홈 페이지 만들기 (4) CentOS 8 - VSCode (Visual Studio Code) SSH 연결
지난 포스팅에서 웹 서버에 필요한 패키지를 설치했습니다.
홈 페이지 만들기 (3) 웹 서버 apache, php, MariaDB 설치
저번 포스팅에서 초기 설정 및 ssh로 원격 접속까지 하였습니다. 홈 페이지 만들기 (2) 웹 서버 초기 설정 지난 포스팅에서(아래 링크) 가상머신에 웹서버를 설치하였습니다. 홈 페이지 만들기 (1)
yjshin.tistory.com
오늘은 마이크로소프트에서 무료로 제공해주는 소스 코드 편집기인 비주얼 스튜디오 코드(Visual Studio Code) 에 연결하는 방법에 대해 포스팅 하겠습니다.
비주얼 스튜디오 코드(Visual Studio Code)란?
는 마이크로소프트가 MS 윈도우, MacOS, 리눅스용으로 개발한 소스 코드 편집기입니다. 디버깅 지원과 Git 제어, 구문 강조 기능 등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있습니다.
저번 포스팅에서 했던 Putty 를 이용해서 ssh 연결을 통해 작업을 하셔도 되고 VScode 편집기로 작업을 하셔도 상관없습니다. 본인에게 편리한 방법을 사용하시면 됩니다.
1. VScode 설치
- 아래 링크를 통해 설치를 진행해 주시면 됩니다.
[개발도구] VSCode 설치와 한글 설정 방법
VSCode 란 비주얼 스튜디오 코드(영어: Visual Studio Code)는 마이크로소프트가 윈도우, macOS, 리눅스용으로 개발한 무료 소스 코드 편집기입니다. 디버깅 지원과 Git 제어, 구문 강조 기능등이 포함되어
yjshin.tistory.com
2. SSH 연결을 위한 Remote development 설치
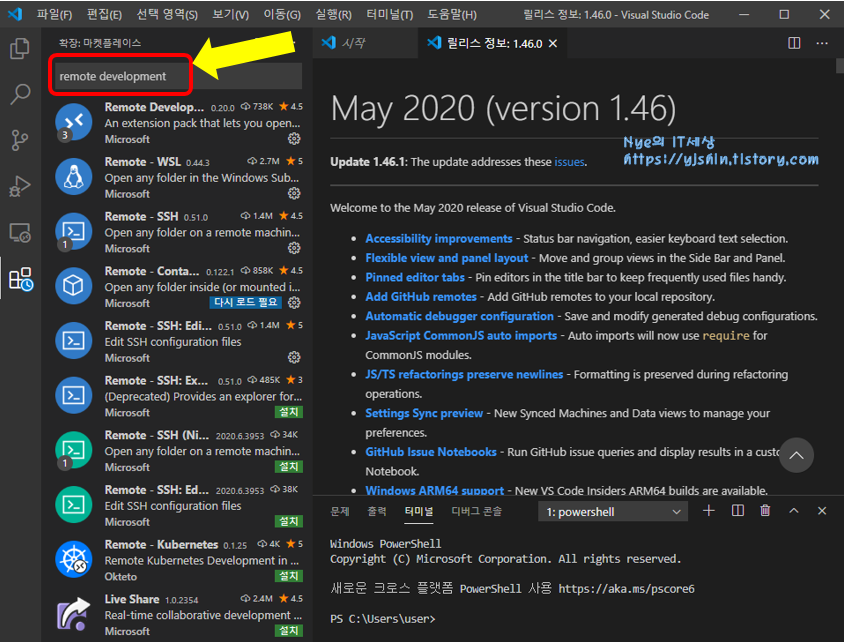
- 확장 기능을 사용하기 위한 마켓플레이스에서 Remote Development를 검색합니다.
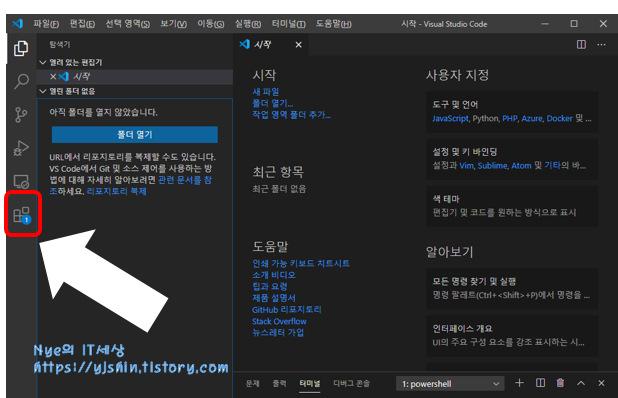
- 확장 버튼 클릭 또는 Ctrt + Shift + X 조합키를 눌러 확장 기능 검색창을 실행합니다.

- 검색 창에 Remote development 입력 후 설치를 클릭합니다. ( 아래 사진에서는 이미 설치되어 있으므로 설치라는 버튼이 보이지 않습니다.)

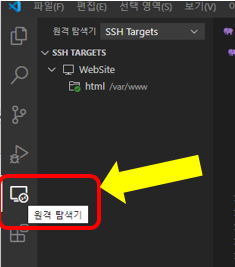
3. 원격 탐색기에서 서버 등록
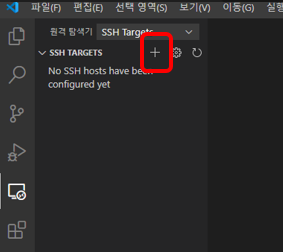
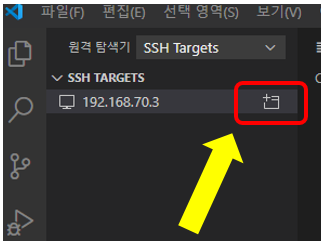
- 설치가 완료되면 아래 사진과 같이 왼쪽에 원격 탐색기 아이콘이 생성됩니다.

- 원격 탐색기를 클릭하고 상단의 + 기호 클릭하여 ssh 사용자ID@IP주소 를 입력합니다.

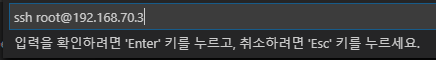
- ssh root@192.168.70.3 입력하고 'Enter' 키를 누릅니다.

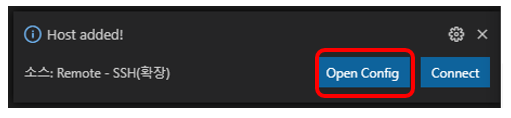
- C:\users\user\.ssh\config 를 클릭합니다.
- 하단에 Open config 를 통해 앞서 보안으로 인해 바꾼 ssh 포트 번호를 지정해 줍니다.

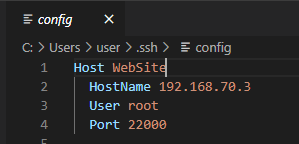
- 아래와 같이 하단에 Port 22000 추가 및 Host 도 쉽게 알아볼 수 있게 이름을 변경하고 저장합니다. (저장 Ctrl+s)

4. 원격 서버 실행

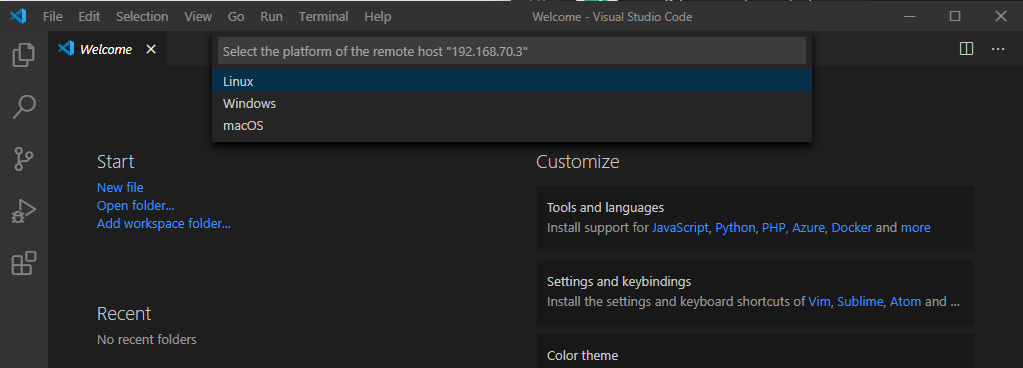
- 아래와 같이 나오면 Linux 클릭

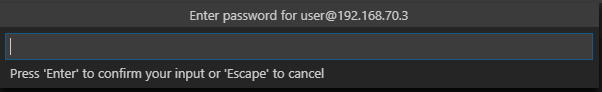
- 패스워드 입력

- 입력 후 접속하면 아래와 같은 오류가 발생합니다.
- 그런 파일이나 디렉터리가 없습니다.
- 프로세스에서 없는 파이프에 쓰려고 했습니다.
[17:00:12.355] > Server did not start successfully. Full server log at /root/.vscode-server/.cd9ea6488829f560dc949a8b2fb789f3cdc05f5d.log >>>
> main: line 371: /root/.vscode-server/bin/cd9ea6488829f560dc949a8b2fb789f3cdc05f5d/server.sh: 그런 파일이나 디렉터리가 없습니다
> <<< End of server log
[17:00:12.379] >
5. 오류 처리
- 패스워드를 입력하고 접속을 하면 연결에 성공해야 하지만.. 실패합니다.
- 이유는 CentOS 최소 설치로 인해 VSCode 로 Remote Development 를 사용하기 위한 필수 패키지가 설치가 안되었기 때문입니다.
- 아래 사이트에서 Remote Development with Linux 를 위한 내용은 안내해 주고 있습니다.
Linux Prerequisites for Visual Studio Code Remote Development
Linux Prerequisites for VS Code Remote - SSH, Remote - Containers, and Remote - WSL
code.visualstudio.com
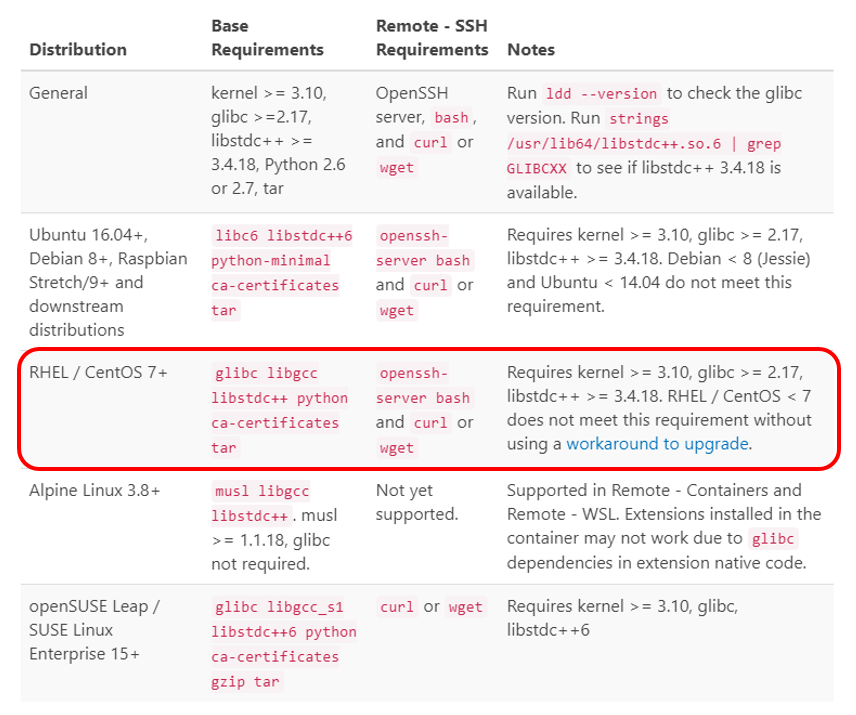
- 위 링크를 통해 확인하면 아래 사진과 필요한 패키지가 있습니다.
- glibc libgcc libstdc++ python ca-certificates tar 등 입니다.
- 나머지는 기본적으로 다 요구사항에 맞게 적용되어 있고 tar 패키지만 없어 설치를 해주어야 합니다

- putty 창 또는 Linux 터미널 창에서 tar 패키지를 설치합니다.
- yum -y install tar
[root@localhost /]# yum -y install tar
마지막 메타 데이터 만료 확인 : 0:48:56 전에 2020년 06월 19일 (금) 오후 04시 41분 48초.
Dependencies resolved.
==============================================================================================
Package Architecture Version Repository Size
==============================================================================================
Installing:
tar x86_64 2:1.30-4.el8 BaseOS 838 k
Transaction Summary
==============================================================================================
설치 1 Package
Total download size: 838 k
Installed size: 2.8 M
패키지 다운로드중:
tar-1.30-4.el8.x86_64.rpm 2.1 MB/s | 838 kB 00:00
----------------------------------------------------------------------------------------------
합계 728 kB/s | 838 kB 00:01
트랜잭션 점검 실행 중
트랜잭션 검사가 성공했습니다.
트랜잭션 테스트 실행 중
트랜잭션 테스트가 완료되었습니다.
거래 실행 중
준비 중입니다 : 1/1
Installing : tar-2:1.30-4.el8.x86_64 1/1
스크립틀릿 실행: tar-2:1.30-4.el8.x86_64 1/1
확인 중 : tar-2:1.30-4.el8.x86_64 1/1
설치됨:
tar-2:1.30-4.el8.x86_64
완료되었습니다!
[root@localhost /]#
- 설치 완료 후 다시 접속을 시도 합니다.
- 하단에 접속 확인

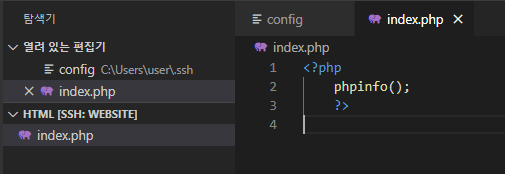
5. 작업 디렉토리 열기
- 폴더 열기 클릭

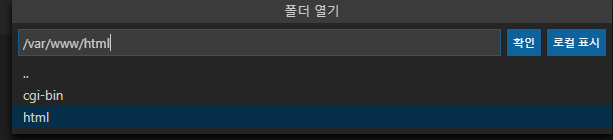
- 기본 경로인 /var/www/html 를 입력하고 확인

- 비밀번호 입력하라고 나오면 한번 더 입력하면 됩니다.
- 왼쪽에 /var/www/html/ 경로에 있는 파일을 확인할 수 있습니다.