HTML 공간 분할
블록과 인라인
HTML 요소의 타입
HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 display 속성을 가집니다.
대부분의 HTML 요소는 이러한 display 속성값으로 다음 두 가지 값 중 하나를 가지게 됩니다.
블록(block) 타입의 요소
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Block Inline</title>
</head>
<body>
<h1>display 속성값 : 블록</h1>
<div style="border: 3px solid blue">
div요소는 display 속성값이 블록인 요소입니다.
</div>
<p style="border: 3px solid red">
p요소는 display 속성값이 블록인 요소입니다.
</p>
</body>
</html>※ <p>, <div>, <h>, <ul>, <ol>, <form> 요소는 display 속성값이 블록(block)인 대표적인 요소입니다.

위 예제처럼 <br> 태그를 적용하지 않았음에도 div 이후 단락이 나뉘어집니다.
<div> 요소
<div>요소는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록(block) 요소 입니다.
<div>요소는 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Block Inline</title>
</head>
<body>
<div style="background-color:lightgrey; color:graeen; text-align:center">
<h1>div요소를 이용한 스타일 적용</h1>
<p>이렇게 div요소로 여러 요소들을 묶은 다음에 style 속성과 클래스 등을 이용하여
한 번에 스타일을 적용할 수 있습니다.</p>
</div>
</body>
</html>
style을 div에만 적용하고 h1과 p 요소에 적용하지 않았음에도 한 번에 스타일이 적용되었습니다.
인라인(inline) 타입의 요소
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용 (content)만큼만 차지합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Block Inline</title>
</head>
<body>
<h1>display 속성값 : 인라인</h1>
<p><span style="background-color:grey; color:orange">span요소</span>는 display 속성값이 인라인인 요소입니다.</p>
</body>
</html>
※ <span>, <a>, <img>요소는 display 속성값이 인라인(inline)인 대표적인 요소입니다.
<span> 요소
<span>요소는 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소입니다.
<span>요소는 주로 텍스트의 특정 부분에 따로 스타일을 적용하기 위해 사용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Block Inline</title>
</head>
<body>
<h1>span요소를 이용한 스타일 적용</h1>
<p>이렇게
<span style="border: 3px solid red">span요소로 텍스트의 일부분</span>
만을 따로 묶은 후에 스타일을 적용할 수 있습니다.</p>
</body>
</html>
iframe 요소
iframe이란 inline iframe의 약자입니다.
iframe 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있습니다.
문법
<iframe src="삽입할페이지주소"></iframe>iframe 요소는 frame 요소와는 달리 종료 태그가 존재합니다.
또한, iframe 요소는 명시된 크기로 삽입되는 창의 크기가 고정됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
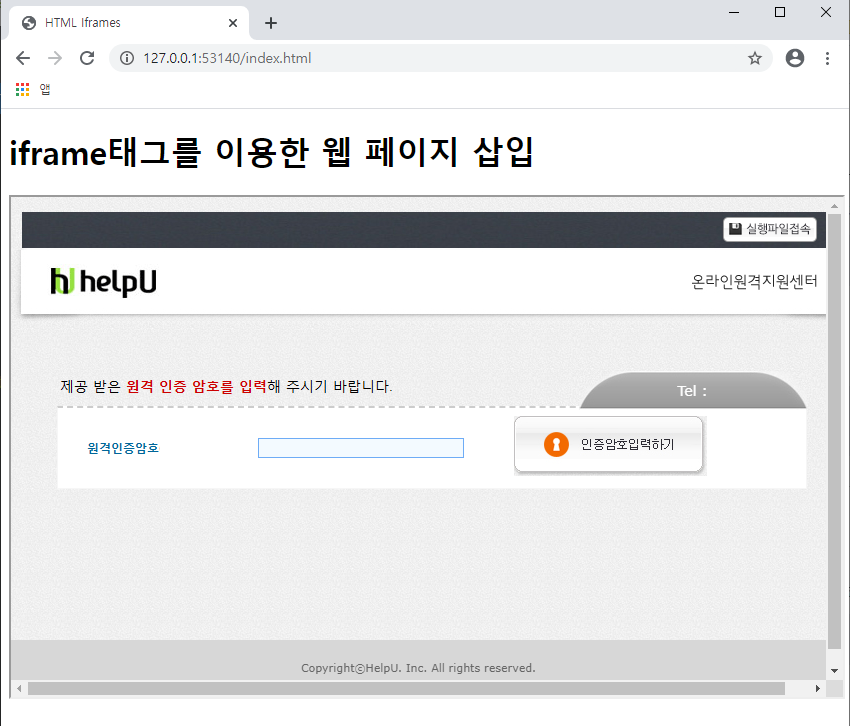
<h1>iframe태그를 이용한 웹 페이지 삽입</h1>
<iframe src="http://367.co.kr" style="width:100%; height:500px"></iframe>
</body>
</html>
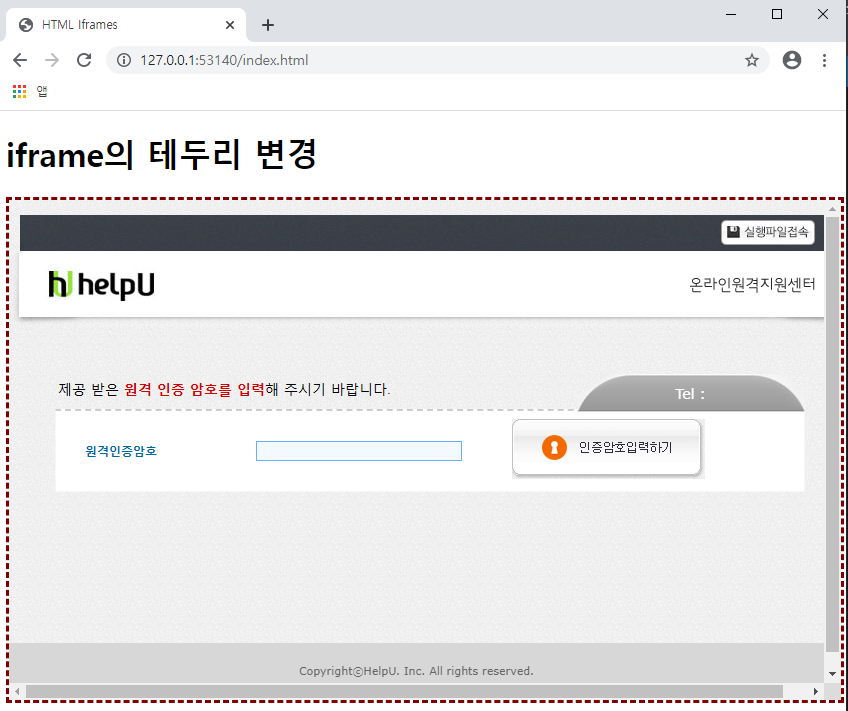
iframe 요소의 테두리 변경
iframe 요소는 기본적으로 검정색 테두리(border)를 가집니다.
이러한 테두리의 스타일은 style 속성에서 border 속성을 이용하면 변경할 수 있습니다.
표현하고 싶지 않으면 border 속성값을 none으로 설정하면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
<h1>iframe의 테두리 변경</h1>
<iframe src="http://367.co.kr" style="width:100%; height:500px;
border: 3px dashed maroon">
</iframe>
</body>
</html>

iframe 요소의 페이지 변경하기
<a>태그를 이용하면 iframe 요소의 최초 페이지를 중간에 변경할 수 있습니다.
<a>태그의 target 속성과 iframe 요소의 name 속성을 연결하면, <a>태그를 통해 iframe 요소의 페이지를 변경할 수 있게 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Iframes</title>
</head>
<body>
<h1>iframe 요소의 페이지 변경하기</h1>
<iframe src="http://367.co.kr" name="frame_target" style="width:100%; height:400px"></iframe>
<p><a href="http://822.co.kr" target="frame_target">822 원격지원 서비스</a></p>
<p>위의 링크를 클릭하면 iframe 요소의 페이지가 다른 페이지로 변경돼요!</p>
</body>
</html>
레이아웃
HTML 레이아웃(Layout)
레이아웃(layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미합니다.
웹페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소입니다.

HTML에서는 다음과 같은 방법으로 레이아웃을 작성할 수 있습니다.
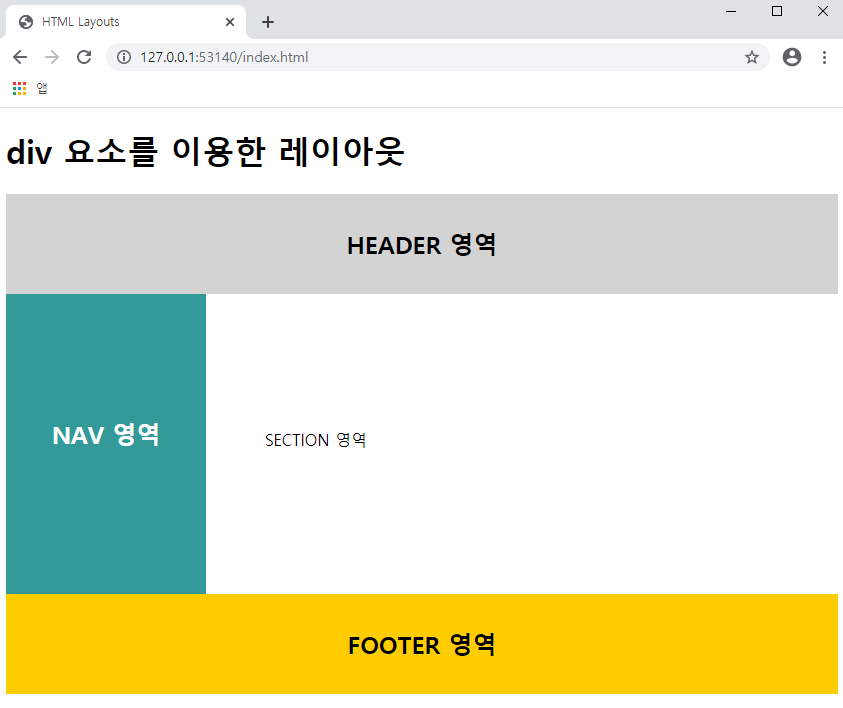
div 요소를 이용한 레이아웃
div 요소는 CSS 스타일을 손쉽게 적용할 수 있으므로, 레이아웃을 작성하는데 자주 사용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
<style>
#header {
background-color:lightgrey;
height:100px;
}
#nav {
background-color:#339999;
color:white;
width:200px;
height:300px;
float:left;
}
#section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
#footer {
background-color:#FFCC00;
height:100px;
clear:both;
}
#header, #nav, #section, #footer { text-align:center; }
#header, #footer { line-height:100px; }
#nav, #section { line-height:240px; }
</style>
</head>
<body>
<h1>div 요소를 이용한 레이아웃</h1>
<div id="header">
<h2>HEADER 영역</h2>
</div>
<div id="nav">
<h2>NAV 영역</h2>
</div>
<div id="section">
<p>SECTION 영역</p>
</div>
<div id="footer">
<h2>FOOTER 영역</h2>
</div>
</body>
</html>
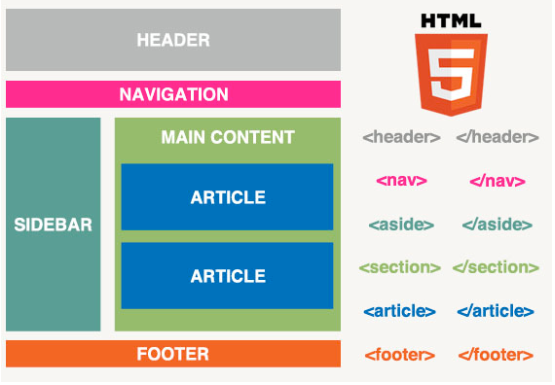
HTML5 semantic 요소를 이용한 레이아웃
HTML5에서는 웹 페이지의 레이아웃만을 위한 별도의 새로운 요소들을 제공합니다.
이러한 요소들을 의미(semantic) 요소라고 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
<style>
header {
background-color:lightgrey;
height:100px;
}
nav {
background-color:#339999;
color:white;
width:200px;
height:300px;
float:left;
}
section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
footer {
background-color:#FFCC00;
height:100px;
clear:both;
}
header, nav, section, footer { text-align:center; }
header, footer { line-height:100px; }
nav, section { line-height:240px; }
</style>
</head>
<body>
<h1>HTML5 레이아웃</h1>
<header>
<h2>HEADER 영역</h2>
</header>
<nav>
<h2>NAV 영역</h2>
</nav>
<section>
<p>SECTION 영역</p>
</section>
<footer>
<h2>FOOTER 영역</h2>
</footer>
</body>
</html>
HTML5에서 제공하는 레이아웃만을 위한 의미(semantic) 요소는 다음과 같습니다.
| 의미 요소 | 설명 |
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함 |
| <nav> | HTML 문서의 탐색 링크를 정의함 |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함 |
| <article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함 |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함 |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함 |
table 요소를 이용한 레이아웃
table 요소를 이용하여 레이아웃을 작성하는 방법은 오래전에 사용하던 방식이며, 현재는 거의 사용하지 않습니다.
table 요소는 레이아웃을 만들기 위해 설계된 요소가 아니므로, 테이블로 작성된 레이아웃은 수정이 매우 힘듭니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Layouts</title>
</head>
<body>
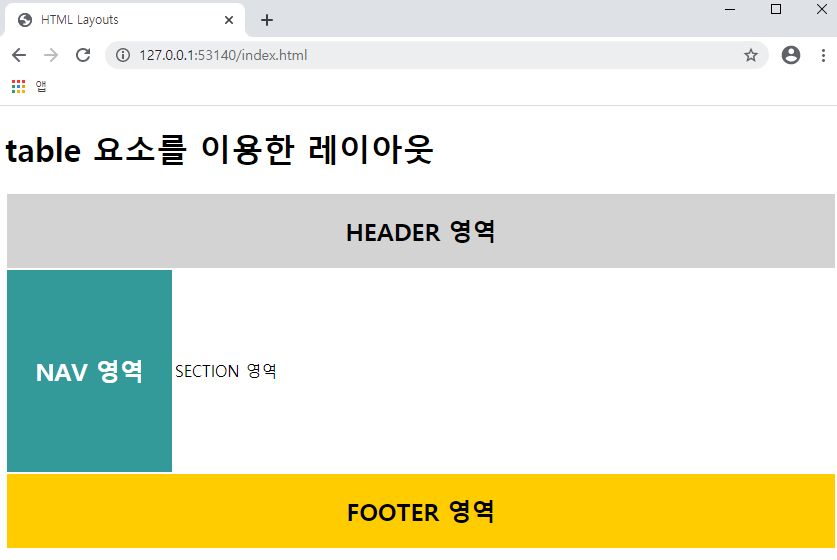
<h1>table 요소를 이용한 레이아웃</h1>
<table width="100%" style="text-align:center; border:none">
<tr>
<td colspan="2" style="background-color:lightgrey">
<h2>HEADER 영역</h2>
</td>
</tr>
<tr>
<td style="background-color:#339999; color:white; width:20%">
<h2>NAV 영역</h2>
</td>
<td style="height:200px; text-align:left">
<p>SECTION 영역</p>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFCC00">
<h2>FOOTER 영역</h2>
</td>
</tr>
</table>
</body>
</html>
[출처]TCPSCHOOL.com
'IT > 소프트웨어' 카테고리의 다른 글
| HTML 입력 양식 (0) | 2020.01.23 |
|---|---|
| 파이썬을 활용한 CentOS 7 에서 Mysql DB 조회한 값을 사용자에게 HTML 메일 보내기 - 2 (0) | 2020.01.23 |
| HTML 기본 요소 - Style, Color, Background, Link, state, img, list, table (0) | 2020.01.17 |
| HTML 텍스트 요소 (0) | 2020.01.15 |
| HTML 개요 (0) | 2020.01.15 |




댓글