IT/Web
홈 페이지 만들기 (6) 기본 레이아웃 만들기
액트
2020. 6. 24. 17:43
지난 포스팅에선 phpMyAdmin 설치까지 진행하였습니다.
홈 페이지 만들기 (5) CentOS phpMyAdmin 설치
저번 포스팅에서 무료 코드 편집기인 VSCode 에서 SSH 프로토콜을 이용하여 서버에 원격 접속하는 방법에 대해 말씀드렸습니다. 홈 페이지 만들기 (4) CentOS 8 - VSCode (Visual Studio Code) SSH 연결 지난 포�
yjshin.tistory.com
이제 본격적으로 웹 페이지를 코딩해 보도록 하겠습니다.
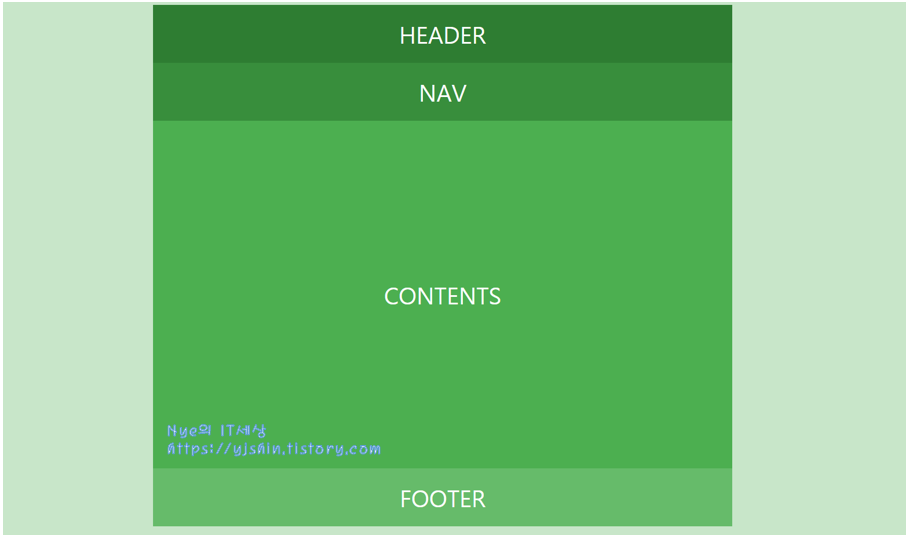
아래와 같은 HTML5 기본 레이아웃을 잡겠습니다.

See the Pen oNbWrgZ by yunjunshin (@yjshin) on CodePen.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Layout01</title>
<style>
body {background: #c8e6c9;}
#wrap {width: 1000px; height: 900px; margin: 0 auto; color: #fff; font-size: 40px; text-align: center;}
#header {width: 1000px; height: 100px; line-height: 100px; background: #2e7d32;}
#nav {width: 1000px; height: 100px; line-height: 100px; background: #388e3c; }
#contents {float: left; width: 1000px; height: 600px; line-height: 600px; background: #4caf50;}
#footer {float: left; width: 1000px; height: 100px; line-height: 100px; background: #66bb6a;}
</style>
</head>
<body>
<div id="wrap">
<div id="header">HEADER</div>
<div id="nav">NAV</div>
<div id="contents">CONTENTS</div>
<div id="footer">FOOTER</div>
</div>
</body>
</html>
CSS3 Style 시트 분리는 다 정리하고 나중에 하겠습니다.
다음 포스팅에선 코딩하다 보니 불편하여.. VScode 에 확장 기능을 설치하도록 하겠습니다.
안하고 그냥 지나가려고 하니 불편해서 못쓰겠네요..
추가로 위 레이아웃이 아닌 다른 레이아웃을 구성 중이라면 아래 링크를 통해 확인하십시오.
HTML5 - 기본 레이아웃 만들기
레이아웃 1 전체 소스 보기 더보기 Layout01 HEADER NAV SIDE CONTENTS FOOTER 레이아웃 2 전체 소스 보기 더보기 layout02 HEADER NAV SIDE_LEFT CONTENTS SIDE_RIGHT FOOTER..
yjshin.tistory.com