 속성은 웹 페이지가 로드(load)될 때, 속성이 적용된 input 요소에 자동으로 포커스(focus)가 가도록 해줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>autofocus 속성을 이용한 오토 포커싱</h1>
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username"><br>
비밀번호 : <input type="password" name="password" autofocus><br><br>
<input type="submit" value="전송">
</form>
<p>페이지 로드 시 자동으로 포커스가 비밀번호를 입력하는 input 요소에 가도록 합니다.</p>
</body>
</html>
※ autofocus 속성은 익스플로러 9와 그 이전 버전에서 지원하지 않습니다.
formaction 속성
formaction 속성은 입력한 정보(data)를 전송할 때 정보가 전달될 서버 측 파일을 명시합니다.
즉, formaction 속성은 form 요소의 action 속성을 덮어쓰게 됩니다.
이 속성을 사용하면 입력된 정보를 넘겨줄 서버 측 파일을 input 요소에서 바꿀 수 있게 됩니다.
이 속성은 submit 타입과 image 타입에서만 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>formaction 속성</h1>
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username"><br>
비밀번호 : <input type="password" name="password"><br><br>
<input type="submit" value="전송">
<input type="submit" value="관리자 권한으로 전송" formaction="/examples/media/request_admin.php"><br>
</form>
</body>
</html>
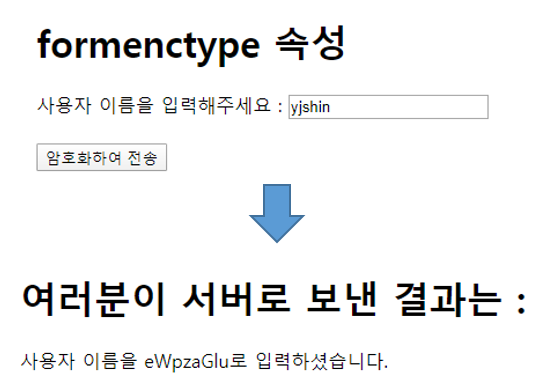
formenctype 속성
formenctype 속성은 입력한 정보(data)를 전송할 때 암호화하는 방법을 명시합니다.
즉, formaction 속성은 form 요소의 enctype 속성을 덮어쓰게 됩니다.
formenctype 속성은 form 요소의 method 속성이 post일 때만 적용됩니다.
이 속성은 submit 타입과 image 타입에서만 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>formenctype 속성</h1>
<form action="/examples/media/request_enctype.php" method="post">
사용자 이름을 입력해주세요 : <input type="text" name="username"><br><br>
<input type="submit" value="암호화하여 전송" formenctype="multipart/form-data"><br>
</form>
</body>
</html>
※ formenctype 속성은 익스플로러 9와 그 이전 버전에서 지원하지 않습니다.
formmethod 속성
formmethod 속성은 입력한 정보(data)를 전송할 때 사용하는 http 메소드(method)를 명시합니다.
즉, formmethod 속성은 form 요소의 method 속성을 덮어쓰게 됩니다.
이 속성은 submit 타입과 image 타입에서만 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>formmethod 속성</h1>
<form action="/examples/media/request.php" method="get">
사용자 이름을 입력해주세요 : <input type="text" name="username"><br><br>
<input type="submit" value="post 방식으로 전송" formmethod="post"><br>
</form>
</body>
</html>
formnovalidate 속성
formnovalidate 속성은 입력한 정보(data)를 전송할 때 그 정보가 유효한지 아닌지를 검사하지 않았다는 것을 명시합니다.
즉, formnovalidate 속성은 form 요소의 novalidate 속성을 덮어쓰게 됩니다.
이 속성은 오직 submit 타입에서만 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>formnovalidate 속성</h1>
<form action="/examples/media/request.php">
여러분이 자주 들리는 사이트의 URL 주소를 입력해 주세요 : <input type="url" name="url"><br><br>
<input type="submit" value="전송">
<input type="submit" value="novalidate 방식으로 전송" formnovalidate><br>
</form>
</body>
</html>
formtarget 속성
formtarget 속성은 입력한 정보(data)를 전송한 후, 그 결과로 받은 응답 페이지를 어디에 출력할지를 명시합니다.
즉, formtarget 속성은 form 요소의 target 속성을 덮어쓰게 됩니다.
이 속성은 submit 타입과 image 타입에서만 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>formtarget 속성</h1>
<form action="/examples/media/request.php">
사용자 이름을 입력해주세요 : <input type="text" name="username"><br><br>
<input type="submit" value="전송">
<input type="submit" value="응답 화면을 새창에 표시" formtarget="_blank"><br>
</form>
</body>
</html>
height와 width 속성
<input>태그의 type 속성이 "image"일 경우에는 height 속성과 width 속성을 사용하여 이미지의 높이와 너비를 명시할 수 있습니다.
따라서 이 속성은 오직 image 타입에서만 사용할 수 있습니다.
또한, 이미지를 클릭하면 클릭한 곳의 x좌표와 y좌표가 x와 y라는 이름으로 같이 전송됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>height와 width 속성을 이용한 이미지의 크기 설정</h1>
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username"><br>
비밀번호 : <input type="password" name="password" autofocus><br><br>
<input type="image" src="/examples/images/img_penguin.png" alt="전송" height="26" width="26">
그림을 클릭하시면 전송됩니다!
</form>
</body>
</html>
min과 max 속성
min속성과 max 속성은 input 요소에 입력할 수 있는 최솟값과 최댓값을 명시합니다.
이 속성은 다음과 같은 input 타입에서만 사용할 수 있습니다.
- number, range, date, time, datetime-local, month, week 타입
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>min과 max 속성을 이용한 입력값 제한</h1>
<form action="/examples/media/request.php">
여러분이 가장 좋아하는 숫자는 몇인가요?<br>
(단, 1부터 9까지에서 골라주세요!)<br><br>
<input type="number" name="favnum" min="1" max="9"><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
multiple 속성
multiple 속성은 사용자가 input 요소에 값을 두 개 이상 입력하는 것을 허용합니다.
이 속성은 email 타입과 file 타입에서만 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>multiple 속성을 이용한 다중 파일 전송</h1>
<form action="/examples/media/request.php">
서버로 전송할 파일을 선택해주세요 :<br>
(여러 개의 파일 선택도 가능해요!)<br><br>
<input type="file" name="uploadfile" multiple><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
pattern 속성
pattern 속성은 input 요소에 입력된 값을 검사하기 위한 정규 표현식(regular expression)을 명시합니다.
정규 표현식이란 문자열에서 특정한 규칙을 가지는 문자열의 집합을 찾아내기 위한 검색 패턴을 의미합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>pattern 속성을 이용한 입력 형식 제한</h1>
<form action="/examples/media/request.php">
여러분의 이메일 주소를 입력해 주세요 :<br><br>
<input type="email" name="email"
pattern="[a-zA-Z0-9]+[@][a-zA-Z0-9]+[.]+[a-zA-Z]+[.]*[a-zA-Z]*" title="이메일 양식">
<input type="submit" value="전송">
</form>
</body>
</html>위의 예제에서 사용된 정규 표현식의 의미는 다음과 같습니다.
1. [a-zA-Z0-9] : 영문 소문자나 영문 대문자, 숫자 중 어느 것이라도 개수에 상관없이 나올 수 있음.
2. [@] : '@' 문자만이 나와야 함.
3. [.] : '.' 문자만이 나와야 함.
4. [.]* : '.' 문자가 나와도 되고 나오지 않아도 됨.
5. [a-zA-Z0-9]* : 영문 소문자나 영문 대문자, 숫자 중 어느 것이라도 개수에 상관없이 나와도 되고 나오지 않아도 됨.
따라서 위와 같은 정규 표현식을 사용하면, 해당 문자열이 이메일 양식에 맞는 문자열인지를 확인할 수 있습니다.
placeholder 속성
placeholder 속성은 input 요소에 입력되어야 할 값에 대한 힌트를 제공합니다.
이러한 힌트는 예시가 될 수도 있고, 입력 형식에 대한 설명이 될 수도 있습니다.
placeholder 속성값은 해당 입력 필드에 포커스가 오게 되면 더 이상 표시되지 않습니다.
이 속성은 다음과 같은 input 타입에서만 사용할 수 있습니다.
- text, password, email, tel, url, search 타입
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>placeholder 속성을 이용한 힌트 제공</h1>
<form action="/examples/media/request.php">
사용자 : <input type="text" name="username" placeholder="홍길동"><br>
비밀번호 : <input type="password" name="password" placeholder="1234"><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
required 속성
required 속성은 반드시 입력되어야 할 필수 input 요소를 명시합니다.
이 속성이 설정된 모든 input 요소에 입력값이 존재해야만 서버로 전송(submit)할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>required 속성을 이용한 필수 입력 설정</h1>
<form action="/examples/media/request.php">
이름 : <input type="text" name="name" required> (이름은 반드시 입력해야 해요!)<br>
나이 : <input type="number" name="age" min="1" max="99"><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
step 속성
step 속성은 input 요소에 입력할 수 있도록 허용된 숫자 간격을 명시합니다.
예를 들어, step 속성값이 2이면, 입력이 허용되는 숫자는 ..., -4, -2, 0, 2, 4,... 가 됩니다.
이 속성은 다음과 같은 input 타입에서만 사용할 수 있습니다.
- number, range, date, time, datetime-local, month, week 타입
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 Input Attributes</title>
</head>
<body>
<h1>step 속성을 이용한 입력 간격 설정</h1>
<form action="/examples/media/request.php">
여러분이 가장 좋아하는 숫자는 몇인가요?<br>
(단, -30부터 30사이에서 5단위로 골라주세요!)<br><br>
<input type="number" name="favnum" min="-30" max="30" step="5"><br><br>
<input type="submit" value="전송">
</form>
</body>
</html>
[출처] TCPSCHOOL.com
'IT > Web' 카테고리의 다른 글
| HTML과 자바스크립트 (0) | 2020.01.31 |
|---|---|
| HTML과 CSS (0) | 2020.01.30 |
| 파이썬을 활용한 CentOS 7 에서 Mysql DB 조회한 값을 사용자에게 HTML 메일 보내기 - 2 (0) | 2020.01.23 |
| HTML 공간 분할 (0) | 2020.01.17 |
| HTML 기본 요소 - Style, Color, Background, Link, state, img, list, table (0) | 2020.01.17 |




댓글